
Mobile apps have to be built from scratch whereas mobile web are an adaptation of the website version. There is no denying that both the ways of mobility is great but there are some extraordinary factors that differentiate one from another.
If we stop and look around we will notice that the world is turning into a giant mobile strategy stopping at nothing. Every business, every corporation and every institution has come to use mobile in some way or the other for its functioning.
Earlier, the debates used to be between offline and online media but now the case is different. These debates have turned into one online media vs the other online media. For mobiles, there are two strong terms: mobile apps and mobile web. This app vs website discussion has not settled yet and the question of ‘Is it better to use an app or the website?’ always looms.
Many say that it’s better to have a mobile web than a mobile app but then there are advantages of the mole app over a website that proves them wrong. And, the same can be said of mobile websites.
In the end, the most important factor that decides is it better to use an or the website is the purpose. The aim with which the development is done is how the decision should be made.
With statistics hinting at the fact that by 2019 mobile users will grow to 5.07 billion, both website and mobile app seem to be a great option as both are mobile-driven. In a case like that, the only thing that will help make the choice is an understanding of both the elements.
How Are Mobile Apps Different From Mobile Websites?

It is often misunderstood that the mobile website and mobile app is the same. Since both are used on one media, i.e. mobile or smartphone, it does not mean both are same. There are differences between a mobile web and a mobile app which helps in deciding which option would be better for any web and mobile app development company. Developers must know which option to choose for which project to achieve the desired result.
Coming back to the difference between a mobile website and mobile app, let us look at the following points.
- A mobile website does not need any separate downloading from the app store. It is simply the mobile view of the website version which is accessible from any mobile device. Whereas mobile apps need to be downloaded from the app store and are developed by mobile app development companies.
- Mobile app vs mobile website has another difference of user convenience. In a mobile website, the original website content is composed within the screen of the device whereas mobile apps are built to provide a far better version of the website.
- The chances of regular visits are higher on mobile apps than on mobile websites. As mobile apps are stored in the smart devices it can be reopened and used whenever one wishes to. However, mobile websites are used to announce events or programmes to a larger audience.
- Because of difference in websites vs app development process, the updating process becomes different on app vs website. Websites update automatically whereas app users have to download and install an update of the app. Sometimes users delay the update of the apps which is not possible on mobile websites.
- The data storage location differs in a mobile app vs mobile website. All the data stored in the mobile app is stored on the mobile device itself. And in the case of websites, the data is stored on the website servers.
- The app vs website security is another major concern for users as well as developers. It is seen that mobile apps are more secure than mobile websites and are protected by various security tools. Mobile app development vs web development involves a different approach to security which in the end affects the overall mobile security.
Pros and Cons of Mobile Apps vs Mobile Websites from a Startup Viewpoint
The app vs website debate has some valid points and each has its own pros and cons which we will discuss in this section. The benefits of a mobile website vs an app are enough to determine which must be chosen.

Pros of Mobile Websites
- Compatibility Mobile websites give more compatibility to users. The reason being mobile websites improve the user experience across multiple devices. Whereas mobile apps have to be built separately for different devices which affects the overall user experience.
- Reach Websites have more reach than mobile apps because of its multi-device support feature. Reaching a large audience does not require much effort in case of mobile websites. When it comes to reaching the potential audience, mobile websites take the win.
- Maintainance and support Mobile websites don’t need the regular download-install-update process which mobile apps follow. It is easy to implement the update without users having to download it separately. Once all the updates are active, it is visible on all devices.
Cons of Mobile Website
- Convenience Mobile websites don’t match the convenience level of mobile apps. Mobile websites cannot use features that a smart device offers. Features such as camera, GPS, calling, etc. may not work with most of the mobile websites which add to the inefficiency to convenience.
- User experience Fitting one giant website page within a small device screen seems to be impossible. And even if it is made possible, it will affect the UI of the website. Mobile apps provide a far better user experience by allowing personalization and interaction.
- Offline accessibility Websites cannot be accessed offline and do need a network connection. This is not a problem until a user is unable to find the network and needs to access the website. Mobile apps have the option to be used offline without any problems.

