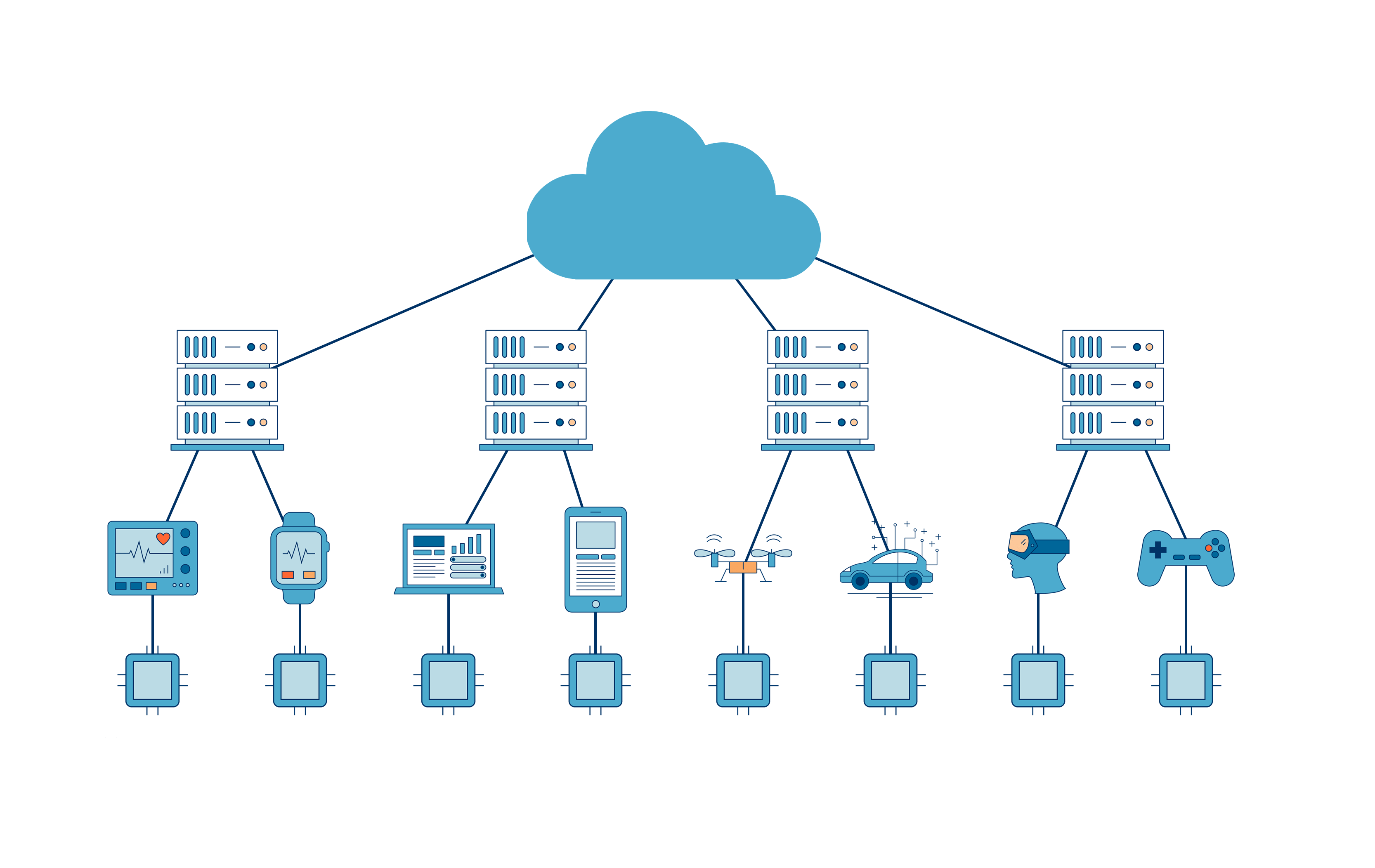
IoT – the concept which started taking leap decades ago has today not just gotten mainstream but has also marked a presence, across industries and the globe.
With its market size poised to be 1.6 trillion by the time we reach 2025, entrepreneurs and businesses from all corners are finding opportunities to enter the segment.
In this article, we are going to look into the IoT trends and its advantages, which would act as a torchbearer for businesses looking for an area to expand into.
And since we are well past the stage where we address what is IoT and how IoT works, and what are the advantages of IoT, let us jump straight to IoT app development trends in the world.
But before that, here’s a quick synopsis of the IoT market to set the tone of the article.
18 Striking IoT Trends 2021 and Beyond
1. Rise in number & types of IoT devices

