
As the web and mobile solutions are becoming an indispensable part of every business, the programming world is also growing at a faster rate than ever before.
While on one hand, various new programming languages and technologies are getting into the limelight for making the different app development processes more efficient. Whereas, on the other hand, many existing web and app development technologies are disappearing from the graph.
In a scenario like this, keeping yourself updated with what’s the most popular programming languages/s is necessary for both the developers and businesses to build profitable solutions.
Taking the same thought forward, here we have created a list of Top 10 Programming Languages for 2020. In this list, every new system-level programming language is included to keep you up-to-date with the emerging trends.
TABLE OF CONTENT
- Java
- C
- Python
- C++
- C#
- JavaScript
- PHP
- SQL
- Swift
- Go
- Top 6 Emerging Programming Languages to Look For in the Future
- How to Decide Which Programming Languages to Consider?
1. Java

When talking about the top programming languages to prefer in 2020, Java is on the first position.
The language was once the primary language for Android development. But with the advent of Kotlin, many apps have switched from Java to Kotlin for futuristic services. However, this has not made a major difference in its market popularity.
The language is still considered by leading enterprise mobile application development companies and introduced into the software development plan both as a backend and frontend programming languages due to its impressive features, like:-
- Ease of use
- Enhanced performance
- Higher productivity
- Improved polyglot programming, etc.
2. C

C, also called the backbone of the software world, also lands into the list of all programming languages to focus upon this year.
The language became the winner of ‘ Programming Languages Hall of Fame 2019 ’ for giving deeper insights into how software actually functions on machines and thus, is used for building embedded systems and VR-based apps.
Besides, this language delivers high-end performance, reliability, and variety of context: making it the first choice of reputed brands including Oracle, Microsoft, Adobe, and Paypal.
3. Python

Python, which received the recognition of ‘Programming Language Hall of Fame’ by TIOBE in 2018 is also one of the best languages to consider in 2020 and beyond.
The language is used for creating different kinds of applications including scalable web solutions due to its characteristics such as easy-to-use, easy-to-deploy, and expeditiousness which made it the right tech stack for YouTube, Survey Monkey, and Pinterest.
Besides, it is also considered a prime choice for the sophisticated deep learning and ML app development processes.
4. C++

C++ is a general purpose, object-oriented and hybrid app development language to watch out for in the year 2020.
The language, often considered as a superset of C, is stable and comes loaded with ample ready-to-use libraries. But, what makes the language capable of enjoying wider community support and becoming a part of the technology stack of popular brands is its extensive library support and speed.
5. C#
![]()
C# is yet another multi-platform programming language that is enjoying a huge momentum these days.
The language, being one of the technology stack of top brands like Microsoft Intel and Hewlett Packard, is often considered by both app developers, software engineers, web developers, and automation test experts because of features like:-
- Strong typing
- String interpolation
- Auto property initializers
- Exception filters, etc.JavaScript
6. JavaScript

JavaScript, which was holding the first position in the 10 most in-demand programming languages list last year, has experienced a decline in its ranking. But, it is still considered as one of the programming languages for both frontend and backend services in the mobile industry.
As per the Stack Overflow’s annual survey of 2019 , 67.8% of developers employ a highly efficient and flexible language like JavaScript to build interactive web pages, exhibit dynamic content and make the transition from web to mobile platform.
Besides, the language also provides developers with an exquisite collection of frameworks as shared in our JS framework guide which increases its popularity in the market and makes it the right fit for Linux, Mac OS X, SunOS, and Android.
7. PHP
Despite the competition from different server-side environments like Node.js and Python, PHP remains the star of the sector. And the credit of this popularity goes to the frameworks that makes it a perfect fit for scalable and robust app development and the fact that 83% of websites on the Internet are based on this backend programming language.
8. SQL

Though various database technologies exist in the IT industry, SQL (Standard Query Language) is still one of the top programming languages in demand.
It was founded by IBM Research center in 1974, is simple and reliable in nature and offers exclusive database management services to business developers.
9. Swift

Swift has not only become the preferred language for iOS development, superseding Objective-C, but has also emerged as a trending programming language 2020 with a steep rise in its popularity as noted in the Google Trends graph below.
Introduced back in WWDC 2014, Swift programming language is faster, easy to learn, secure, and has various other features that make it a perfect language for developing apps for iPhones, iPads, and macOS. Due to such features, it is considered as a highly efficient and flexible language.
10. Go

