Let’s understand: A mobile mockup tool
There are many ways to mock up an app or a website. You can even use MS Paint, if you are not reluctant about using an antiquated tool. Today, there are several such solutions that function as simpler mockup tools and app prototyping.
There are two different kinds of mockup tools; One that mimics the intended functions of your app; And the other that just gives a visual layout of your designed app.
Prototyping Tools for Mobile App
Every prototyping tool available in the market also has mobile mockup features. And there consists features in the prototyping parts where the designer is enabled to add-in features that would let the app ‘flow’ like it originally should. This implies that when you click on a website/link, the app is supposed to work the same way as to how the actual app would work. A lot of mobile mockup tools along with prototyping features also include analytic features. The analytic features take note of how the test group is using the app, this helps the design team to better develop the app taking into consideration the user’s functionality preference.
Let’s look at the top mobile mockup tools;
InVision

InVision is one of the most immaculate options available in the market. They provide app developers dynamic proficiencies, and that too needs-specific. The tools that are power packed in InVision present you with mobile app- prototyping tools, wireframe tools and mockup solutions. Design teams can create anything from a simple basic layout to an absolutely full-fledged prototype that represents the intended design.
Marvel

Obviously you won’t be able to create the whole Avengers gang with this tool, but, you can create wireframes, design and prototyping with sheer ease. The Marvel system prevents the designers from getting uninhibited by any actual coding and works as WYSIWYG so that designers can create at peace. Marvel automatically takes note of the design’s parameters which makes it easier to pass off the entire properties to speed up the development process. This also relieves you of the guesswork that you would generally do to figure the way to replicate the mobile app mockup. This prototype also shows how users interact with the ensign and further inculcates a more centralized feedback framework.
Principle

This is another fully packed system that enables creating mobile mockups and prototyping the same. Principle presents designers with animation tools that are created on iOS and macOS engine, Core Animation. This makes it easier to illustrate and to apply the same on a working prototype. Designers can either select transitions from stock features or can simply create custom responses for UI. Users are allowed to import designs from the major tools and then further export animations that could be used by the developing team.
Framer X

This enables designers to quickly prototype their idea in a responsive layout. This is free, and it has one of the most developed digital stores for the purpose of third-party integrations via multi-platform plugins. It’s features and tools are curated by the Framer development community. Since the Framer system is a little advanced, it is not desirable for designers with no coding knowledge. Creating and coding prototypes at a decent level would be only possible for those with at least a little web coding knowledge.
After Effects

From the highest positioned design company Adobe, comes their animation app, After Effects. This app isn’t a prototyping tool in itself, rather it’s key point is that it offers a lot of control for creating motions and animations for media-intensive apps. Users can engage with other files from Adobe and can export their animation for using it in a mockup or prototyping.
Mockup Tools
A mockup tool allows a designer to build synthesised images for a mobile app or website in a short span of time. While mobile app prototyping enables receiving quick feedback, mobile app mockup and wireframe tools allow designers to create visuals for a project much quicker.
Let’s take a look at some top mockup tools;
Sketch