2017 ended with 8.4 billion IoT connected devices, 2018 saw the number increase to 9.2 billion. The 2021 number is all set to be 20.8 billion by the time the year ends.
It is not just the number of connected devices which is on a rise but also the types. Here are the different IoT device types that are expected to go mainstream this year:
- Voice Assistants
- GPS Trackers
- Smart Bands or Fitness Bands.
- Smart Locks
- Smart Smoke Alarms
- Amazon Dash button
- Smoke Detectors
- Child Monitor
- Doorbell Cameras
- Home mesh Wifi Systems
- Fitness Devices
- Wearables
- IoT based Security Systems
- Security Cameras
2. Consumer IoT (CIoT) and Industrial IoT (IIoT)

CIoT is an IoT ecosystem that assists organizations with improving user experience by utilizing “insight” on users’ Internet-connected gadgets.
The customer IoT market is active for the last five years and is giving indications of slowing down. The Industrial Internet of Things on the other hand will start getting more attention as more and more companies start building modern industrial systems that want the adoption of IoT. Utilizing industrial IoT can decrease the probability of unexpected episodes in data transmission, information processing, or centralized administration.
3. Smart homes will become a norm

Even people who discarded smart homes as devices for pretentious youngsters are now finding it difficult to ignore the capabilities the technology comes with. While it started with a steady growth, the demand for connected home devices will see a sharp rise in the years to come.
This demand, in turn, will increase the need for the manufacturing of connected electronic devices.
4. Cloud & edge computing

For a long time, the IoT devices have been relying on the cloud for storing their data. But the IoT application development industry has now started wondering about the implications of utilizing storing, calculation, and analyzing data to limit.
They are demanding that instead of sending the data from IoT devices to cloud, the data should first be transferred to local devices which are closer to the edge of the network. This local storage helps in sorting, filtering, and calculating the data and sending a part or the whole data to the cloud, thus reducing the traffic to network.
Edge computing offers a series of benefits to an IoT application development company and developers, which makes it one of the key emerging trends in IoT technology –
- Better management of large amount of data which every device sends
- Lowered dependency on cloud helping apps perform faster with reduced latency
- IoT based mobile apps consumes less bandwidth.
5. A greater focus on IoT security

With the adoption being on a rise, more and more devices are getting connected to the Internet of Things. And as the network is expanding, the volume of data is also expanding and there is more information which is at risk. In fact, the security vulnerability has also become a prominent answer of what are the challenges in IoT domain.
This greater use of IoT tools and technologies must be accompanied with a greater boost to IoT security awareness and training. The year to come will see machine to machine authentication overlapping, biometric logins becoming a norm, and technology combinations like IoT and big data, machine learning, and artificial intelligence being used to eliminate data infractions.
6. Greater personalization

There would hardly be any industry left which has incorporated IoT in its offerings and is not taking advantage of personalization. With the help of beacon and sensors, the retail domain will be able to deliver next-level service offerings, through the use of IoT technology. Likewise, sectors like Healthcare and Edutech will also be able to deliver customized value offerings to their end customers.
This time can also be seen as a golden period for marketers looking to make a unique impact on their customers.
7. Incorporation of artificial intelligence, big data, and machine learning

There was once a time when the goal of IoT was to collect data coming in from multiple sources. But today, the intent has become to not just collect data but also extract useful information from it.
Incorporation of next gen technologies like Big Data, Artificial Intelligence, and Machine Learning will define the trends and implications of IoT in the coming time.
Using the data analytics tools in the connected devices, businesses will be able to decisions around both predictive and preventive measures. And soon it will become a part of the latest IoT trends, both of the present time and the future.
8. Blockchain for IoT security and BaaS will become mainstream

Although an extension on the security section, the integration of IoT and Blockchain deserves special attention of Blockchain development companies.
There are some pestering issues that IoT faces which have been adversely affecting the overall IoT growth trends and its mass adoption – Scalability, High Cost, Security, etc. being a few of them. A majority of these issues can be traced back to the centralized network.
Being centralized, there is minimal to zero guarantee in terms of security, especially since the data is held by a specific party.
Blockchain, being decentralized eliminates the issues of lack of security and control being with one party. The plethora of benefits that the combination of IoT and Blockchain offers makes it one of the important trend in IoT technology.
9. Smart cities will start flourishing

What has been lying in the background for some years now, Smart Cities will become a thing of reality in the time to come. 2021 and the years to come will see the inception of several internet of things applications, which would be directed at improving environmental, social, and financial elements of urban living. The tech spending directed towards smart cities and the efforts to build IoT architecture, which is anticipated to reach $80 billion by 2050 will become a prime ingredient in the goal to improve the quality of living and sustainability.
10. SaaS will emerge as a norm

