
The efforts of the UI/UX team can be translated and measured into a whole list of UX deliverables. The deliverables which are then passed on to the stakeholders, both internal and external to get an idea of what the app’s users would experience.
Being the leading mobile app design agency that has helped brands like Dominos redesign their offering, we often get asked questions in the line of –
- What are the deliverables that you provide at the end of the project?
- Will the development team be able to convert the design in code and then a functioning app, with the help of the deliverable?
To address all these questions, we have prepared a brief description of the different UX deliverables to help you understand what to expect as an outcome when you partner with a mobile app design agency.
The end result of our UX Design process which is what is shown in the illustration below, are all the deliverables that we are going to read in the section that follows
An Entire List of UX Deliverables
The deliverables that present themselves as an outcome of the Mobile app UX effort is a family that can be divided into four subsets –
User Research
Market Research
Design-Centric
Testing Deliverables
User Research Deliverables
This part of the UX deliverables is concerned with looking into the users’ side of the story – who they are, what they prefer in an application, etc.
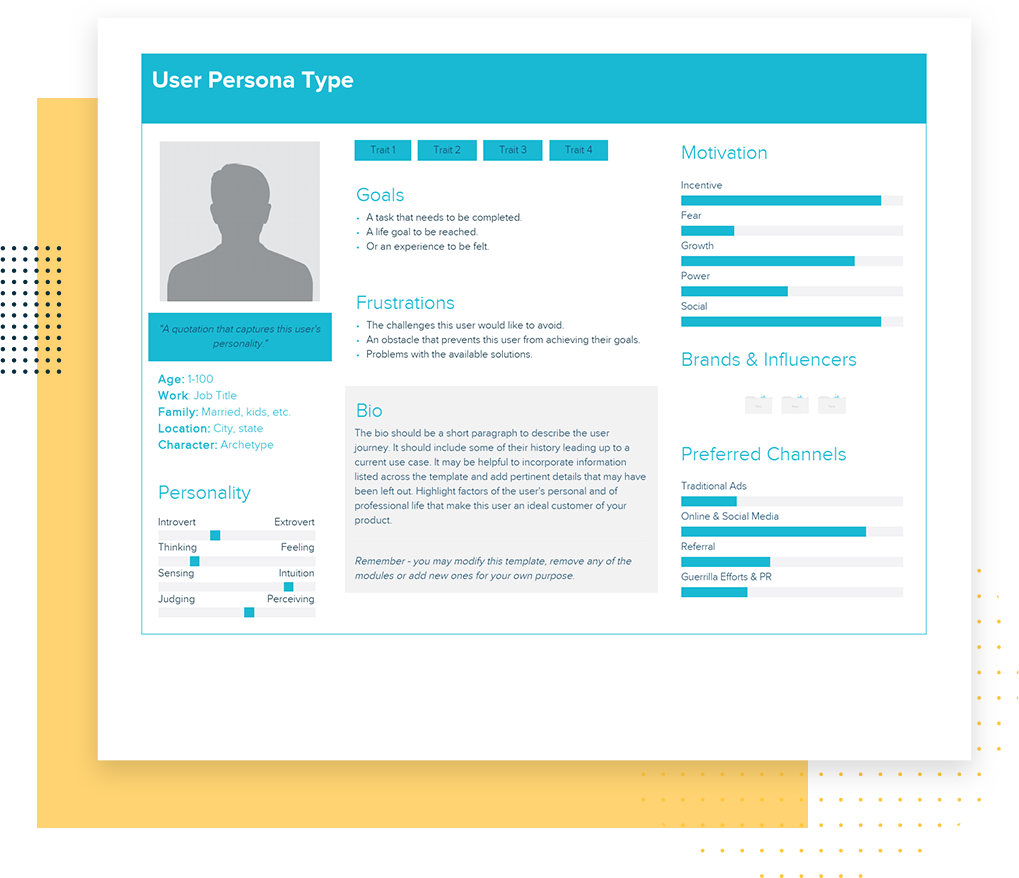
User Persona

The first deliverable that app UX designers work towards is the creation of a user persona. It is about drawing out an image of your probable user – who are they, where do they live, what do they like, what irritates them, what is their pain point, how do you prefer solving it, etc.
The study gives designers and the business as a whole the idea of whom their software design process is intended for – above all, whom they are not developing the app for.
The next part of user research specific UX deliverable is knowing how the user would move inside the application, something that helps draw out a customer journey map.
It is a visual representation to show the actions that a user would take to reach the end goal in an app.
Being in a visual form, the deliverable makes it easy to identify the steps needed to redesign or improve the app, thus setting the ground for understanding what counts as the UX for perfect user flow.
Experience Map
This deliverable here is basically a diagram that looks into the many steps that are taken by the users when they engage with the application. It enables the designers to frame users’ needs and motivation in every step of the journey and create a design solution which is appropriate for every step in the customer journey map.
Use Cases
It is the written description of how the software design process would be and how your users would perform tasks inside the application. It showcases the users’ point of view and how the app would behave when their request is responded. Every use case inside the app is shown as the sequence of easy steps, starting with users’ goal and finishing when their goal is achieved.
Storyboard

Inspired from movie industry, this part of the list of UX deliverables deal with creating an outline of users’ action and the motive behind them. The idea behind this stage is to not just show what is the environment that makes users behave the way they do inside the application.
Market Research
This part of the UX deliverable deals with the market part of the elements that are known to help businesses get an idea of how their app market is moving.
Competitive UX Analysis