Although Sketch can also be employed for prototyping mobile apps, it’s main ability rests in creating consistent mockups. Like Framer X, this also has a large store for plugins maintained by a developing community. This mobile app mockup tool has a collaborative feature that makes it easy for designers to link with others working with them on the project and to receive feedback.
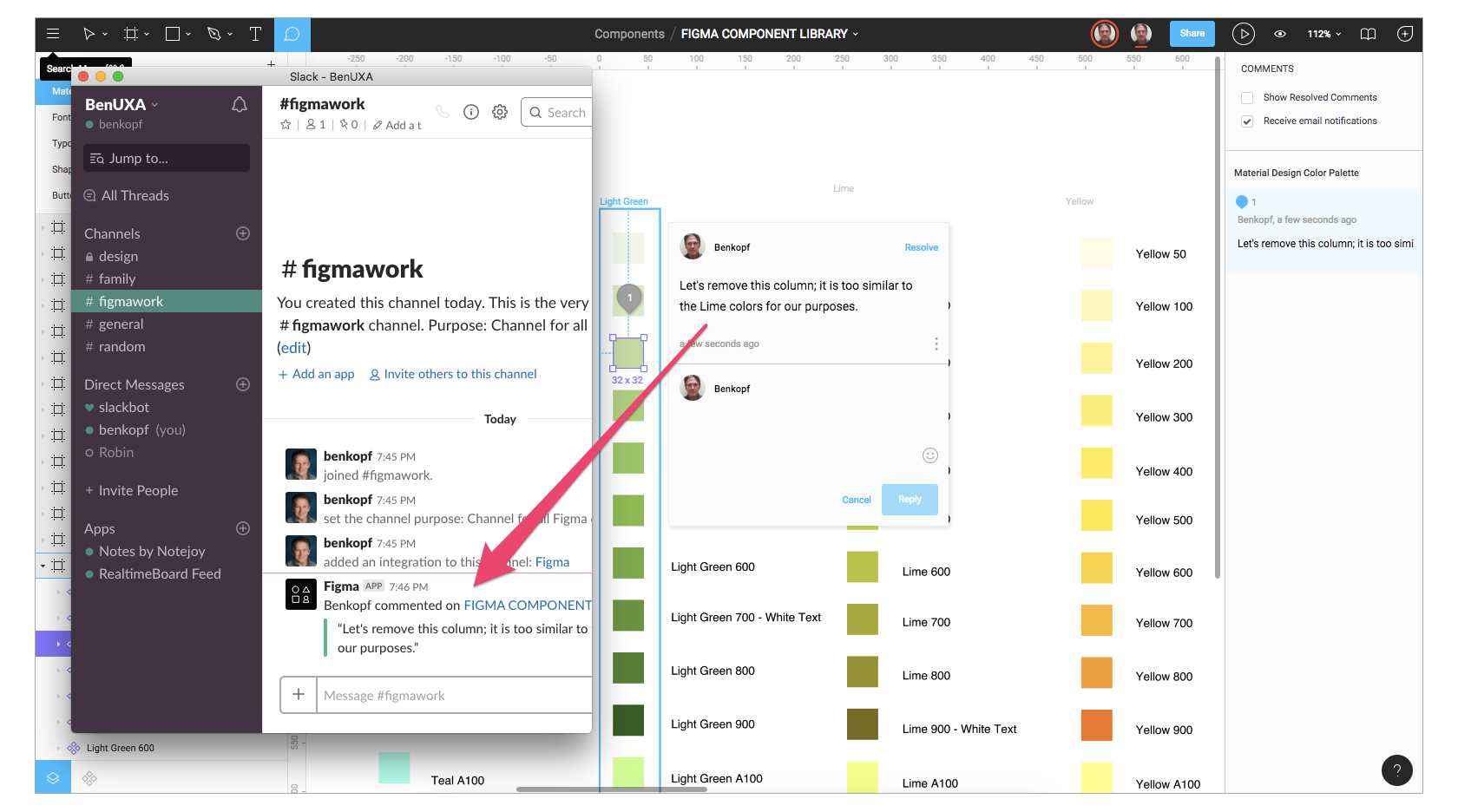
Figma

Figma is a cloud-based system, made for the purpose of collaboration between design teams for creating mobile app mockups. This comes with two bonuses, first that it also includes prototyping tools and second, the mobile app wireframing tools are free to use! The collaboration element in Figma is considered one of the best as it allows feedback to be left in the context without any interruptions. It’s almost like working in Google Docs but the difference is that this better accommodates feedback on design keys.
Adobe XD
/cdn.vox-cdn.com/uploads/chorus_image/image/65619994/Coediting.0.png)
We all know Adobe is the most famous when it comes to creating, designing apps/websites. Adobe XD also has a great collaboration feature that lets you work with other designers and teams on the platform. Since it integrates with other creative cloud softwares, hence, one gets a fine experience when using files from other apps like After Effects or Photoshop.
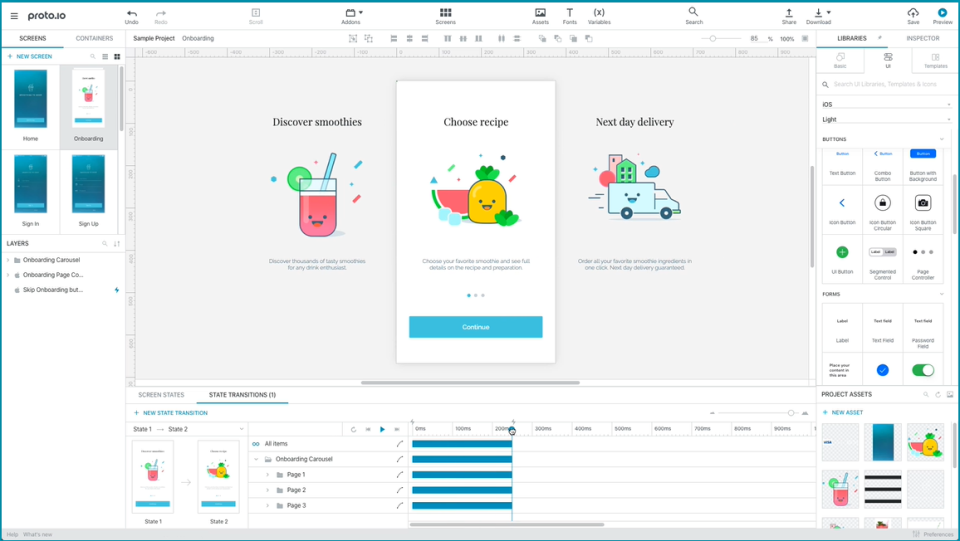
Proto.io

