New UX/UI mobile application design trends come every year. There is a reason behind that. When most of the players begin to follow a specific trend, it becomes inefficient due to oversaturation. So, the designers should keep a check on the trends always to offer new things to their clients while business owners should check them as they work as a source of ideas for their business or brand development.
LIST OF THE TOP TEN UX/UI MOBILE APPLICATION DESIGN TRENDS IN 2021:
Dark Mode

Dark Mode is a top UI/UX design trend. It offers a modern, stylish, and elegant look. Since its launch, Dark Mode has been becoming famous and it’s here to remain forever. This mode lets users switch their background theme to the dark mode or light when they want. To allow this, an app should have an in-built dark theme UI. To make an app future-ready, it should include dark mode features. Some of the key features of dark mode include:
- Reduction in screen’s fatigue
- Ability to hide defective pixels
- Saves device battery
- Helps make some elements pop
- Optimally legible in the dark environment as well.
3D, Immersive Experiences

For years, 3D designs are known to attract people. It is a novel UI/UX design trend both for mobile and web. However, in 2021, the interest in designs in whole 3D scenes and 3D components has gone higher. Earlier 3D elements weren’t widely used as they put a heavy load on machines and weren’t in high demand as well. But with the modern front-end libraries and frameworks, page load time has significantly reduced, making 3D objects larger and more detailed.
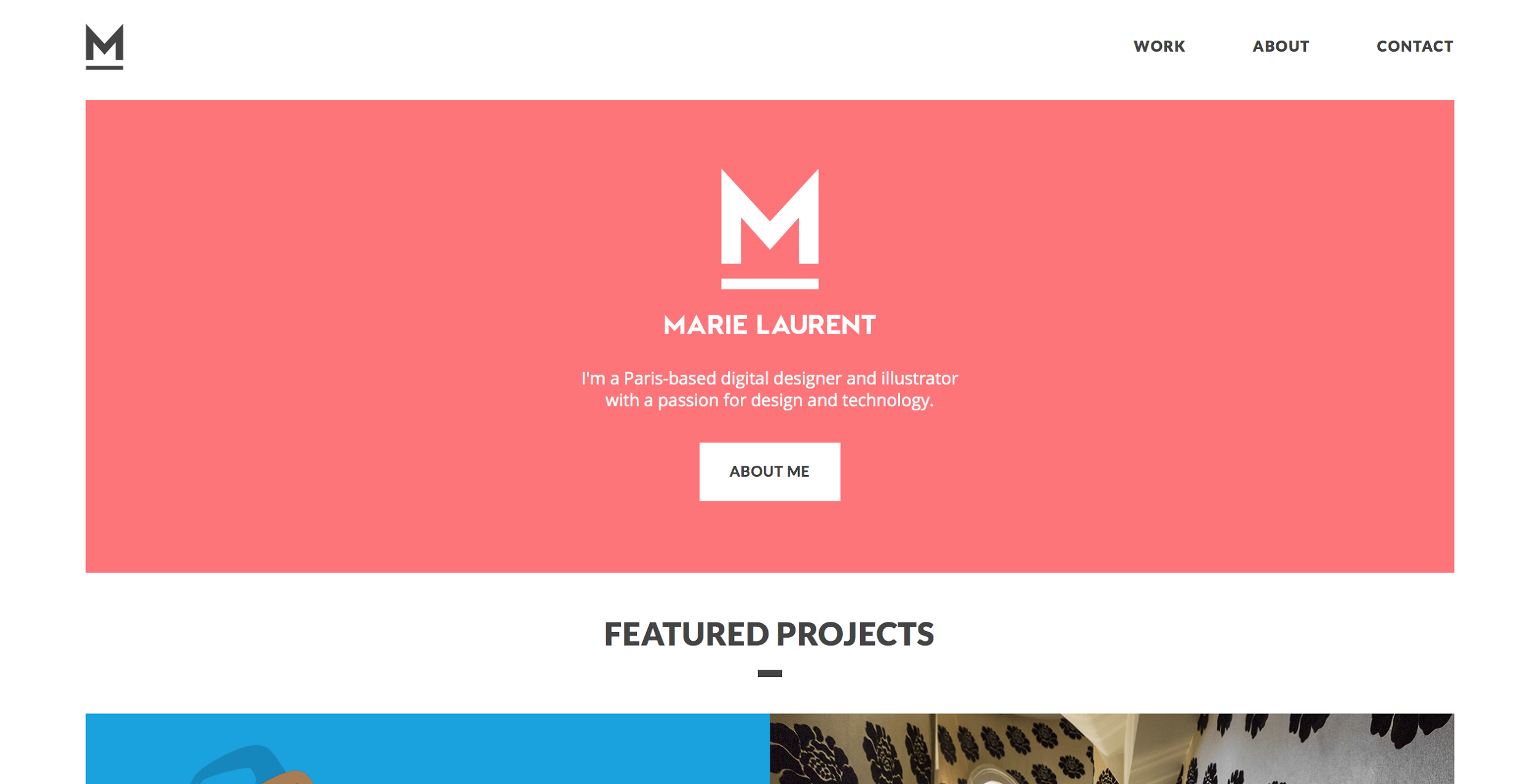
Minimalism

