Having a website has emerged as the need of the hour. Every business wants to establish their online presence and there no solution better than having a website for the same. However, one of the most common queries that pops-up in the mid of anybody dreaming of having an impactful online presence by building a top-notch website is ”How long does it take to build a website?”., which is reasonable enough. Each company has its timeline and budget and therefore, an idea of how long would it take to bring their idea into a highly functional website is very crucial.
Be that as it may, the straight answer is that It will take longer than you would anticipate that it should. However, you ought not to surge it. Building a custom site without any preparation requires some serious energy. In case you’re contemplating a substantial undertaking with a real spending plan, you may be taking a gander at a course of events of weeks or months. That is ordinary, yet it is likewise conceivable to get an astounding site off the ground a lot quicker, contingent upon what you need.
There are three primary factors in a website’s development timeline that affect the duration of the project:
- How soon do you start?
Top-notch designers are typically reserved, so can’t begin your work right away. Therefore, they might take some time to begin working on your project, which might cause a delay.
- Time is taken for the review
Most web engineers have a reasonable procedure for building a site and can generally depict how long will take to get a site in your grasp.
- How long does it take to launch?
This last factor is the most significant variable and relies to a great extent upon you, the customer. It includes investigating the site, making change demands, and concluding substance.
Let us assume that you plan to hire someone to build your website for you. Whether it’s an individual or an agency, the advice still applies, although lengths of time can vary depending on the scope of your website. Before knowing how long it takes, you should be thorough with the procedure that goes around while building a website.