Proto.io is also a web-based mockup software and contains mobile app prototyping tools as well as mobile app wireframing tools. The best part is, it is a no-code solution, so designers that have zero to little knowledge about coding find it easier to work on this platform. This also works well with Sketch and Photoshop.
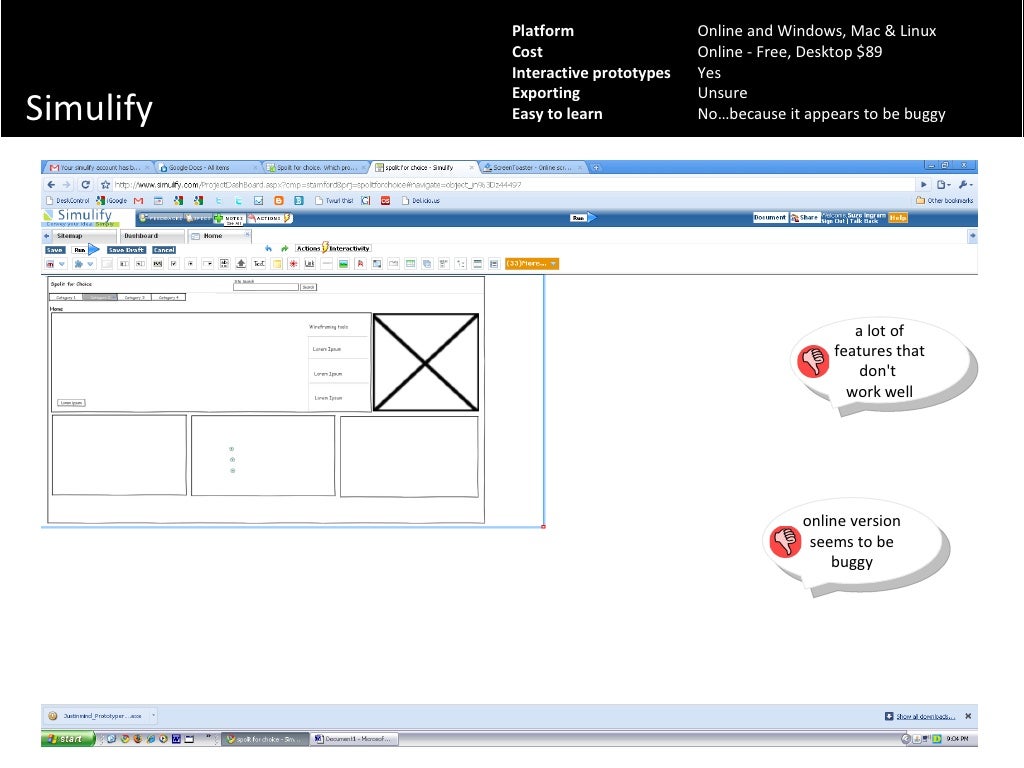
Simulify

This is designed to assist with visual mockups for sites via JAMstack. For messed and decoupled architectures, where you are constantly pulling data in and out from multiple apps/websites, Simulify is the ideal option. The Simulify system amalgamates with Gatsby which is ideal for using modern development frameworks.
We’ve provided you the top choices and now the ball is in your court. Choose wisely!