
Have you been struggling lately with your design-development workflow? Are you experiencing the handoff problem resulting in poor product decisions? Looking for ways to significantly improve it? Well, you need a Design Systems. It will help you work better, faster and improve your team collaboration. But what really is a Design System?
Well, a Design System is a fairly new idea in the digital transformation landscape. But one that has stirred up a lot of emotions and interest lately.
Known by many names such as Atomic Design Methodology, Component Design, and Design Language, the idea behind a design system is creating a series of design components that can be reused by you and your team.
Airbnb and Uber have fundamentally changed how digital products are designed by implementing their own unique design systems. By using a series of repeatable components and a set of standards that facilitate the use of these components, these companies were able to drastically change the pace of innovation and production within their teams.
What are Design Systems?

When too many people work on the same project and face the same challenges in a design team, each person finding a unique way to solve the problem can result in an incoherent experience for the user when they use the product. The fundamentals of a Design Systems is to manage design at scale.
The definition of a Design System is a series of elements that can be combined and reused on a product by the whole team. It includes colors, designs, components and character styles. These series of components can be reused in different combinations.
Product Design has always been about consistency and predictability. With a unified Design System, you can build products better, faster and it results in a cohesive experience for the user.
A Design System helps companies render exceptional UX and strengthen their brand.
The Handoff Problem:
Previously, Designers and Developers faced a lot of problems. Due to iterations, requirement changes and siloed nature of design and development, handoff posed a lot of challenges. More often than not, it resulted in developers being blocked by designers and poor product decisions.
By focusing on commonly used components, there has been greater collaboration between designers and developers and previously siloed teams are now working off the same mental model. Seeing already existing design system components eliminates a great deal of duplicated effort.
The component-based design model is a great step. It has significantly reduced the need for handoff.
Design System is a consistent approach to product development, one that encompasses guidelines, principles, philosophies, and code. A design system is a perfect tool for scaling the design practice, eliminating the need for hand-off and facilitating greater collaboration.
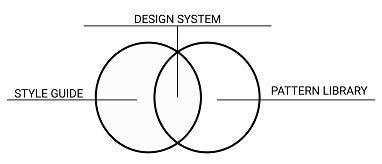
Difference Between a Design System, Pattern Library and Style Guide

Design Systems are a comprehensive guide on how to design a product. It is not just the classification of components but a whole process. It is a collection of rules, principles and best practices. The main element of a Design System is a library of UI components.
More often than not, a Design System is interchangeably used with a Style Guide or a Component Library. However, these are sub-components of a Design System.
A Design System is far more complex than simple style guides. It includes everything from colors to documentation. What a Design System really does is, it defines a common visual language for the product teams.
It speeds up the design process. A System Design bridges the gap between the teams involved in building a final product with consistent graphics standards, making it super easy to create websites from components. It is like a rulebook for the design and development teams and can be broken down into:
Design System – The entire set of design standards along with principles, patterns, and components on how to achieve them.
Pattern Library- A sub-component of Design System, a pattern library is a repository of reusable components and user interface design elements. Essentially, a pattern library is a collection of design elements that surface multiple times on a site.
Style Guide- Another sub-component of the Design System, a Style Guide emphasizes the visual presentation and determines how products should look. It includes colours, fonts, brand attributes and logos.
Why should you use a Design System?
There are many benefits of this System. It helps the entire company deliver better and more consistent design solutions efficiently. A Design System eases out the process of designing delightful experiences for end-users.
1. Facilitates Consistency-

Building a System begins with classifying all the visual components within a product. This helps in highlighting the biggest inconsistencies within the product and helps the team decide the product’s relevant and most commonly used elements and components. Consistency in Design is the most crucial Design Principle.
2. Better communication-

For the team involved in product development, Design Systems are often referred to as the single source of truth. It helps the team to plan, develop and maintain product quality.
Single source of truth (SSOT) is a concept that organizations apply as part of their information architecture to ensure that everyone uses the same data when making business decisions.
Since it is a single source of truth, this implies it also includes the vocabulary that may be used in the project. Gone are the days when a developer referred to a button as the red colored one. This leads to better discussions between the developers and designers and allows them to talk in the same naming convention.
3. Clarity to Developers-

With a design system in place, developers have a clear vision of how to build the required components while maintaining the unified styles.
4. Iterate Faster-

By implementing a Design System, teams can iterate a lot faster. You can release new designs with lesser resources in small chunks and with shorter feedback loops. It helps you stay organized and up to date with all the design changes your team makes.
5. Leveraging Each Other’s work–

Since Design Systems can be shared across multiple teams, efficiencies can be extended across teams and products. It has become easy to leverage other people’s work, use each other’s innovation without reinventing the wheel.
Operating at scale and improving efficiency and consistency are the main advantages of using and maintaining a Design System. Since you are reusing components in a Design System, the time and effort spent on building one really pays off in the long run. Your design and development team can just tweak the existing products, enhance the experience or focus on building other products.
Examples of Design System

With a staggering rise in the number of devices, environments, and browsers, there is an ever-increasing need to develop thoughtful interface design systems.
Design Systems are an industry standard. Not only do they provide the best team collaboration and keep your project organized, it also provides design guidance which is especially important in larger design teams. In recent years, leading tech firms have shared their design concepts and conventions, and here’s a list of the best design systems:
1. Material Design
Material Design System is widely known for its simplicity of navigation. It is a design language developed by Google in 2014 to create consistency across all Android design and devices and is widely adopted by Android and Web App developers.
2. Atlassian
Atlassian Design System is quite exhaustive and is widely used to create straightforward and beautiful experiences.
3. Polaris
Polaris from Shopify is widely popular for simplifying the designer-developer workflow.
4. Carbon
Carbon Design System is IBM’s open-source design system for products and experiences, with the IBM design language as its foundation.
5. Human Interface Guidelines
Human Interface Guidelines is a Design System prepared by Apple for all their platforms which provides in-depth UI resources and practical information.
6. Grommet
Created by Hewlett- Packard, Grommet is a design system that can help you embrace atomic design methods and build a library that meets your needs.
7. Mailchimp
Mailchimp’s design system is all about bold and creative designs with a focus to provide a consistent structure to the design language.
8. Digital Telepathy
Digital Telepathy is a Digital Design agency. Over the years they have refined a results-driven design methodology to iteratively improve the experience of customers.
9. Sushi
Since the initial design system was not scalable, Zomato recently came up with a new design system called Sushi. It provides a new and enhanced experience to its users with the Zomato app.
How can Design System benefit designers?
Now that you know what is a design system in UX and UX review, and the many benefits of having one, a design system benefits designers and simplifies the tasks for them. As a leading mobile app design company, we noticed that for Designers it has become easy to break down the UI into small parts rather than consider the whole webpage as one entity. You can think of a particular page as a set of components and quickly find and use the right component, pattern or style option( color, icons, fonts, etc.) from the Design System.
Conclusion–
Instead of re-thinking the foundation of each new experience for your products, a Design System keeps designers, developers, product managers as well as multiple stakeholders aligned with the design vision of the company and allows the team to easily focus on pixel-perfect development.






