As the world is going digital, all start-ups and businesses are indulged in developing their website and mobile applications. However, the question that arises is which amongst the two makes your business thrive and skyrocket its profit? The broad idea is that everyone in the coming times would have a mobile phone rather than laptops or any other. Besides, mobile apps are the latest things due to the popularity of mobile phones.
So far, the mobile apps get developed after the website has been launched, but is this the best decision for your business? However, should it be the only thing you start with? Especially if one’s budget doesn’t allow to launch both? Does that mean the web is dead?
Furthermore, having a mobile phone does not merely translate into downloading mobile applications. So, how to surpass your competitors on the web? Through a web vs app? There are many advantages and disadvantages involved in both. You must opt for the right platform for your start-up. The answer is, of course, selected according to your needs and the kind of customers you want to attract.
Should I start with an App or Website?
Therefore, before you choose, you must consider the importance of a mobile-friendly website as well as a mobile app. Going through this guide answers the most frequently asked question – What should I begin with – Mobile App or Website?
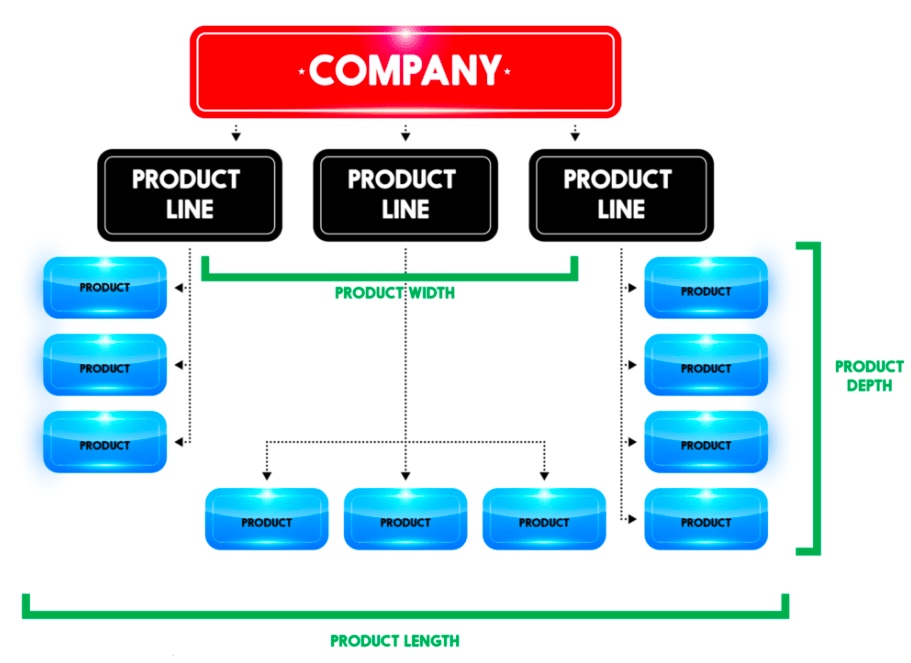
1. Product Line

Does your product include GPS, navigation, or location-based elements? An instance of it would be Ola or Uber. Such start-ups must have a mobile app rather than having a website. Their business links the passengers with cab drivers willing to drop them to their desired destination. Similarly, if you plan to build an application for people to track their route or an application facilitating the runners map the distance covered and the number of steps taken, then you can provide your clients with the best possible experience only through a mobile app since GPS is the lifeline for a business.
Similarly, a flight or train booking business needs an app to make it accessible from everywhere. If you are into developing Android applications or even online games, to-do lists, notes, alarm clock, reminders, social media, or email, then mobile apps involve more users and interact with them in the best way possible. The business can only be successful by comprehending the requirements of its audience and target market first.
On the contrary, if you are an event management company who needs people to go through your catalogs and know about your business, or if you are a photographer or a hairstylist who needs people to checkout pictures or samples of your work, you can very well go with a website as it serves your purpose better.
2. Budget