Also known as “Golang”, Go programming language has also made its entrance into the list of 2020’s top programming languages.
The language, with its concise and easy-to-embrace syntax and faster compilation characteristics, has not just become the favorite of SoundCloud, Google, Netflix, and other such popular brands. But, it has also proven to be one of the best options to get higher salaries.
While these were the Top 10 Programming Languages for 2020, there are various other languages that are gaining huge momentum in the mobile industry and are supposed to join the league. A few of which we will be covering in the next section.
Top 6 emerging programming languages to look for in the future
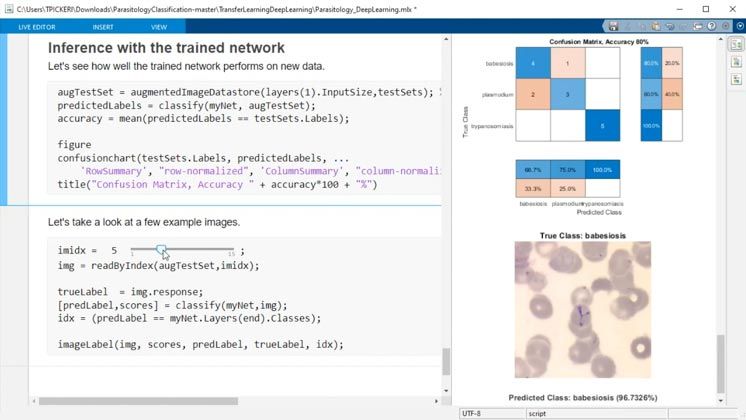
1. MATLAB

MATLAB, the proprietary language of MathWorks, has also landed into the coding languages list for 2020.
It delivers a myriad of options to developers, such as:-
- ease to plot functions and data and implement algorithms,
- ability to create high-end GUIs, data-focused and scientific research apps,
- opportunity to work with codes written in C, C++, C#, Java, Python, and Fortran, etc.
- Facility to enjoy higher coding efficiency and productivity, etc.
2. Kotlin

From the day Kotlin was introduced as an official Android app development language, the programming language has enjoyed a skyrocketing rise in its popularity. It has not only registered itself as the first preference for building Android mobility solutions, but also got established as one of the most loved programming languages by mobile app developers, posing as a strong contender in the battle of Kotlin vs Java.
What’s more interesting is that kotlin language has extended itself beyond mobile, in the form of Kotlin Multiplatform and is giving a tough competition to Flutter in the cross-platform market. A detailed information about which is covered in our Kotlin vs Flutter comparison blog.
3. R
R is also one of the most commonly used mobile app languages to introduce into your app development process.
Developed in 1993 by Robert Gentleman and Ross Ihaka, this language is highly preferred for building healthcare, government and enterprise mobility solutions because of its built-in machine learning algorithms and data analytics functionalities.
4. Dart

Dart, the language behind Google’s cross-platform development framework Flutter, is also showing a huge momentum in the market.
The general purpose language, since its inception in 2013, is providing ample benefits like clean and simple code syntax, higher productivity, support to JIT compilation and AOT compilation, ease of compilation to fast Native code, impeccable tooling support, and more. The language, just like Golang, has also fit into the category of programming languages with the ‘Scalable JavaScript’ tag.
5. Scala

Another language that might enter into this list of Top 10 programming languages of the future is Scala. The general multi-purpose language has reached to 25th position as recorded in TIOBE Index for February 2020 from 28th position noted in January 2019.
A reason behind which can be that it lets you enjoy the perfect blend of functional programming and object-oriented concepts and is giving a tough competition to Kotlin in the battle to become the next JVM language. A detailed information of which can be taken from our Kotlin vs Scala comparison blog .
6. Bosque

Bosque, one of the emerging programming languages, is a creation of Microsoft. The language looks to enhance developers’ productivity, software quality and provide an array of new compilers and developer tooling experience.
Bosque is inspired by the types and syntax of TypeScript, along with the semantics of ML and one of the best OOP-based programming languages ― JavaScript.
Now that we’ve covered the latest programming languages used in the industry, it’s quite possible that you’re confused with which one to pick for your app project.
Let us help you pick the right programming language.
How to choose the right programming language in 2020?
The decision of which programming language is best in 2020 for your app project depends on three factors, namely:-
1. App purpose

The main reason why you want to develop an app is helpful in picking the right language.
For example, if you want to create your presence on the web, PHP is the right programming language to go with as it holds the title of being one among the best programming language for mobile apps 2019. If you need a programming language for database management, SQL is helpful. But, if you want to add AI features to your app, Python programming language is a good option.
2. Language characteristics
Are you developing a native mobile app or investing in Cross-platform app development? Are you looking for an open-source or licensed option? What type of technologies and features are you planning to introduce to your app development process? What level of security do you want to add to your mobility solution? These questions will help you to understand the technical requirements of your business app solution and thus, select the best programming language for mobile app development.
For example, suppose you want to build an app based on the Machine Learning concept. If you are looking for a programming language with years of existence, Python is the right choice, for it is the among the most active top programming languages. But, if you are ready to go with a newcomer based on the options it avails, TypeScript is apt for you.
Likewise, if you are planning to make your presence only in the Apple market, Swift is the preferred language for iOS development. But, when it comes to making an app for both iPhone and Android, going with JavaScript is a profitable deal, as it is deemed as a swift and versatile programming language by Github.
3. Local ecosystem
Last but not least, the decision of which top programming to prefer also depends on the skill set of your inhouse or hired developers.
If you choose a programming language out of this programming language list that they have expertise in, you’ll experience a smooth app development experience. Your app project will face lower challenges and reach the market at the earliest.
But, on the flip side, the app development timeline might increase, hidden costs would more often be added to the overall app development cost and your app might fail to take the best advantages of the chosen language if they do not have a sound knowledge of the language you choose.
With the aforementioned factors and knowledge of the top 10 most popular programming languages for 2020, we hope that you will find it easier to make the right decision and build a successful approach to enter the mobile market. But, in case you encounter any challenge, feel free to consult with our tech experts.