It is impossible to talk about the technology without mentioning the benefits of cloud computing in IoT. By making data accessible in real-time, SaaS will find itself getting explored by a number of businesses as part of IoT trends 2021.
The time to come will see more cloud vendors coming in the picture for becoming an active part of the dependency that mass IoT adoption will bring alongside.
11. Unified IoT framework

The absence of a unified IoT framework is something that has been a major challenge for the IoT industry for a long time. The fact that not many companies work around a shared central platform, affects the adoption process to a huge extent.
Solving the issue through Blockchain will be one of the major IoT trends 2021. Blockchain driven ecosystem will bring all the data in one place with a decentralized operation model where the information will not be in control of any one entity.
12. Increased consumer adoption

One of the prime IoT market trends and the time to come will see IoT being used for not just personal or consumer based use but also industrial use. A validation of this can be seen in the numbers that the IoT connecting devices were set to grow to over 3.7 billion by 2019 and to over 50 billion by the time next year ends.
While the consumer based adoption of IoT is well talked about, we will look into the industrial internet of things in much detail in the next section.
As of now, the future of IoT lies in worldwide adoption.
13. Location tracking and wireless sensing will become a lot more relevant
One of the major IoT Mobile App Development Trends will be seen in efficient tracking of location and wireless sensing.
With 5G prepared to come on the forefront, apps will get new capabilities on these fronts. According to Gartner, wireless sensing will be used for the creation of drone and virtual assistants, in addition to being helpful in object recognition, and medical diagnostics.
14. Greater efficiency and personalization in customer service

There are several use cases of how is IoT shaping up the future of better customer service. Operative majorly at the back of IoT and Big Data convergence, customer experience is poised to become a lot more personalized in the coming time. The combination of both is what would help in achieving true omni-channel customer experience, which is a need of every modern day business, irrespective of what industry they belong to.
15. Voice will become the new mode of communication

Voice search, while already extremely hyped in the market, will see new demand flourishing this year. This time, it will be around IoT devices – for summoning them, connecting them with other devices.
This operation has majorly been done by algorithms, but from this year, you will see the operation becoming voice centric.
16. Predictive maintenance will witness a rise

The next-gen manufacturing tools will make use of built-in sensors and advanced programming for performing predictive analytics and forecasting the potential issues much before they actually happen.
This will not just lower the downtime but the data based predictive analytics will also eliminate guessing games from the preventative maintenance strategies. It will enable engineers to schedule and then initiate maintenance when the machines are dormant.
17. Automotive revolutionizing interaction between cars and people
The employment of IoT in the automotive sector has brought in a vast development in the field of fleet management, connected cars, maintenance systems, and in-vehicle infotainment and telematics.
An idea of auto cars is basically based on the establishment of the IoT, autonomous vehicles are about connectivity. This implies that the vehicle is remotely controlled by IoT and automated vehicles are a forthcoming entity.
IoT car support system assists an individual to take essential steps to prevent the parts of the vehicle/car from abrupt breakdown. Like dashboard indicators of a vehicle, this framework alarms the driver about the possible breakdowns. In any case, the alarms are sent to the driver’s phone, before the issue even happens. This assists the driver with making cost effective and efficient strides to evade component failure while driving.
18. Better workforce management

The use of headlights in recording the hours is expected to turn into an ordinary practice. Headlights are normally used to send messages to customers through smart phones. Decreasing the expense will expand the use of beacons in dealing with the work force. Beacons can be utilized to monitor personal and schedule tasks. All the information from these frameworks can promptly be used to populate the solutions of performance management.
Beacons can be generally used to screen the safety of the employee. This applies to circumstances where fitting safety equipment should be utilized. The health sector can utilize signals to screen the activities of doctors, medical professionals and nurses. This incorporates admittance to medical records and the use of medical equipment. IoT is quite possibly the most important subversive methods on the market.
These 18 IoT technology trends for 2021 that you just read are only the tip of the iceberg. The adoption of the technology would go above and beyond when it comes to changing the lives of millions, through connection.
On the note of changing lives, let us look at all the prospective industries IoT would touch in the coming year and how they would become new trends in IoT.
Industries That Will Get Affected by IoT in 2021
Although there are a plethora of industries which will witness IoT redefining their processes, there are a few which will play on in a front foot mode when the emerging trends in IoT are being defined.
A. Consumer electronics

The functionality of the IoT ecosystem depends entirely on the devices it interacts with. While there are already a number of IoT driven consumer devices operative in the market, there will be more to come in the coming time.
Here are some of the device types that will go mainstream in the coming time –
- Next-gen locks to secure vehicles, home, and other personal belongings
- Smart appliances which regulate power consumption
- AI driven thermostats that adjust room temperature according to the weather outside.
B. Healthcare