The first thing that you need to think about after getting your Company Registration completed is the budget you have for going over the internet. Furthermore, you need to set aside at least some amount to keep your platform, weather website, or mobile application, updated. Most Web Designing and Development Companies suggest that you develop a website first and then a mobile app since it is an economical option. You get the advantage of showcasing all the content on a single interface on a website. Besides, updating the content takes fewer efforts in case of a mobile app as compared to a website.
Furthermore, the UI of an App must be adjusted for every platform like Android, iOS, and Windows. An app-only business model might face issues reaching out to consumers across all the platforms. It is said that you are required to spend more on developing different apps for different platforms. It reduces your cost per OS. If you have started your business with a limited amount, it won’t make sense to start developing a mobile application.
3. Marketing Plan
:max_bytes(150000):strip_icc()/GettyImages-625727674-5a6d3a236b974564a4e39795bfcbd827.jpg)
In the beginning, all the businesses only have restricted resources. As the business scales up, you can go for additional platforms. Still, if a company is opting to go app-only, it risks missing out on a broad market of potential customers. Mainly, if their app does not happen to feature amongst the top few apps of choice for a consumer.
A famous example is Myntra, the leading fashion e-commerce marketplace in India. A few years back, it announced that it is going app-only. The company claimed that this step was taken to improve personalization. Without a doubt, the loyal users of Myntra were compelled to download the mobile app. This approach was adopted to push out the competition. As consumers would be more captive in a particular environment and shopping around for discounts would decrease. But the move only backfired. Within a year, Myntra was compelled to relaunch its mobile website.
4. Tools Required

Are you launching something complicated? Would you require to show data analysis or reports and more? Will your users need sophisticated numbers, reporting, or calculations? It is almost impossible to utilize these tools on a website. So in this parameter of the website vs app, the mobile app is a clear winner due to its optimized UI, which displays all the data. For instance, if you will be needing complex calculations, numbers, reporting, then you should acknowledge that it will be next to impossible to use these tools without a dedicated app.
5. Frequency of Usage

Do your targeted customers need to access your services on a daily or hourly basis? If you want your users to check into your platform a few times a day, then it makes more sense to start with an app. It is far more convenient, faster to access, and it has the option of notifications for the users to keep updated. But you must make sure that your app is not slow to launch or perform the desired actions. It will become a barrier that stops people from using your app.
6. User-Friendly

Most of the websites have a navigational UI. However, mobile apps need to have an interactive UI to be successful. Again the example of games comes to mind. A mobile app will be a better choice for a game development company as compared to a website. A responsive web design approach acknowledges as well as resolves many of the usability problems for a mobile-friendly website. So, you must consider the needs of your business and the choice as well as the comfort of your users.
7. Accessibility

Even today, accessibility to the internet is a major problem in many parts of the world. So, do in-depth research on how long would a customer need your services. For offline accessibility, you must build location-dependent, parallel apps. Therefore, mobile apps will be more appropriate for offline mode of navigation rather than a website. If you think that your business would serve mostly to offline users, then it is much better to develop a mobile app where the user can access your services whenever they need it. For instance, dictionaries facilitate accessibility to know words, even without an internet connection. Users can use it whenever they need, wherever they need.
8. Speed

Those who’ll use your app or website pretty often during the day would want to have their interaction to be smooth and lag-free. Nobody would want to wait even for a minute to play games during their 15-minute metro ride or while waiting for a cab. Nobody has the time to bear with a slow platform for their needs. Imagine if you always had to access your favorite Social Media like Facebook, Instagram, or LinkedIn through your browser first and then having to sign in. Only after doing all that every time would you be able to read that message or know of the newly vacant position. Wouldn’t it be much better to get an immediate notification as soon as you receive the message? However, if you are targeting customers who would not be accessing your platform frequently, then installing a mobile app will be more time consuming as compared to visiting a website.
Conclusion
Many companies and businesses may want to go for a mobile app first. It is a much more advanced and trending way to connect with consumers. But it can be a huge mistake too. Unless you have a mobile-based start-up, developing a website first, is the way to go, rather than spending some significant part of your budget in making a mobile app. Instead, you can try to make your website more user-friendly or even pay extra to make it rank up on the Search Engines. The final verdict is that there are many points that you must carefully consider before you make a choice should I start with an App or Website?. Amidst the Website vs. Mobile App, it’s challenging to pick an absolute winner. It all depends on you and your business requirements. With this article, we have all the advantages and disadvantages served before you, which you will have to weigh for yourself.















![8 steps in the selection process for hiring [A complete guide] | Workable](https://resources.workable.com/wp-content/uploads/2019/02/selection-process-pillar-page-featured.jpg)




