
In today’s world, the animation plays a crucial role in communication. It is incredibly versatile and can communicate abstract, complex and multidisciplinary concepts in an effective and easy manner. Gone are the days when people said: “ Animation is just a small part of interface design or product design and it is not essential “. Today, they are not used merely as eye candy, but as a powerful tool meant to enhance user experience. They are like heartbeats that brings life and soul to interfaces and products.
Latest web developments have allowed animations to be implemented easily which has given us designers truckload of opportunities. Simple or elaborate, animation can fascinate the users at every step. In this blog, I would like to highlight 5 ways you can use rich Animation’s to bring life to your designs:
Storytelling and fun way to convey any message
Who doesn’t like Stories? Probably no one. Animation can be used for storytelling and through them, even the most difficult concepts can be conveyed easily to the users. For example, previously, most brands were using the tutorial videos to help their users understand the process and benefits. But, today, the animation is ruling this space; pick up any app they are generally supplemented with ‘Splash Screens’ or step by step messages to guide users through the usage of the app.
Furthermore, it adds up to the personality of a website or mobile app, basically, your digital presence. Whether it is a long scroll of seamless sections of a website or showcasing of vision and capabilities, your story or action can be told in a fun and elegant manner. For instance, one of our clients, Hakunamatata, in space of Information Technology & Services wanted to communicate their strength in the development space through a website, hence, to highlight this we used ‘Unusual Navigation’ and empowered with many micro-interactions.
We believe, the animated design is a story best told; it adds an extra zing of awesome sauce that pushes the designs over the edge, bringing the very design to life in a subtle and friendly way which prompts the user to interact and explore more. You should check out this website to experience the zing I was talking about.
Interactive and Intuitive
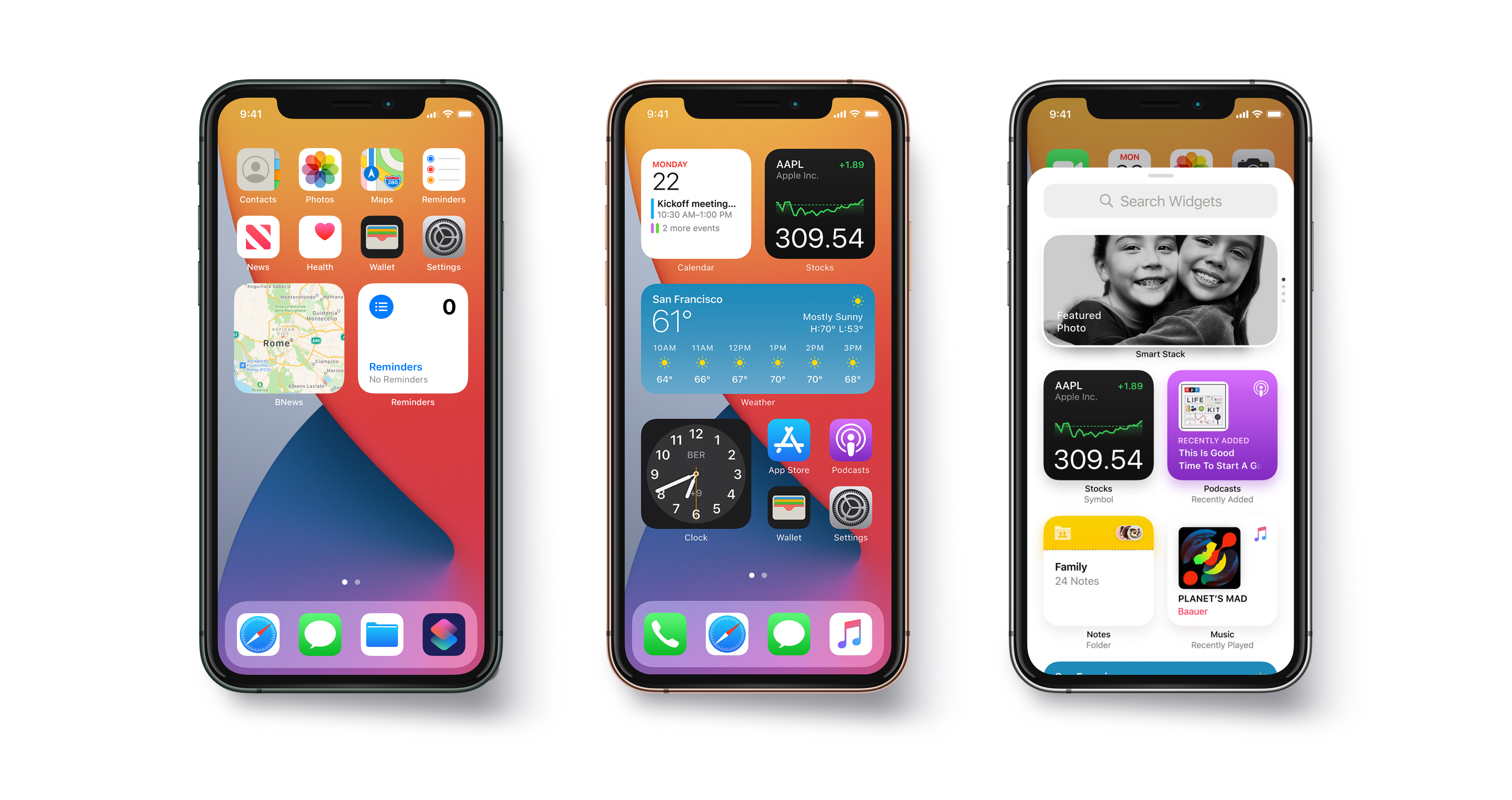
Intelligent animations are very engaging and enable users to focus, get feedback, and communicate efficiently with the brand and its digital interface; this creates a pleasant illusion close to natural interaction as with physical objects. This is the very reason why Apple and Google give so much importance to animation and interactions in their guidelines.
Interactive animations put the user in the driving seat and impart a feeling of having complete control over the navigation while they go through an astounding interactive journey. This amazing website takes users through the interactive journey of Rome’s history. It is the most engaging history book you would come across and a user would feel like they are living the entire era.
Another, important thing to take note of is how a designer can effectively declutter his designs by concealing and revealing options with smooth animations and interactions which can be very useful while designing content/options heavy designs. A classic example would be the Android tray pulling animation with options.