Designers while researching for the app design will be able to analyze your competitors’ apps – helping you understand the industry standard and find out an opportunity for innovating in a specific segment.
The next part in the list of UX deliverables is specific to the core designing part of the application.
Design Centered UX Deliverable
Moodboards

It is that UX design method where a collection of references and images are found which evolve as the product’s visual guide. It allows the designers to showcase the proposed look for the app to the stakeholders before they put any time, efforts, and money behind it.
Sketches
One of the quickest ways to visualize an idea – Sketching is what is next in the list of design deliverable. Made using nothing but a pen and paper, it is used to validate the concept of products and the approach related to design taken by both users and the team members.
Wireframe
It is the UX design method cum visual guide which showcases the structure of the page along with its key elements and hierarchy. They have proven to be very useful when the designers have to discuss ideas with stakeholders and team members.
Prototype

This part of the UX design process is the simulated version of a semi-final app which is also used for testing purposes before the software is launched. The aim of the prototyping process and answer to What is the role of prototyping in user experience design? is to test the products before developers are involved to move on to the MVP stage.
When it comes to creating them, there are multiple prototyping tools that you can make use of to share a clickable version of your design with the stakeholders, all of which can turn out to be pretty useful when it comes to conducting an A/B test for UX designing.
Once all the market, user, and design related UX deliverables are worked upon, the time comes to look at the deliverables which would help test the design in the market.
Testing Deliverables
Quantitative Survey
The need to prepare questionnaires and surveys that help measure user satisfaction and collect app feedback is what comes under the KRA of app UX designers
Usability Report
These reports rightly summarize the findings related to usability in a descriptive and precise way helping teams identify issues and then work for its solution.
Analysis Report
There is a huge number of insights that analytics tools like Google Analytics fetch and show how users are interacting with the application.
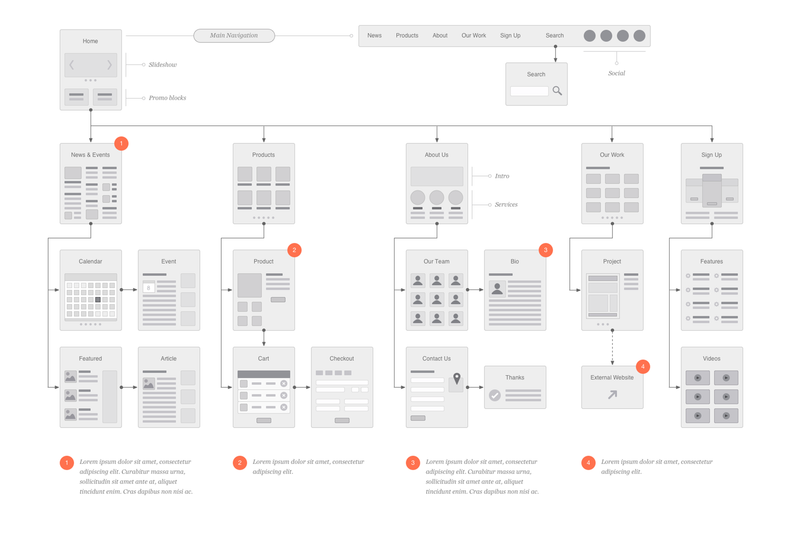
Sitemap

The last UX deliverable, which is also an important part of the UI design methodology that acts as the outcome of the designing efforts is Sitemap. It mainly shows the navigation and hierarchy structure of the application – which helps in giving out the information on how content will get organized in sections or screens.
Which UX Deliverable is For Which Audience?
The stakeholders of your design are not just your users but also your teammates and the company’s board and the clients. So assuming that all the UX deliverables you just read would be intended to explain the concept to any one stakeholder category would be a grave misassumption. Your chosen deliverable will have to vary from your audience to audience.
Let us look at all the different combinations that you should work around.
A. In-house management
When it comes to communicating with the managers or internal stakeholders, the UX deliverables which are mostly deemed ideal is the prototype model and the analytics report.
The prototypes give the stakeholders an experience which is a very close reflection of the final app and thus prove to be a solid tool for showcasing what the users would experience.
On the other hand, usability and analytics reports are also found to be very useful when sharing information with the management, for they present clear evidence of the UX recommendation made.
B. Clients and External Stakeholders
When you have to share the UX designs with the external stakeholders like your client, interactive prototypes and mockups are usually the most opted for deliverables.
The idea behind this is when you work with people who have limited knowledge of UX design and ux review, it is always better to give them deliverables that would place the entire focus on visual design. Doing this will help them see the app’s functionality, its information architecture, and the interaction design which is integrated inside the realistic mockups.
C. Engineers and Mobile App Developers

When we talk about communication the UX idea with the developers, interactive prototypes are once again chosen as the right option. But there are other deliverables as well which come across as ideal – site map, style guide, and flowchart.
Because of their detailed focus on interaction specifics and structural details, these deliverables prove to be very useful when it comes to the actual implementation process.
With this, we have seen everything there is to know about not just the types of UX deliverables to expect as an outcome from the UX/UI designing agency but also which deliverable is best for which stakeholder.
Now that you have the necessary deliverable related information, it is time to get started with working on your own app’s deliverables.
















/GettyImages-521983173-5ac9d827642dca0036e8c91a.jpg)