This trend stands proudly as another latest UI/UX trend. People come across many advertisements daily. They get constant notifications and see various discount ads. People interact with various interfaces overwhelmed with information. Designers are looking for new methods to simplify the graphic elements and avoid any overload. Hence they limit the total colors and try different compositions and proportions. Presently, highlighting the functionality of an element is important. It is vital to underline the best quality of a product and convey the correct emotions from its use to clients.
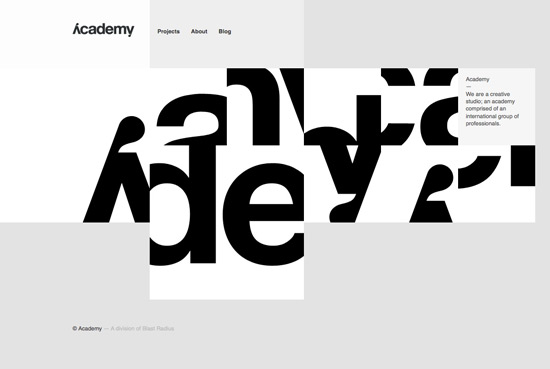
Typography

It has been long that mobile designers recognized the significance of typography. Moreover, every year gets new trends related to font size and types, their position, and prominence on a website. In this year, typography will go wild with jumbo fonts that can overlap images, spill out of the screen, and take the center stage. Designers are recommended to use different font types, scattered text, and contrasting colors. His will help build a solid visual hierarchy and make an appeal to prompt visitors.
Content Focused Designs

His list couldn’t have been complete without including the concept of content-focused design. The content-focused design trend doesn’t mean marketing a brand or business with taglines, CTAs, logos, or names. It refers to creating a space where all that is related to UI/UX design trends is covered while offering every piece of information innovatively. When it comes to content-focused designs, the designer and content manager should work together to make a design that includes fascinating form, readable fonts, a highly responsive menu, and more.
Touchless Interactions