Visual feedback and Micro interactions
These days we see a lot of animations giving visual feedback in the form of effects, transitions, animated colors, icons, and seamless backgrounds. They provide an unmatched user experience, because a user knows he is hovering on a clickable button or a link, and not just some content. Using Animation, the user is made aware of the progress and other features in an instance. An animated interface has the power to entertain the user with a fun loader while they wait for the page to load, inform them with a progress bar, load the animated skeleton of the layout, seek attention with beautifully animated signals when needed, alert a user about an error, help them navigate and what not! Micro-interactions also evokes emotions and feelings for the action. Animation applied for micro-interactions are hardly noticed by the user, however, as with all the small and simple elements of the interface, a lot of intelligence and understanding goes into designing micro interaction which boosts user’s interaction with the interface.
Great and beneficial for designers as well
Animations, not only helps the designer to make a delightful presentation of their designs, but it also enables the designers to discover a lot of potential improvisation while they prototype or animate their designs. I would say every designer should keep animations and interaction in mind while designing an interface, which is nothing but interaction designing.
When the designer does this, not only he takes the wireframes to the design stage, but he also takes the design to the next level for better development, where he has already visualized how a user is interacting with the interface. It speaks volumes about the attention to detail the designer has put into it, as he eliminates bugs, errors, missing links, and dig into a lot of innovative UX with his “ Interaction Thinking “.
An animated design is a living thing! Period.
Not only it is as satisfying as the ‘fidget spinner’, but it supports the very essence of real life interaction and it creates feelings and perception close to what we humans experience while interacting with a physical object. It speaks to you, plays with you, emotes with you, and understands you- Just like your best buddy.
The animation is the future of design and interfaces, which is very obvious with the evolution of VR and AR interfaces, where animation is the key property used to design them. People don’t just buy products, they actually buy the interfaces, the lively designs, and those appealing interactions.

So, if you are creating an innovative product or design, take heed as the future is animated designs. Technologies such as SVG animations and WebGL, which supports us designers to make use of rich animations and interactions to enhance and add life to designs, which eventually impacts millions of lives.






:max_bytes(150000):strip_icc()/GettyImages-625727674-5a6d3a236b974564a4e39795bfcbd827.jpg)
















![8 steps in the selection process for hiring [A complete guide] | Workable](https://resources.workable.com/wp-content/uploads/2019/02/selection-process-pillar-page-featured.jpg)




