AngularJS started as a research project by Google that ultimately became one of the most popular responsive web app development frameworks. While working with AngularJS, you can be assured of a highly dependable scalable code base. Compared to most other JavaScript frameworks AngularJS is fast, powerful, and versatile enough to integrate with other frameworks. Built by commendable brains like Adam Abrons and Miško Hevery of Google it easily stands out from other JavaScript frameworks for responsive web development. Here we explain some of the key reasons to choose AngularJS for web app development.
EASY AND FAST-PACED DEVELOPMENT
Any AngularJS development company will agree to the fact that it is an exceptionally simple and fast-paced JavaScript MVC Framework for front-end development. By adding a few attributes to the HTML a developer can quickly build an app. AngularJS is equipped to enhance the HTML code while building controls for all types of difficult functions and creating a dependency between the template and the controller. To help beginners, there are plenty of useful tutorials available. If you want to build a web app quickly with a simple interface and few crucial features, AngularJS is the ideal framework to opt for.
PERFORMANCE DRIVEN FRAMEWORK
AngularJS developers speak to the program’s unmatched competence in creating and adding new features for customizing an app. It is well equipped with state of the art features to drive app performance like filters, data binding, directives, animations, API client, routing, form validation, and many more features that are sought after for web development. With AngularJS you can easily update and improve without undertaking a bulk of coding tasks.
The best thing about this framework is that it helps to create new elements and adds new features and functions to an app without disrupting the performance. The framework offers a lot of productivity tools to help with developing new features and improving or updating the app. Furthermore, the community-shared mutual libraries allow more versatility and flexibility.
SMOOTH INTEGRATION WITH OTHER LIBRARIES
As far as collaborating with other libraries for responsive web app development is concerned, AngularJS offers smooth and easy integration. If the developers are working with other object-oriented MVC frameworks for the server-side development, they can easily integrate AngularJS for client-side development.
AngularJS, thanks to dependency injection, allows easy integration with other libraries. To create new functionalities you also have an array of libraries that can easily supplement AngularJS for a project.
ROBUST TESTING MECHANISM FOR THE WEB APPS
AngularJS comes loaded with a robust testing mechanism to ensure building an error-free and high-performance app. When you need to upgrade and fix issues, powerful inbuilt testing tools to make your job easier. The apps built with AngularJS are highly testable ensuring a high degree of performance. 
EFFECTIVE DATA BINDING
One of the most crucial reasons for choosing AngularJS is its two-way data binding capacity. With such data binding, any change incorporated into the interface directly results in changes to the app objects. Similarly, any change with the app objects results in changes to the app interface as well. This saves development time and makes incorporating changes to the app easier.
HEAVY LIFTING
AngularJS is capable of intelligent heavy lifting. AngularJS builds the controller function and dependency easily between the template and the controller thanks to intelligent heavy lifting. It is equipped to grab the required share of the app data and render it onto the device screen with the concerted output of the template and the controller.
LESS CODING
AngularJS works seamlessly with HTML coding, and that enables it to develop the app based on basic information models instead of creating rows of tasks awaiting their turns in the MVC pipeline. This ensures that the developers working with AngularJS have to write less code. Apart from this, AngularJS will also help you to scale up the capacity of the app with minor tweaks in the code base. This ease of coding actually helps to build the app faster while ensuring optimum performance.
DECLARATIVE CODING
AngularJS is one of the frameworks that are known for a declarative coding paradigm for building frequently accessible patterns. Thanks to declarative coding paradigm you can ensure more lightweight code allowing optimum ease in reading and supporting. The declarative code of the AngularJS apps does not describe all steps pertaining to the app but only ones that are absolutely required along with their expected outcomes.
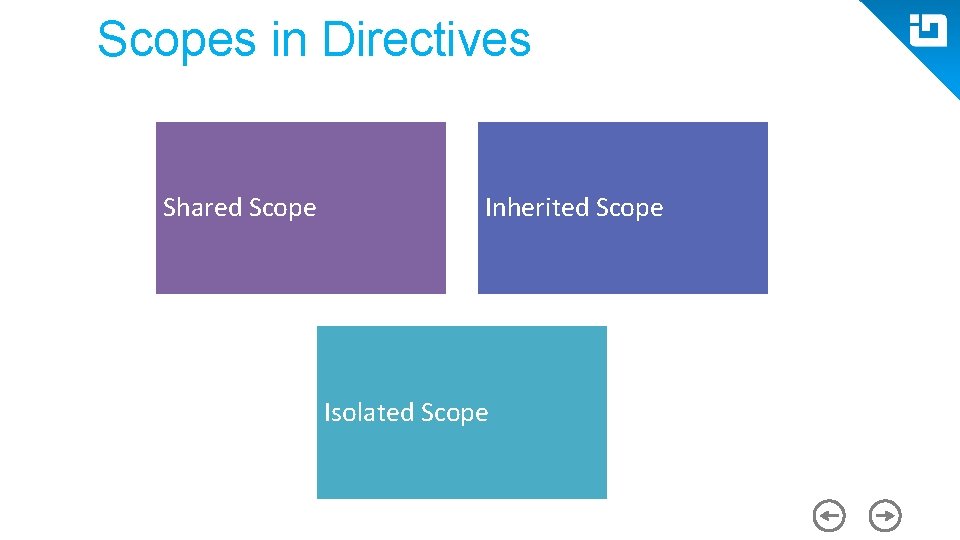
USING DIRECTIVES
Just because AngularJS is patterned after AngularJS started as a research project by Google that ultimately became one of the most popular responsive web app development frameworks. Thanks to this inbuilt directives the developers can now create logic more easily with the more productive output. In case of any confusion, you can always refer to the directives to ensure better code readability.
CLIENT SIDE SOLUTION
AngularJS offers a client-side solution with great compatibility for both desktop and mobile browsers. Without requiring any modifications, AngularJS can easily be deployed across any project. This makes it an ideal framework for building any front-end app. This also ensures faster deployment across systems and browsers that offer support for JavaScript.
FLEXIBILITY OF FILTERS
In a JavaScript framework the filters work for refining the values for display. This is of great value for any web app trying to appear consistent and meaningful for the users. Filters can change the decimal value of a number to show it with full value, or it can add pagination to the pages of your website or can just change the uppercase or lowercase string of letters to the opposite. With custom filters, you can also tweak these values in your own preferred ways.
AngularJS is completely well-equipped to deliver all the attributes and features you look for in a modern responsive web app. Most important of all, it takes off a major load from the developers.












/cdn.vox-cdn.com/uploads/chorus_asset/file/21939811/newgmaillogo.jpg)