Today, winning new customers and keeping them loyal is all down to customer experience (CX). It’s the major area of competition in the online retail market and one that businesses have heavily invested in. The result is that CX has improved rapidly over the last few years and this has raised the bar in customer expectations. To stay competitive, websites need to deliver what their customers want, not simply in terms of the products they sell but in the quality of the experience that customers have when they shop with you. With over 80% of consumers saying they’ll abandon a brand if their online experience is poor, it’s something you can no longer ignore. With that in mind, here are some of the most important things today’s experience-led consumers want from a retail website.
1. Instant loading and response

Patience isn’t a virtue shared by many of today’s internet users, so if your website is slow, they’re not going to hang around waiting for it. What they expect – and what successful eCommerce sites are achieving – is super-fast loading and response times. Fail in this and you’ll see a decline of 7% in your conversion rates for every second your site takes to load or react to a click, search or input. And that doesn’t matter whether a visitor is sat at home with mega speed broadband or out in the wild with an old phone and 3G connection.
While you can optimise your website to the Nth degree to speed things up, at the end of the day, what puts a jet engine in your loading times is the performance of your hosting. For growing eCommerce sites serious about getting up to speed and making sure you have enough oomph to stay fast when times are busy, you should consider upgrading from shared hosting to VPS. This way, you’ll have enough storage, CPU, RAM and bandwidth to deliver those expected speeds.
2. A slick design

Your website doesn’t have to win design awards or be outlandishly quirky in how it looks; however, it needs to be slick in how it works for your customer. Yes, it has to be designed around the brand and easy on the eye, but most importantly, it needs to be well organised and simple to navigate so that customers can quickly and easily find their way around, add products to the shopping cart and check out. Essentially, you aren’t just designing a website, you are designing a shopping experience, so take advantage of all those plugins and tools that help make that experience great.
3. Reduce the clicks

The more clicks your visitors need to take to find the right products, the fewer of them that will make it to the check-out. It’s a speed thing again – and the more products you have, the longer it can take to find them.
What customers expect is what they see on websites like Amazon and eBay: well-organised product categories, search bars, detailed menus and product filters that make it easy to find the product they want by brand, colour, size, weight, price and so forth.
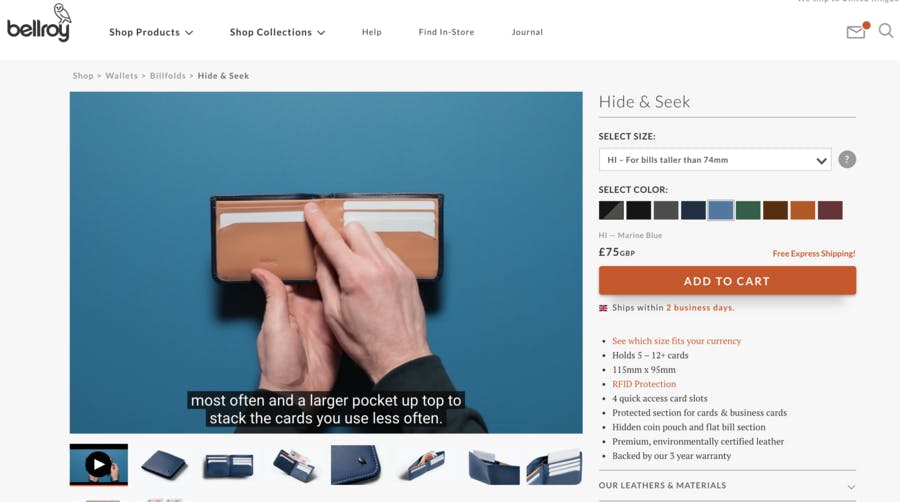
4. Product pages that are actually useful

Buying online isn’t easy because you can’t examine the product. This leaves potential customers with plenty of questions that a useful product page would answer. A great shopping experience makes it easy for a customer to make a purchasing decision and websites need to put the time and effort into supplying all the information a customer might want to know. If you sell the product, even at a good price, but don’t answer visitors’ questions, they’ll go elsewhere.
What should you include on a product page? Looking at the world’s most popular retail site, Amazon, is a good starting point. Here, you’ll find zoomable images, detailed descriptions and specifications, buying options, customer questions and answers, delivery information and a plethora of related products and upsells.
5. Product reviews

If you want to sell something, you obviously make it sound and look as good as possible – that’s what marketing is all about. The online shopper, however, isn’t going to take your word for it. Scepticism is a built-in shopping behaviour and the modern consumer expects you to provide independent, genuine feedback about the products you sell. This makes product reviews a necessity on the modern website.
6. Personalisation

Personalisation is the biggest driver of customer loyalty and provides the customer experience most valued by today’s consumers. Online shoppers love it when a website provides personalised offers and product recommendations and they spend more as a result. This, of course, has made personalisation a key area of competition for online stores.
Doing it right, however, can be challenging. You’ll need to collect personal data, analyse browsing and shopping histories, deploy a product recommendation engine and set up customer accounts in order to create personalised homepages and send personalised marketing messages. The amount of data and computing resources needed might also require you to upgrade your hosting solution.
Conclusion
As customer experience evolves, consumers will expect the stores they shop with to continually improve their website and offer new, enhanced experiences. As a result, customer expectations never stay the same. To ensure your website stays successful in today’s highly competitive market, it is vital to meet those ever-changing expectations. Hopefully, the points discussed here will help you move forward.