
Only a few years ago, any and all forms of motion and animation was associated with the definition of a bad site UI. Remember the old age advertisement websites which showed offers in circular balls bouncing off from one corner of the screen to another? The case of motion in web design was a sad case.
But ever since the advent of mobile apps, the scenario has changed so much so that UI motion design has now become a popular design trend.
A modern-day interface is no more about static elements. With UI motion design, brands are now covering the void between software and human primal need of variety and connection.
“The most intuitive and pleasurable element of web and mobile application services are the one that involves Motion Design.”
Incorporated at different mobile app journey stages, motion design for apps can not only make the users swoon over your app movements but also increase the app session time. They have now become a symbol of fun, innovativeness, and a sure shot medium of binding users with the applications.
Why use motion design for apps?
There are a number of ways apps motion design has made the overall mobile interactions a completely interesting one. Here, let’s see how.
Slow App Loadings are Now Enjoyable

Slow loading apps are as common in occurrence as days and nights since they happen all the time. There can be a number of issues behind it such as low network from the users’ front, a technical issue on the backend, or too many requests being made on the server at the same time. But, irrespective of the reason, slow load time is the number one reason that takes the users away from the app.
Well, this can be prevented completely by using animation in the app UI design which was one of the mobile app trends of 2018. By adding motion elements in every case of low load time, designers can keep the users hooked just to see the elements or the animation to glide on the screen. For instance, take Google Chrome’s offline page with a dinosaur game.
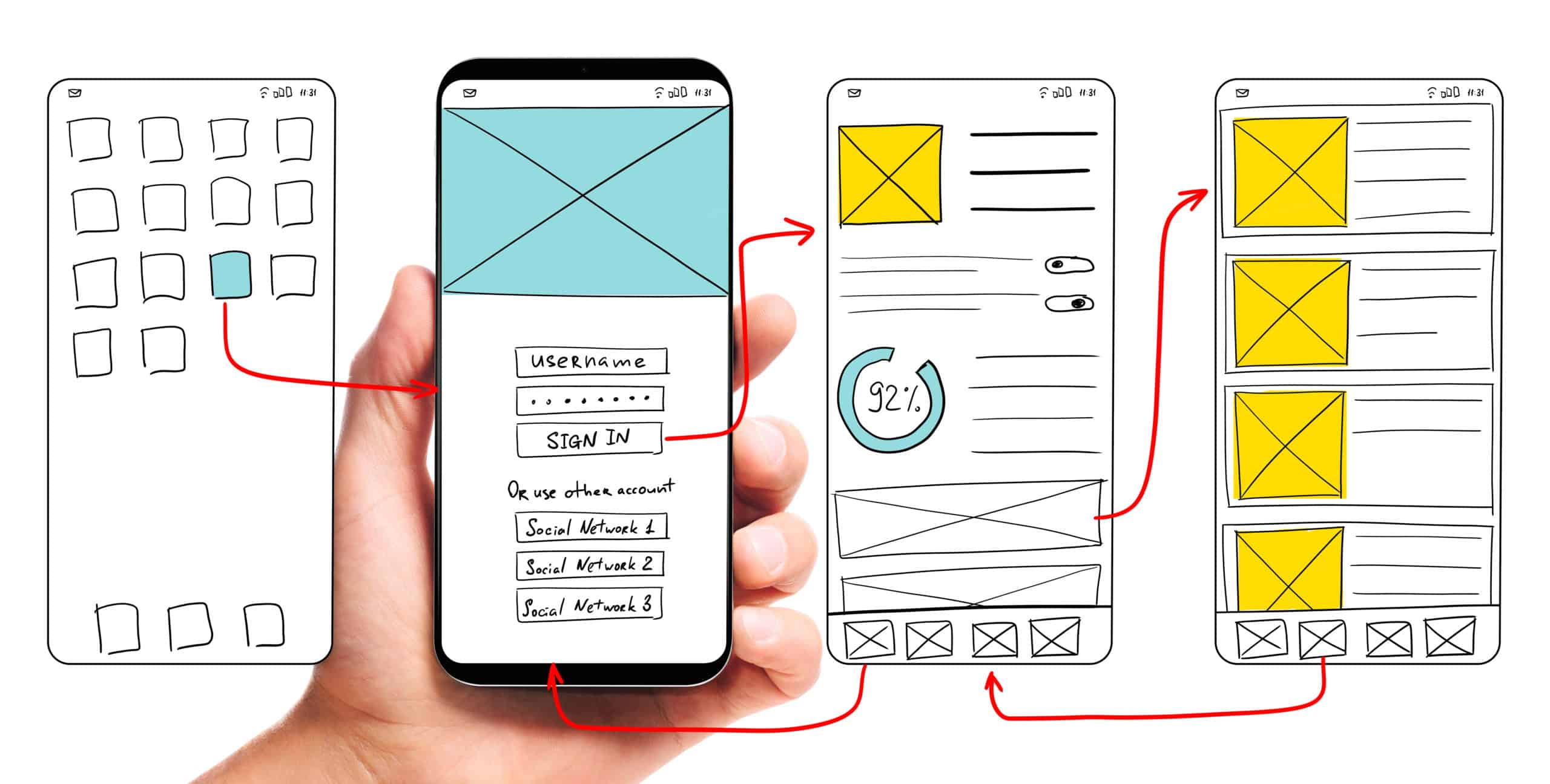
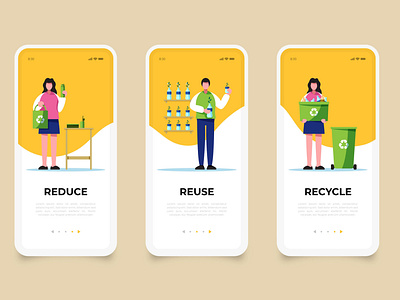
An Onboarding Experience for users