Another great UI/UX mobile design trend that started due to the pandemic is how we interact with devices without touching them like air gesture control and Voice User Interface (VUI). Air gesture control tends to be the method that takes different gesture control mechanisms to a whole new level. Air movements will now make things work. The addition of a voice-user interface in a design can help expand its reach.
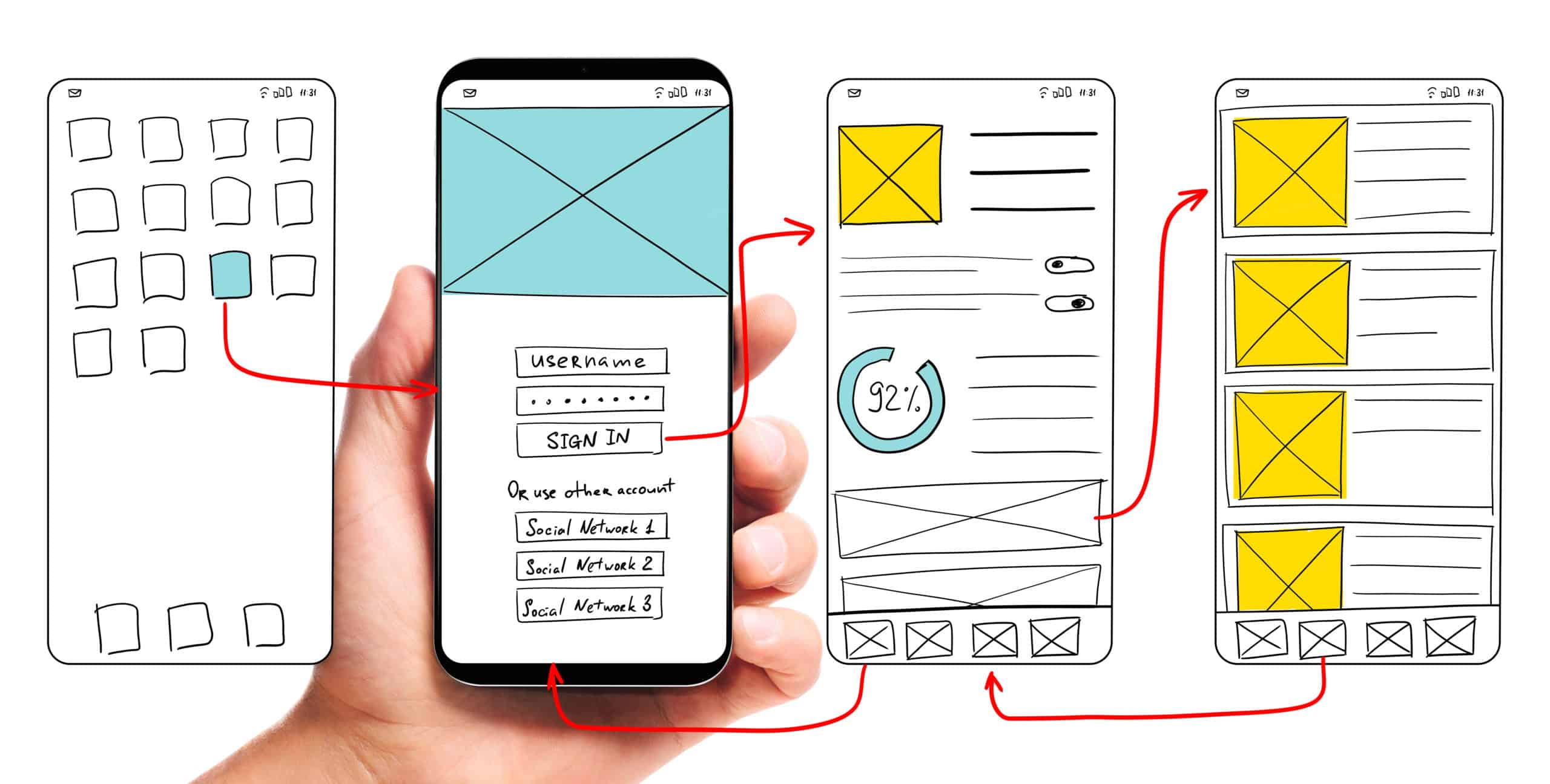
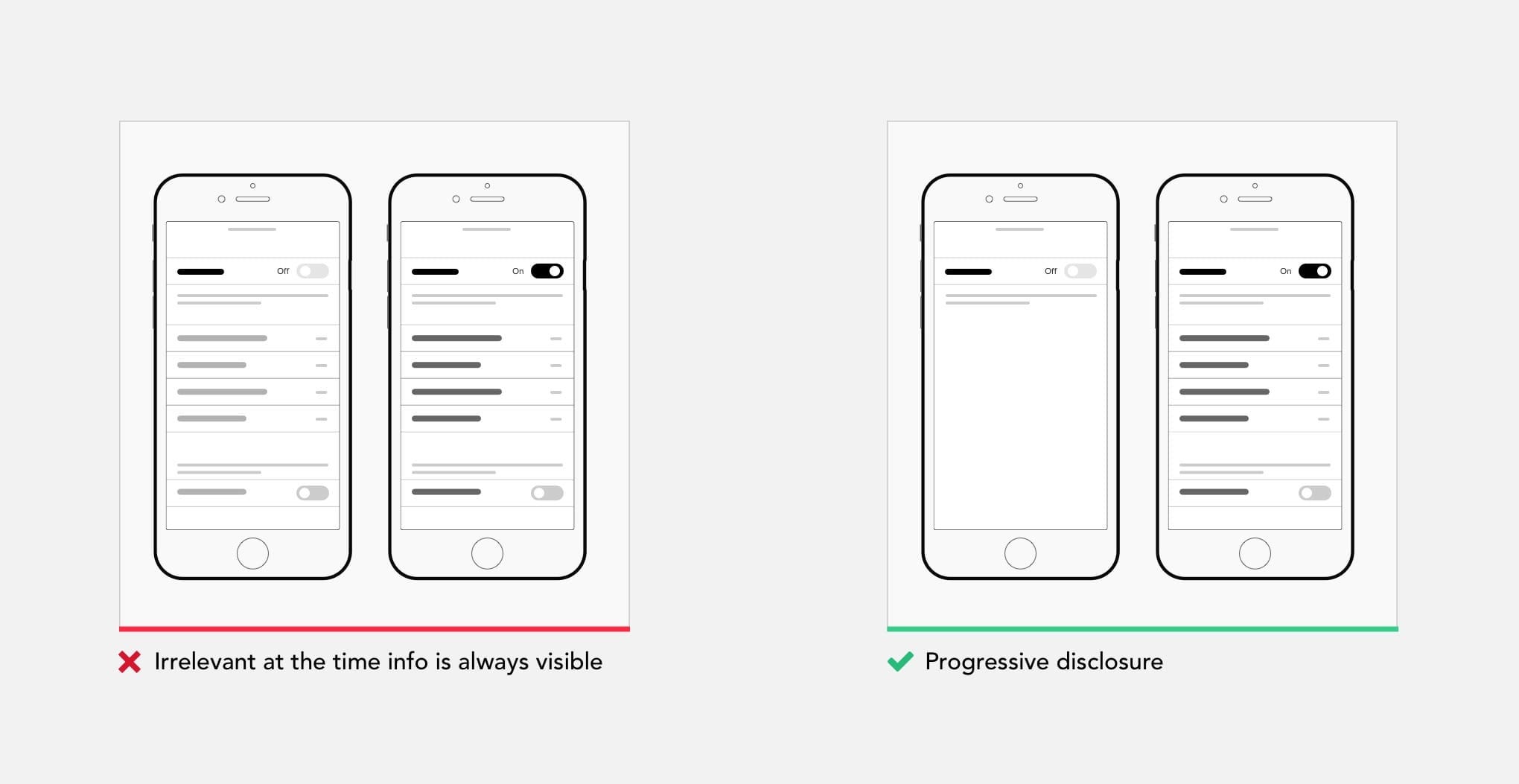
Simplified UX