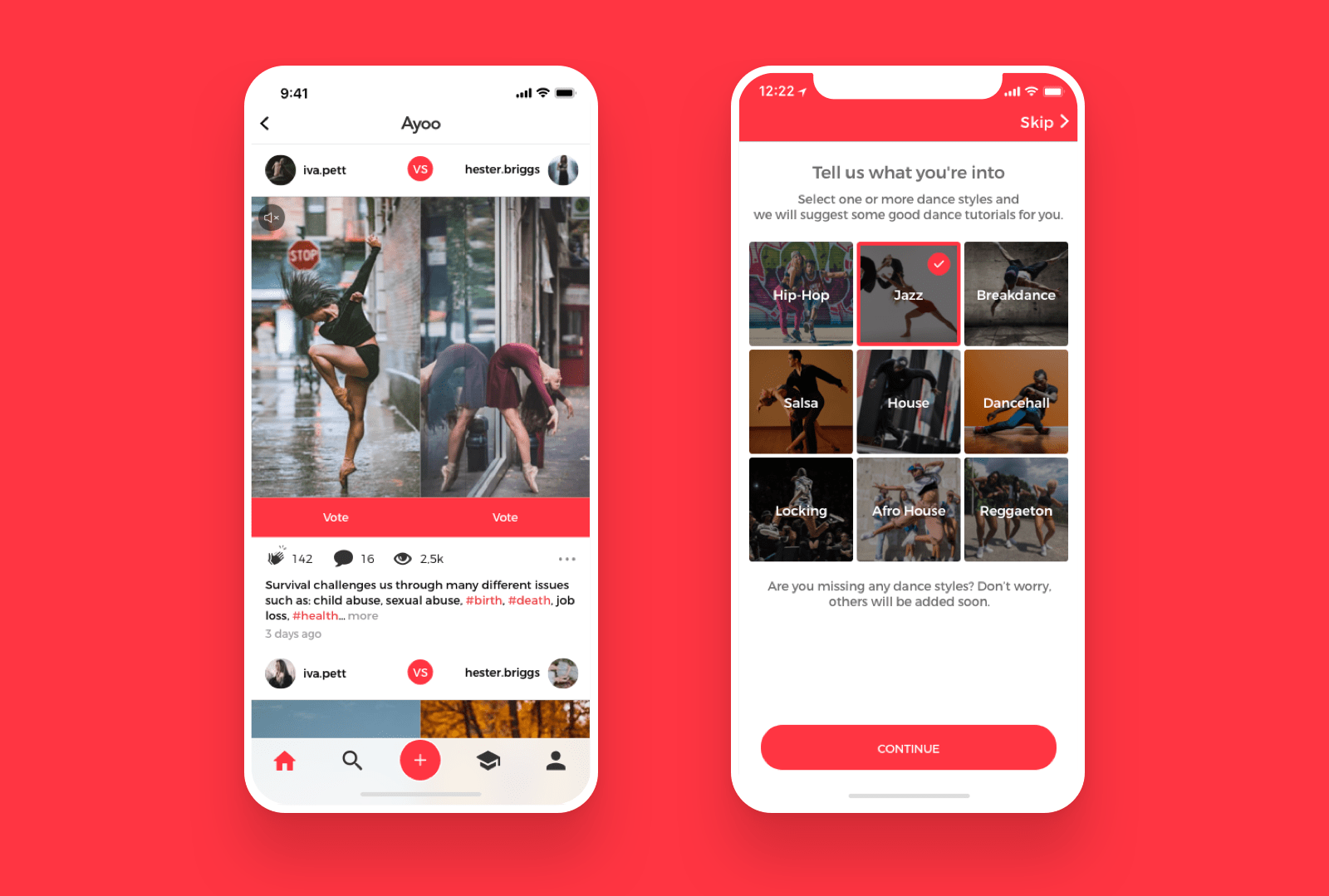
 The latest TikTok statistics show a picture that TikTok has placed itself at the top of the market acquisition pyramid. Does it mean that a monopoly picture has been drawn in this specific entertainment sector?
The latest TikTok statistics show a picture that TikTok has placed itself at the top of the market acquisition pyramid. Does it mean that a monopoly picture has been drawn in this specific entertainment sector?:max_bytes(150000):strip_icc()/JoinTriller1-3-2d5ef7dff194435d99df59e150b314cc.jpg)



































































































/cdn.vox-cdn.com/uploads/chorus_image/image/54830665/Screen_Shot_2017_05_17_at_4.46.09_PM.0.png)