One of the most common use cases of Motion Design for apps is seen in the Mobile App onboarding stage of the app journey. Used to explain and make the user acquainted with the app, the animation is being incorporated by brands to make it easy for the users to find their way around for the first few runs.
Emboss App in Users’ Minds with Mental Map
Taking the Onboarding Experience to the next level, mobile UI designs help users create a mental map that fits the app flow in the mind. Ever noticed yourself pulling the top Gmail bar down to refresh your mailbox? We doubt it. The reason is that it has been embossed into us just like blinking of the eyes, so we no more have to think twice, it happens automatically.
Letting users know what’s wrong and what’s right
Motion elements can be one of the most impactful ways of letting the users know that they have encountered an issue or that they have crossed a level successfully. When designing to highlight an error, it is important to point out to users exactly what they are doing wrong.
Wrong password shake is the one animation that achieves it perfectly. Just like you show what users are doing wrong just with your motion, the feedback motion should also show the successful events. A simple mailbox popup with a tick mark animation would show the users that their mail was sent.
In the end, never keep the users wondering what they are doing wrong or if they were able to do something successfully.
Now that you have seen how motion elements make the app journey more fun and memorable, let us now look at the app UI design principles that you should employ to keep your motion elements from crossing over to the side of tackiness and uselessness.
The Walt Disney Articulated Principles that you Should Embody in Your Mobile App
Every app development company that has worked with motion elements know that the line between innovation and overdoing it is very thin and it is the place where they blur, the problem begins. Users become disinterested and apps go from being useful to becoming plain confusing.
To prevent your motion signs and movements from seeing a similar fate, you can follow these interaction design inspiration. These principles were first articulated by Walt Disney but are still capable of delivering a memorable enjoyable experience just like Mickey Mouse.
1. Motion Movement Trajectory

The design principle that has been prevalent in the industry follows the rule that animated shapes should mainly follow a straight trajectory movement. But we all know better. You cannot really offer an outwardly Web and Mobile Application Design Service with one leg in old traditions. To make users fall in love with your motion elements, you will have to add new movement trajectories such as curves, verticals, and even wave like and then show people those things visually.
2. The timing of when the Motion appears