The IoT trends in healthcare will touch every single aspect of the sector. IoT implementation in healthcare will affect not just the software but also the hardware systems of the industry.
Several new personal healthcare devices like wearables will enter the market, enabling consumers to monitor their own health. Another Internet of Things trends in the healthcare sector will be seen in several hardware coming into existence allowing medical officials to track staff and patients, while monitoring the medical equipment.
C. Manufacturing

The industry is one of the major sectors to become a part of industrial IoT trends 2021. Manufacturers from across the globe have already started investing in embedded devices for monitoring assets and equipment.
Commonly called smart manufacturing, Use of IoT in manufacturing improved the productivity and efficiency of operations.
D. Automotive

Majority of the IoT next six year’s growth will be seen coming from the automotive and industrial sectors, according to an IDC report. The two domains alone would highlight a yearly growth rate of 60% in the IoT sector, solely at the back of the growing number of complexities of sensors which capture data from machines, automobiles, and other industry based assets.
E. Financial service

With users opening up to the idea of conducting their financial services on different devices, the IoT trends in the financial domain will become too prevalent to ignore by financial software development companies.
The time to come will see introduction to smart cash points having connected vending machines that would allow consumers to take loan, accept deposits, transfer money, and undertake a plethora of other financial transactions straight from a device.
Apart from new financial models, the IoT trends in insurance industry will come in the forefront with the industry expanding their offerings to accommodate the risks and needs of connected devices and ecosystem.
F. Retail

The IoT trends in retail will see the industry seeing physical and eCommerce getting combined. Instead of visiting the stores, consumers will soon be able to try on outfits at home through the power of Virtual Reality. The grocery industry will also witness an overhaul with IoT changing food consumption, farming, and the overall supply chain.
The time to come will witness an Omni-Channel retail, powered by IoT app trends.
G. Energy

The incorporation of IoT in the energy sector will lead to the industry becoming a lot more efficient and streamlined in terms of energy management. The impact of IoT in the energy sector will majorly be seen in the following areas through the mode of smart cities and smart homes –
- Cost Saving
- Better energy consumption and management
- New data source offering transparency in the system.
H. Education and training

The last but very impactful trends in IoT applications will be seen in the training and education domain. In the time to come, IoT will become a very important skill that a modern-day engineer or marketer should understand. Noting the heightened rise, we are going to see more courses lineup aiming at IoT specific studies.
We will also see businesses invest in boot-camp courses within offices to give their employees an exposure of the technology in action.
Challenges Of IoT

At present, there are four fundamental drivers of the IoT market: the ever-growing Internet connectivity, smartphone devices, and sensor devices with lower costs, great investments are filling the IoT. Also, there are four challenges for the growth of the IoT market: worries about cybersecurity, privacy, application process issues. Innovation is yet scattering.
The Internet Of Things is facing problems in many areas such as IT, Healthcare, Data Analytics and so on. Let’s discuss some of the challenges.
Scalability
Billions of internet-enables devices get associated in an enormous network where large volumes of information need to be processed. The system that stores, examines the information from IoT gadgets should be scalable. In the present period of IoT evolution everyday objects are associated with one another through the Internet. The raw information acquired from these gadgets need enormous information investigation and cloud storage for understanding helpful information.
Interoperability
Technological principles in many regions are still divided. These technologies should be joined to help us in building up a typical structure and the standard for the IoT gadgets. As the standardization cycle is still lacking interoperability of IoT. This absence of interoperability is preventing us to move towards the vision of associated everyday interoperable smart items.
Connectivity issues
In its present form, the IoT uses a centralized, server-client model to give availability to the different servers, workstations and systems. This is very productive, since the IoT is yet in its earliest stages, however what happens when billions of devices are all using the network simultaneously.
According to updated reports from Gartner, more than 20 billion individual units will connect to the IoT by 2021. It’s just a matter of time before users start to experience significant bottlenecks in IoT connectivity, efficiency and overall performance.
Conclusion
While these above mentioned emerging IoT technologies trends will be a good starting point, you will still need someone to help you with getting started with a full-fledged business in the IoT sector. And so, the next thing to follow after being accustomed with what is the future of IoT is getting in touch with an IoT app development company who would hand hold you towards future and next-gen offering.
You can also opt for companies in your area like IoT app development company USA, if you live in the US or any other area where you reside. But you have to be careful while choosing a company or developer to get quality results. Check the expertise and knowledge of the blockchain development company before finalizing any prospect.























![2021 CPA Exam Final Review Strategy [Don't Miss Out on Exclusive Tips!]](https://crushthecpaexam.com/wp-content/uploads/2016/11/CPA-Final-Review.jpg)