Pros of Mobile Apps
- Convenience Mobile apps have been ruling the world for a decade now and focus on user experience. By providing fast loading time, high-end performance and ease of use, apps have become a part of human life. Apps are revolutionizing the entertainment world, the healthcare sector, the political sector, etc.
- Personalization Personalization is one of the best advantages of a mobile app over the website. Mobile applications are built in such a manner that users can make changes in the way they want to use the app. Apps allow setting preferences, saving useful information and even sharing media on social networks. All these features enhance the overall user experience.
- Offline and online Mobile apps can be used offline without any issues. Since the apps are not an adaptation but rather a completely new product developed by app developers, it can work offline. This means that mobile apps can be used in places where there are no networks and gives apps an upper hand in the app vs website security. AI technology is also being implemented in mobile apps for a better future.
Cons of Mobile Apps
- Maintenance and support Regular update and bug fixes are required in the mobile app or a mobile website. In the case of mobile apps, a new update has to be downloaded and installed which is the extra task for users. In mobile websites, updates are automatically implemented without requiring any action from users.
- Compatibility As we know mobile apps are built from scratch which makes the whole mobile app development a huge process. But even after the efforts, some devices may not support the mobile app due to a different version or different platform.
Mobile App vs Website: Stats That Speak in Support of Both

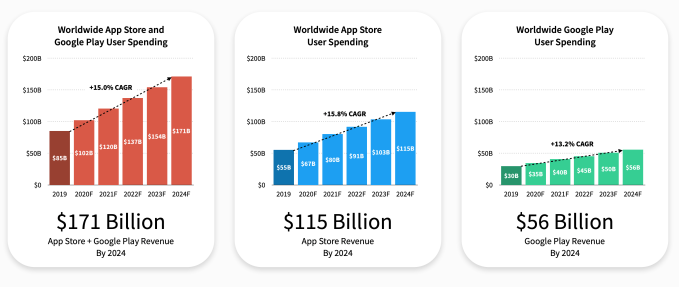
- The mobile app vs mobile website statistics shows that the app industry may be worth $190 billion by the year 2020.
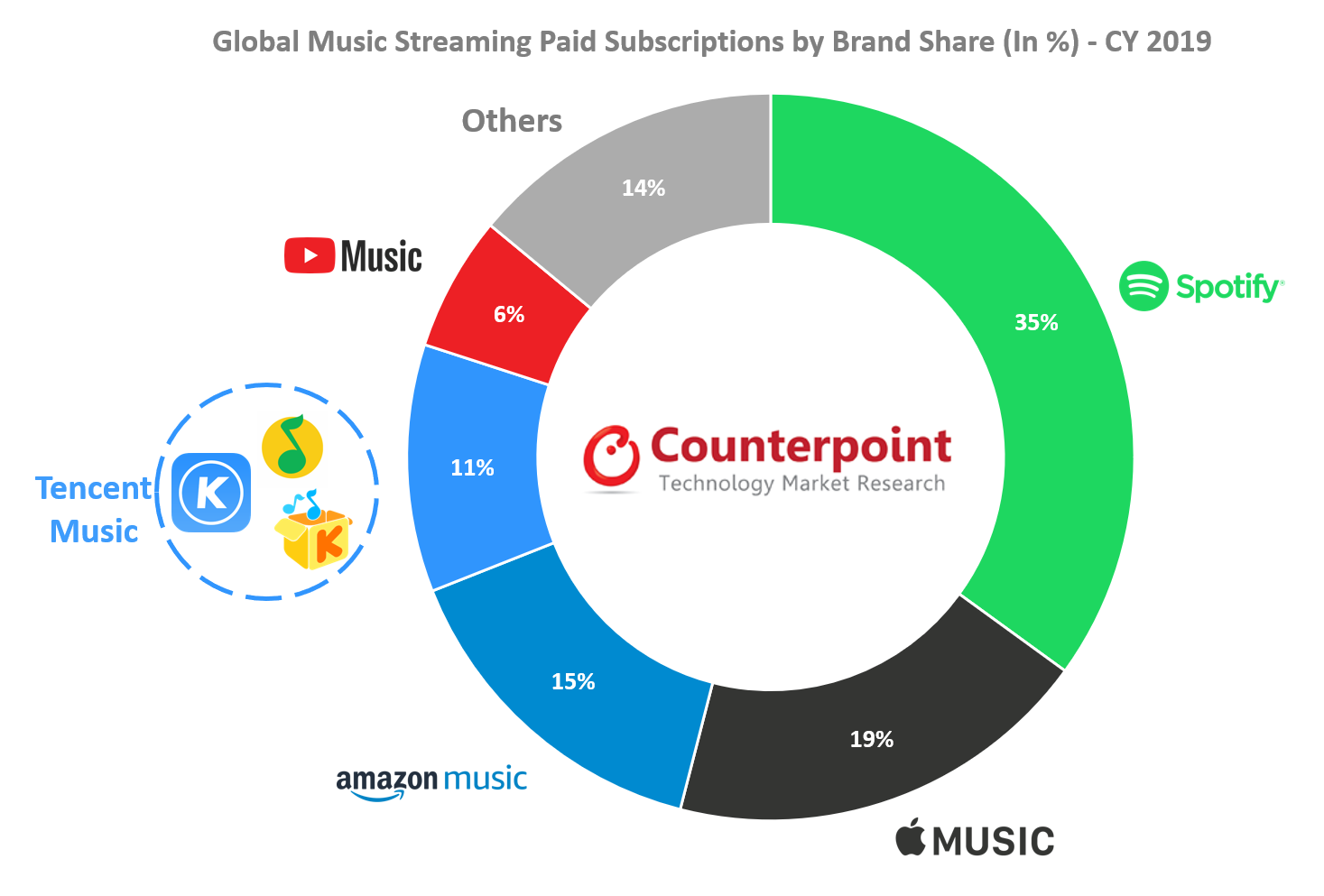
- In the above pie chart, it is seen that maximum users like to use a mobile website or application at different times as per the need.
- The USA mobile users spend most of their time on mobile apps than on mobile websites on a daily basis. This app vs website usage shows the preference for mobile apps among US citizens in the app vs website debate.
- These stats show some famous social media networks that have become mobile-first. Ever since these turned into apps, the engagement has risen two times more than it used to be.
- Another mobile app vs mobile website statistics shows that website’s reach a larger audience as compared to mobile apps. However, mobile apps have 2X more usage time than mobile websites.
When To Use Which: Mobile Apps Vs Mobile Websites
The battle of mobile app vs mobile website has another interesting aspect: when to use which? This question can have many answers based on what you are trying to achieve. For a startup, gaining customers is more important so a website will be the way to go. However, this cannot be said for a startup looking for more engagement.
Here are some pointers that will help you find the best choice based on your need.
Want To Reach More Users?