Any motion prompt that comes at users’ screen out of the blue without any action motivating it, should be avoided. If you are incorporating motion in your app UI design, do it at a time which asks for it. There are times when it makes sense to add motion like when users enter the wrong password but an animated tick to show they have entered the right credentials can be ignored.
So, before you overboard with them, know at what stage they are actually needed.
3. Focus on the Focus of Animation

If your app has a lot happening on the screen in terms of content, design elements, image or video wise, have a motion element that comes with a tinted blinking background or blurs in and out so that users know what to do next. All your immovable motion features will lose their value if you fail to show their presence on the app screen.
4. Animation Speed

Assuming that you would be making a mobile app for ordinary humans and not Flash, your motion elements should move at the speed of a feather glide. Give users time to adjust their eyes to the movement instead of making it too fast for them.
A pro tip: Add rhythm to your motion. While adding movement into movement seems like a nonsensical thing to do but know that by doing it, you will be going one step ahead of the whole app resonance game straight from the users’ subconscious level.
5. Become an On-the-face Motion Piece
Used mostly in flashcard quiz based and eCommerce apps, these motion types makes the next move a no-brainer for the users. By moving too evidently, like in case of a discount countdown or the drop of location pin in case of Uber, you will be able to lead the users exactly where you want to be while creating a memorable brand image for yourself.
How is animation and motion used in mobile apps?
Like we said before, there is a thin line between doing it and overdoing it. There are places where you think you can use animation but in reality, you can simply avoid it. There are a few ways you can use motion design which makes the best UI design for apps. Let’s take a look at them:
Gamification

Adding emojis and animation mascots can do wonders for your app. These elements make the app addictive and likeable by all. Various messengers have animated mood stickers which give the app an edge over all the other plain messaging apps.
Progress animation

Waiting for something to load without knowing the progress tests a users patience. This is why apps have progress animations that show how much progress has been made while loading certain functions. Progress animation is one of the most liked features of motion design for apps.
Animated notifications

Notifications are usually quite boring but if proper animation is used then it improves the overall user experience. This will also make sure that users remember every important notification they get.
Loading animation

Loading animation is one of the most common types of animation used for app UI interactions. This type of animation informs the users that the process of loading is active and that the app is running well. This animation is a sub-type of progress animation.
Transition animation

Transition animation gives the app a classy look. It also conveys a positive user experience. By allowing transition, you give more life to the app when going from one page to another.
Marketing animation
Marketing animation is great for your brand. Animations used in logos is a great way of grabbing the attention of the users. This also creates a mental image of the brand on the users’ mind.
Scroll animation
![]()
Scrolling animation is another famous type of animation added in apps and is considered one of the best UI design for apps. Not only it makes the app beautiful but also gives it an elegant look. However, proper scroll animation needs proper coding otherwise the app may freeze or slow down.
Drawing attention

Attention drawing animation is usually applied when the attention of users needs to directed to certain areas. Suppose, you are ordering from an online food ordering app and as soon as you add items the price changes with a certain kind of animation. This would draw your attention to the numbers which is where the focus should be.
In the article, we have discussed how motion elements are the key differentiator between a boring app and an innovative one, the right stages for incorporating them and even the design principles that should be followed. We being best mobile app design company, follow a simple mobile app designing process to achieve the best results possible. Even though the steps are easy, the work is detailed. If you have any queries regarding motion designs or need interaction design inspiration, contact us at Anteelo.






































/brand-awareness-01e3446286534c93a8ea93b4e8bd813f.jpg)





























![Landing Page: what is it and how to create one? [+ 7 tools to create]](https://blog.hotmart.com/blog/2017/04/landing-page.png)

/target-audience-173365185-8bd20606c72c42738f90f66e85b9e968.jpg)


























/GettyImages-521983173-5ac9d827642dca0036e8c91a.jpg)



