You’ve landed your first UX job. Now what? You’re probably excited about what’s in store for you in this career path – and a tad overwhelmed. I’ve written this article as an attempt to ease your nerves. Some of what you read, you may already be aware of. And if you feel some of them sound more like life hacks than design tips – it’s probably because they are.
Show Initiatives
If you’re new to the workplace, chances are the heavy-lifting hasn’t started yet. You’re relatively free, and it’s a great time for you to say yes yes to doing any and all kinds of work – even if it wasn’t part of the job description; even if you don’t think you’re good at it
Being forthcoming and approachable about the kind of work you’re open to doing signifies that you’re open to learning everything there is to the job. Say yes. Make mistakes. It’s all good. Most UX designer jobs are entry-level positions, hence having a host of ancillary skills will help you grow in the organisation faster. Opening yourself up to new kinds of work will only help you holistically as a designer.
Forget the job description; be a generalist
It’s easy to get caught up in the rat race, so here’s a protip- don’t!
It’s typical of the most design professional to get trapped in the title race that we forget to think about what eventually matters – our overall growth as a designer. An exceptional UX designer is almost always a generalist and being one involves proficiency not only in design but also in subjects like empathy, communication, content writing, business and strategy, just to name a few.
Find real users to test ideas on
One of the most neglected steps in the design process is testing your product on real users before launching it. Don’t get us wrong- having a revolutionary concept is great. But until you get feedback from someone who is going to use it every day, it will remain just – a novel concept! And no, your teammates aren’t your real users, their feedback isn’t going to help much.
Look for a mentor
Differing opinions can sometimes be key to new insights. You need to blend with the people and find someone who can speak to you candidly and help you navigate life in the organisation and profession alike. Scan your workplace or industry and find a mentor with the skills and professional drive that you wish to emulate. A good mentor can impart nuggets of wisdom that you may not find in self-help manual or guide.
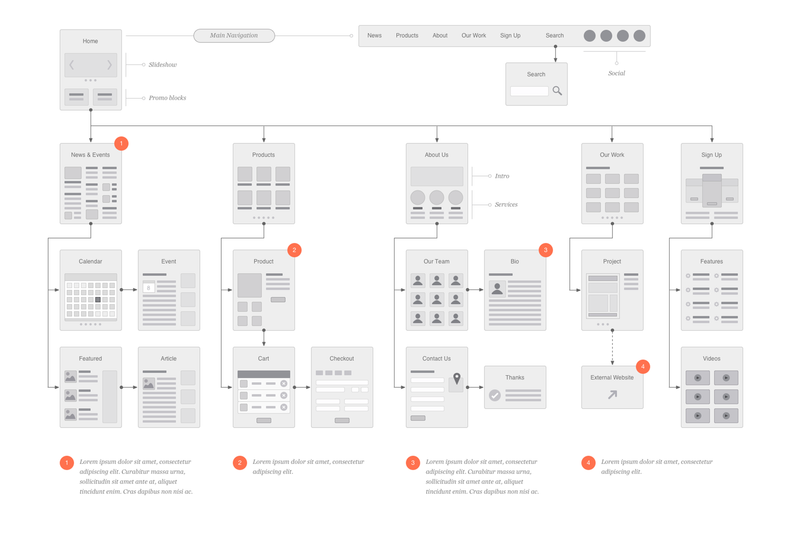
Sketch first
No matter how far we get with technology there is no alternative for putting pen to paper. Since it’s still early days in your design career, refrain from designing directly on the screen. Even if you are a master at visualizing an idea down to the last pixel in your head, we end up losing many details by the time we reach the final product. Sketching is the quickest way to translate an idea in your mind into the real world. You can come up with multiple iterations of your idea quickly. No time is wasted figuring out which font size or color to use, or what kind of roundness a button should have.

Get into the habit of writing
Writing – stories, blogs, journaling – helps in bringing about clarity to your thoughts, which is difficult to achieve if it’s all just locked inside our head. In addition to sketching disparate blueprints, consider fleshing out concept notes that you can develop into products later. When you make writing a habit, you start to notice that it translates to your designs as well. Writing microcopy is an essential skill for UX designers, which can make or break their design. A product’s true value is almost always conveyed through the copy used. Creativity in the spoken word will help you refine your UX designer portfolio.
Get design inspirations, but do not copy
By habit, designs of most designers tend to get heavily influenced by sites such as Dribbble, Behance or by apps with “cool” interfaces. What they miss out to understand is that each design is created to solve a specific problem. It’s obtuse to mindlessly copy these designs without understanding the reasoning behind them. Try to adopt a problem-solving attitude to design; look at each product from a customer’s viewpoint and build experiences to keep them coming back for more. This methodology will give you a definite edge in the industry.
Seek and respect feedbacks
In your career as a designer, your thoughts and ideas will be challenged by your clients, peers, and sometimes by yourself (which I highly recommend doing). Defending the designs we make is almost a knee-jerk reaction we’re all guilty of, and while it is your job to communicate to the client why you did what you did, don’t get too attached to your designs. Instead, learn to love the feedback you receive and probe deeper to understand the underlying reason for the feedback. Being receptive to feedback will also help people around you feel more forthcoming in sharing their honest views.