Now, you should neither complicate interfaces nor force the users to take additional actions. Minimize the total fields and elements that clients should fill. Simple logging in and signing in has become the newest UX trend.
Augmented Reality Apps

AR is not new when it comes to mobile designs. 2021 has brought new opportunities for creative AR apps since the worldwide revenue of AR-enabled mobile apps is anticipated to double in 2021. AR. Is known to push the mobile UX design boundaries by sustaining use experiences with immersive designs. Since it removes every physical barrier to user engagement, it reinvents the way individuals interact with businesses.
Disabled-People-Friendly Designs

For disabled people, it is pretty challenging to access apps. So, designers can create unique apps for disabled people. Some of them have already created such apps. The latest app trends direct the designers to make and conceive disabled-people friendly designs. Some must-have features that should be included in such apps include:
- Contrasting colour themes
- Captions in videos and audios
- Easy navigation
- Touch-sensitive, responsive, and user-friendly designs
- Easy accessibility
- Gesture interpretation ability
- Voice input
Microinteractions

Micro-interactions will take the users a step further by complementing visual perceptions with a tactile feel. You can add motion to icons, buttons, visual cues, menus, splash screens, and other elements to galvanize your app or site and trigger users’ responses faster. Microinteractions will give a boost to user experiences because they improve interactions, offers feedbacks, and keep the users engaged.
The best designers think ahead always, breaking every rule and inserting creativity to good usage to offer enthralling user experiences that turn into better exposure of the brand and a healthier bottom line. So, to do so, you should always keep a tab on the modern trends that amaze and delight your clients.
Conclusion:
Anteelo has 10+ years of experience with mobile and web design. Being a top Web design company in Canada, we know how to use the latest UI and UX trends in 2021 to design efficient and visually attractive digital solutions for any industry. For any queries, Feel free to contact us today.