When it comes to reaching more users then websites are always the better choice. Analysing the Google search traffic data, around 21% of the total traffic comes from mobile devices whereas the rest comes from a desktop. It was also seen that iOS apps have more reach than Android apps in 21% of mobile users traffic. So, for reaching a larger audience whether you are a business or a startup, websites would be the right choice.
Have App Visits that are More than 5 times A Day?
If your app has the ability to get multiple user visits in a day then you should definitely go for a mobile app. To maintain regular visits, the app must be fast and high performing. If you want users to ditch the website then make sure the apps have more to give.
Need to Use Device Features?

Features like GPS, Camera or Calling cannot be used in a web app. A dedicated mobile app will give a totally different experience when it comes to using such features. However, you can access these features on a web app with the help of HTML5, NodeJS, Geolocation API, etc. But then again the question lies about the user experience. To be honest, both the options are good for using features like these if the user experience does not matter much.
Need Fast Operational Speed?
Mobile apps are no doubt faster than web apps because of local storage of data. Unlike web apps, mobile apps don’t need to transfer data to the server or download data from the server which makes the app a faster experience. So when speed is the concern, mobile apps are the favourite choice.
Want to Work in an Offline Mode?

Sometimes network is not available in certain places and that’s when offline mode comes into the picture. The mobile app, hands down, wins in this argument. A mobile app can be built in such a way that it can be used offline or be able to download data for offline usage.
Can You Spend $10K+ on Your Project?
If the answer to this question is no then you might want to go for web apps. Mobile app development costs can range between $10K- $100K for Android and iOS which is a lot, especially for a startup. Also, the prices differ depending on the demography, type of app and other factors. It may cost you $10K for a simple app but a cheap app is not worth it. So, if you can’t spend a ton of money then a web app is your wisest choice.
Will You Update Your Offering Very Often?
If so, then go for web apps first and later you can go for a hybrid app. A hybrid app makes launching updates easier since the users will not have to go and update the app. Apps like Twitter, Instagram, Gmail, etc are all well performing hybrid apps. The benefits of going for hybrid apps are there is no waiting time, one platform needed to build more features and real-time updates.
For a Startup, Is it better to Use a Mobile App or Website?

When it comes to deciding one between mobile app vs website, there are some things to consider first.
Mobile web app vs mobile website has always been debatable especially for those who have wanted one developed for their business. We clearly saw the advantages of the mobile app over the website and found more pros than cons. So for a fair play, we can say that mobile apps are a better choice between the two.
If a startup wishes to reach a larger audience in a short time and less cost then mobile websites are the better choice. To gather a large audience and reach a wider population, websites are great.
However, if you want more engagement then mobile apps are the choice. As the stats for apps vs website usage show, mobile apps have increased the engagement among the users. If you are going for native app development then you get benefits like app security, better UI, high performing app, more engagement, etc.
The solution is not the choice between mobile app development vs web development. It is rather choosing the one that will be most effective for your business model. The right solution must be able to fulfill all the needs and execute the business strategies that have been pre-planned.
In addition to mobile apps and websites, businesses also have an option to go for PWA development. PWA stands for Progressive Web Apps which load just like web pages but have more features to offer. With PWAs, you can work offline, enable push notifications, and use any other feature that a mobile app offers. It is basically a web page that appears as a native application to the users. It is also claimed that PWAs are the future of the app development world.
If you wish to build a mobile app or a mobile website, contact us at Anteelo. We have a team of mobile app developers ready to turn your app ideas into reality.