Don’t stick to a single process
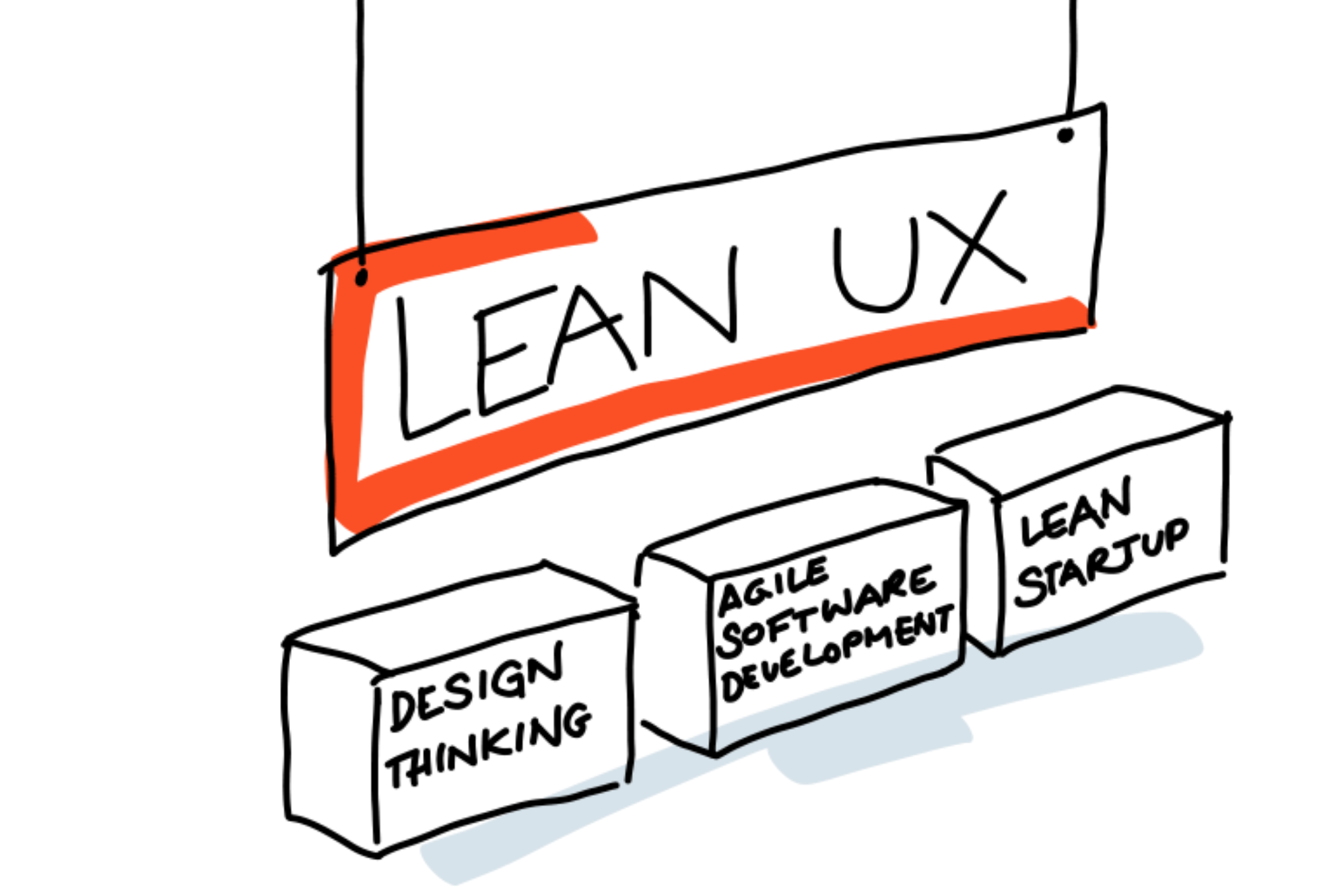
The traditional design process that we are used to struggles to keep up with the changing needs of stakeholders. Every new project comes with its own set of challenges – the client wants the product yesterday, they don’t have time for user research, and, likely, the design process you’ve sworn by all this time doesn’t fit in with the project plan. The only way to adapt to these changing needs is by adopting newer design processes that can positively impact the project. Read up about processes like Lean UX and Design Sprints. Read up about design strategy from the greats. They’ve changed the way we work and collaborate with teams and clients (and users) on a project. Understanding these processes and identifying when to apply them is key to becoming a master of your craft.
Attend workshops
Design workshops expose you to influential thought-leaders from the industry. They teach you firsthand about real-world problems and solutions. Also workshops are a good way to find a mentor from your field and speak of your interests to a wide variety of people interested in the design discipline.
Conclusion
One last thing, but it’s necessary. The first project you work on won’t be perfect – a lot of them won’t be. The first article you write won’t be perfect either. And neither will the workshops you conduct. And that’s okay. Perfection shouldn’t be your end goal. Design is an iterative process. And we’re all still figuring it out. Might as well enjoy the process while you’re at it.