1. Know your requirements: No matter what project you are working on, you know that knowing your needs is the first step towards beginning the venture. The same goes for building a website. You must discuss with your team and jot down the aspirations that you have from your website. Having a clear picture of your needs will enable you to explain what you are expecting from your website clearly and simplify your planning process. This process generally does not takes more than one week.

2. Drafting a plan: Realizing what you plan on doing with your site is a significant initial step since it will direct you on the best way to create it along the way. A well-thought plan will boost up the chances of you building a successful and efficient small business website. However, strategising and planning is easier said than done. A good website work-plan must comprise of finding your target userbase, the primary objective of your website, the functionality of it, its significance to the visitors, along with your web analytics to measure your success. This process generally does not takes more than one week.

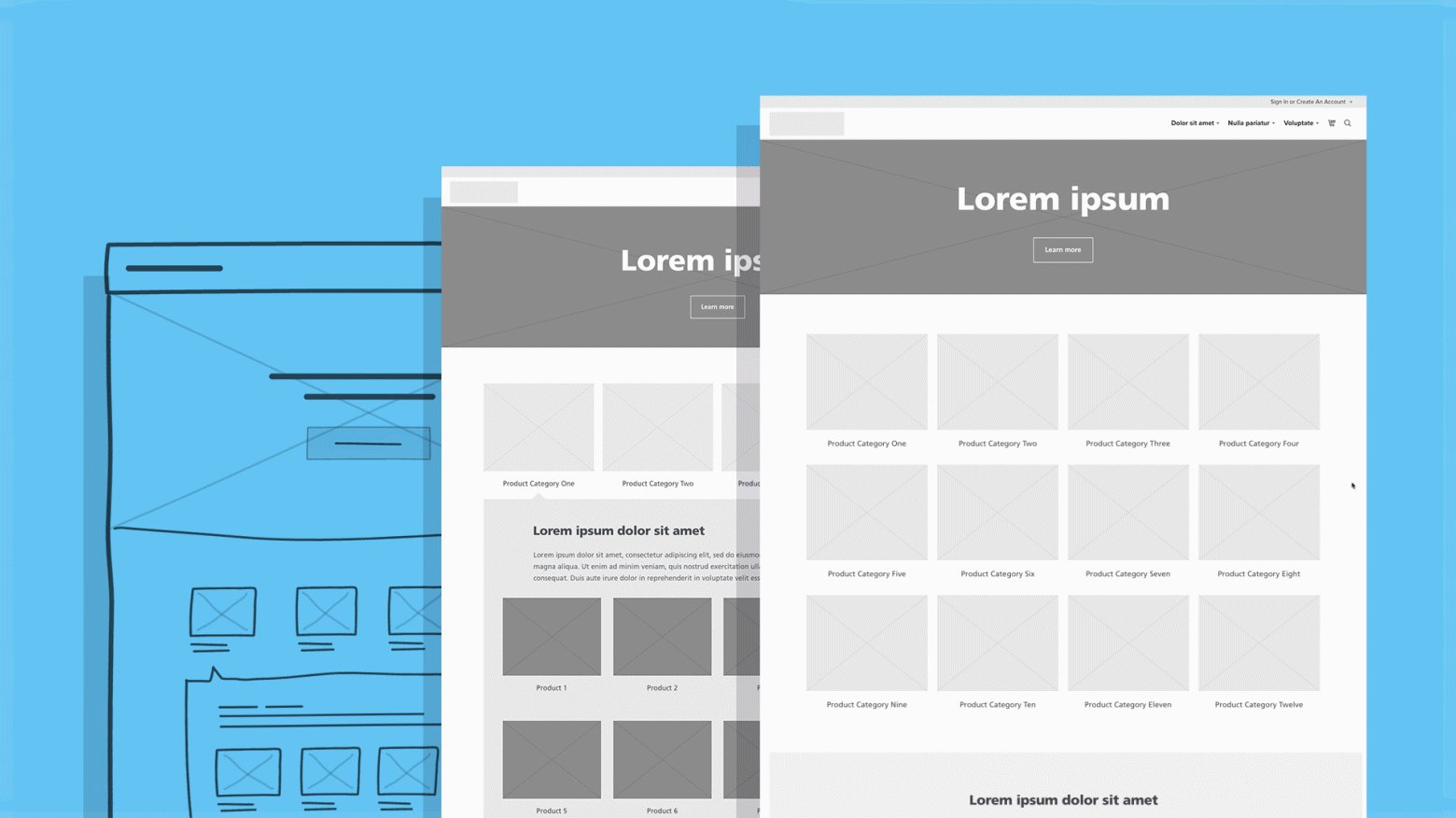
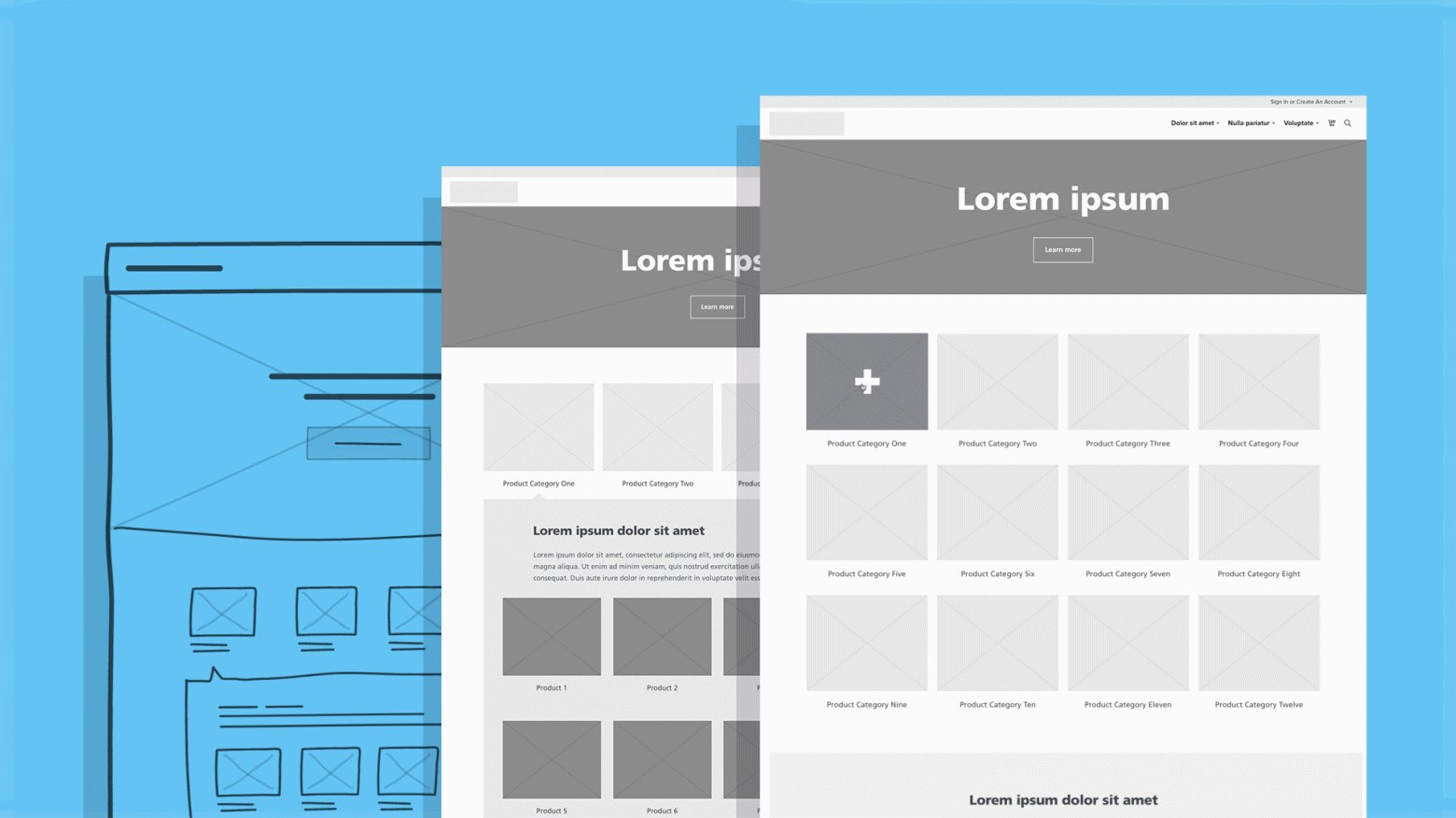
3. Finalising the Design: From variable text styles to moderate formats, web design is very crucial, and it additionally requires some serious energy as well as time. Discuss with your web designers what you have in mind and ask them for suggestions. Experiment with your web composition, and test out which patterns work best for your website. Before putting anything on the web, think about all possible devices and screen resolutions. Having a webpage that isn’t streamlined for smartphones and other gadgets can drive away clients, hurt your SEO, and look amateurish. Therefore, you mustn’t rush through this process and give it a decent time of around 3-4 weeks.

4. Development Phase: This stage is the place where the foundation of your website is laid. Your engineer will take the data you’ve given them, and transform it into a completely working site that (ideally) resembles the prototypes that you have affirmed. This part may take some time, somewhat in light of the fact that there are consistently some inevitable errors in each undertaking. You might want to have some modifications a part of the website once you see it in real life, or in case of any other inevitable errors. In any case, it will take at approximately a month or two to build up an independent website for business ultimately. It’s imperative to keep in contact with your designers during this stage. Great engineers will keep you on top of it and let you know how things are advancing; however, you too, ought to be proactive about reaching them.

