How to tell a story with motion graphics
Everyone is a storyteller at heart. Some of us develop an outlet to express our thoughts. Some of us don’t. It’s doesn’t matter if we express it or not but some stories just find their way out in the world. Every incident is a story. Every experience is a narrative. And we drive these conversations, effortlessly. Don’t we?
The incredible thing about stories is that they are not just confined to spoken or written words. They are independent of a requirement of a medium. The only components needed for a good story are- a storyteller and someone to hear that story.
I, for instance, chose to be a storyteller through motion graphics as my medium. I found the idea of breathing life into static experiences exhilarating. Everything in motion is a story in itself. The wind that blows leaves, the sound and movement that a pendulum clock makes, the chaos that rains cause in Delhi, all become my muse from time to time.
My job as a motion graphics designer is all about telling a story with pictures, sound, and videos to create an experience that is meaningful and impactful. But, like everything else in the world, it’s not an easy job. It requires a lot of thought much before I lay my hands on the tools and get into the process part.
I usually spend a lot of time in structuring a fluent storytelling flow, fretting over how to make it appear natural, and most importantly trying to not over-complicate the message. Sometimes it works, sometimes it doesn’t. But the good thing is I know when it works. Every time I follow a structured approach, the result comes out to be spot on. I am happy to share it with all of you, feel free to add yours to it-
Conceptualization

I can’t stress enough this very basic step. Take my words, you are forbidden to skip it. This is THE MOST important step in creating motion graphics. No matter if you are creating a 30-second clip or a 30-minute piece, you can not afford to mess with the structure. Thanks to the internet, the attention span of our users is in seconds. You only have a little time to make an impact.
As a rule of thumb, I start by fleshing out a clearly structured story. I ask myself three questions-
- Who am I making this for?
- What action I want users to do with this?
- What emotion I want them to feel?
Once you have the answers to these questions, it will be relatively easy for you to make progress.
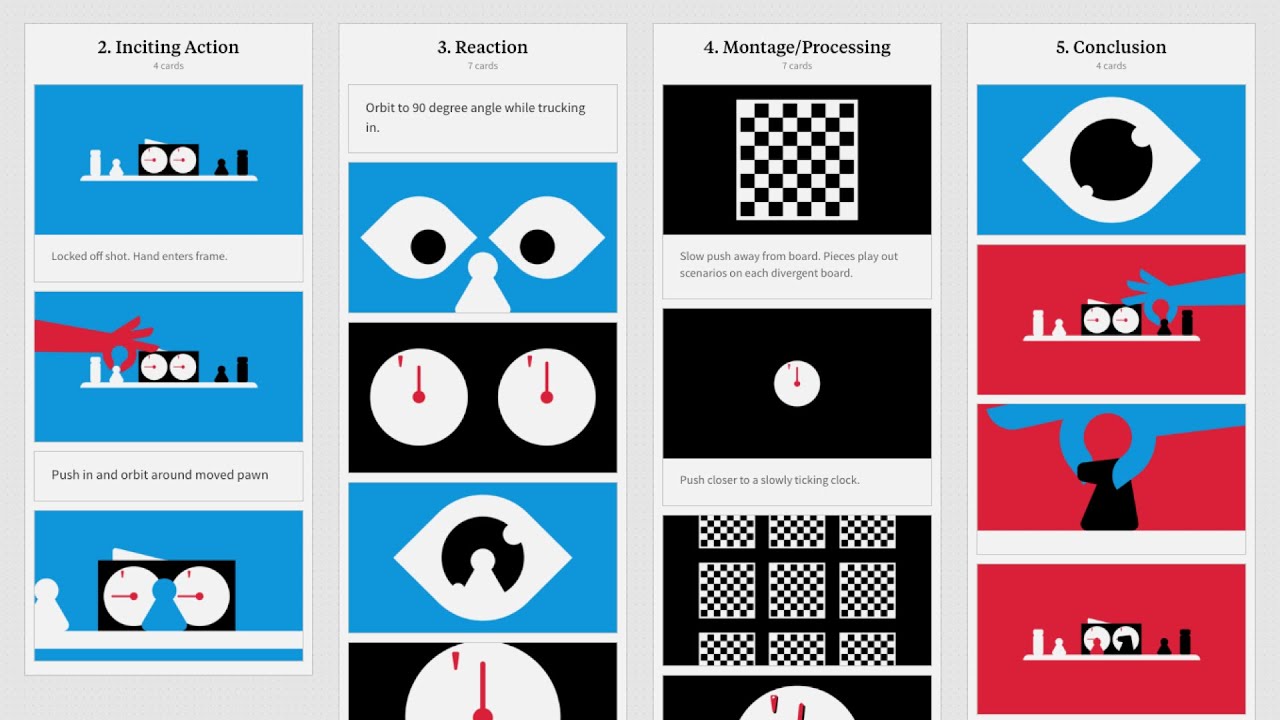
Storyboarding

After conceptualization, I move to create a high-level story (or, storyboarding as I call it )
On a paper, I draw stick figures to identify the core structure of the story- how they are entering/exiting/interacting, what are the transitions needed, what are the text/audio requirements, and things like that. The storyboard helps me stitch together every frame and it helps me visualize the entire story.
As I am the only motion designer on my team, I show my storyboard to my fellow designers and take their feedback. It’s always good to take other people’s inputs before you get started on the final script. I totally recommend that.
Design

Voila! Finally. This is indeed the most exciting part. Here you get to give wings to your ideas and see them come to life, piece by piece. The design part is mostly technical. You might want to use your own style here, but I always stick to our brand guidelines. So the ball is entirely in your court.
Just remember that design is not just about adding popular animation styles or fading in/fading out various scenes. It’s about stitching a cohesive story together so that it flows in the blink of an eye. The timing, the voiceover, everything has to be in perfect sync with motion.