5. Final Review: Before you can say that your site is completed and ready to launch, it needs to experience rounds of reviews and testing. You would need to analyse how all aspects of the website look, work, and feel and decide whether or not does it meets the plan you and your developer followed out together at the underlying degree of the development procedure. There are consistently revisions that should be made, especially in the event that you are focusing on a fault-less and highly-functional site. In a perfect world, you’ll rectify all the major issues during modifications for the prior steps during the review and testing. Now, there should only be minor fixes left to be made; however, your mileage may shift. Regardless, if nothing significant is broken, anticipate that this procedure should take somewhere in the range of about 1-14 days.
![2021 CPA Exam Final Review Strategy [Don't Miss Out on Exclusive Tips!]](https://crushthecpaexam.com/wp-content/uploads/2016/11/CPA-Final-Review.jpg)
CONCLUSION
Indeed, even sites that look minimal from the start can take a lot of effort to fabricate. Most websites nowadays offer a lot of cutting edge usefulness and that implies additional time must be spent on creating them. Likewise you can also have a brief idea about how long does it your website take to design out and structure. So since you have prior info of what variables go into the planning of a website, you might be asking yourself what you can do to guarantee your undertaking moves as fast as possible. Undoubtedly, time is one of the concealed expenses to value your site. With regards to completing your site rapidly, the most significant thing to concentrate on first is your sitemap. The sitemap is the engineering of the considerable number of pages of the site and how they relate together. Getting completely clear on the sitemap, characterizing the number of pages, which of them will be particularly planned and how they will all identify with one another will go far in adequately describing the extent of your site venture and guaranteeing that it is conveyed quickly.