The competition in the app market is too high for you to compromise with the quality of your app. But with high quality comes high costs and when we say high costs, we mean it. This may be a reason why most people avoid app development altogether – which, in turn, does more harm than benefiting.
The world is going mobile rapidly so it becomes important to make your place in the same world. Businesses have doubled their revenues and sales with the help of their mobile app. So, when you see at the long term benefits, these initial investments seem quite worth it.
However, mobile app development cost can still be high for startups since the capital is limited and there is not much to offer. But that shouldn’t stop any startup from reaping the benefits of having an app. For the same, we figured out some great strategies to help you reduce app development cost.
We will discuss the mistakes you can avoid to reduce app development cost and some strategies to reduce app development costs.
Mistakes to avoid to reduce app development cost for startups
According to many researches, the cost of actual app development almost always exceeds the budget allocation for the project. There are some hidden costs in the entire app development process that needs to be identified and removed to reduce app development cost.
We tried to find some mistakes that can cause the cost of app development to rise. Let’s see if you are aware of any of them.
Mistake 1. Wrong UI/UX and QA Testing Cost estimates

This would probably be the first mistake that you can make. The cost of UI/UX depends largely on how many devices, OS and features are involved in your app. It also involves the type of designing an app will have. Simple designs and features are less costly than complex designs and too many features.
Another place where the costs increase is the testing stage. For every device and every OS, independent testing is done. For this, it is advised that a conservative number of testing should be done before launching the app. Once the app is launched, the feedback can be used to decide whether further testing is required or not.
Mistake 2. Not Taking into account the cost of updates

There is a common misconception that you only need to launch updates when something needs to be changed. In reality, the mobile app needs updates for improving the interface and fixes any bugs. There are also UI tests that need to be run so that the user experience is enhanced.
As per the AnyPresence survey conducted for enterprise apps, it was revealed that 80% of the apps were updated twice a year and some of them were updated twice a month. These apps show great performance and have a high rate of active users.
The mistake made here is that most app startups don’t consider the costs that incur post app launch. So planning for these big and small updates are some ways to reduce app development costs for enterprises.
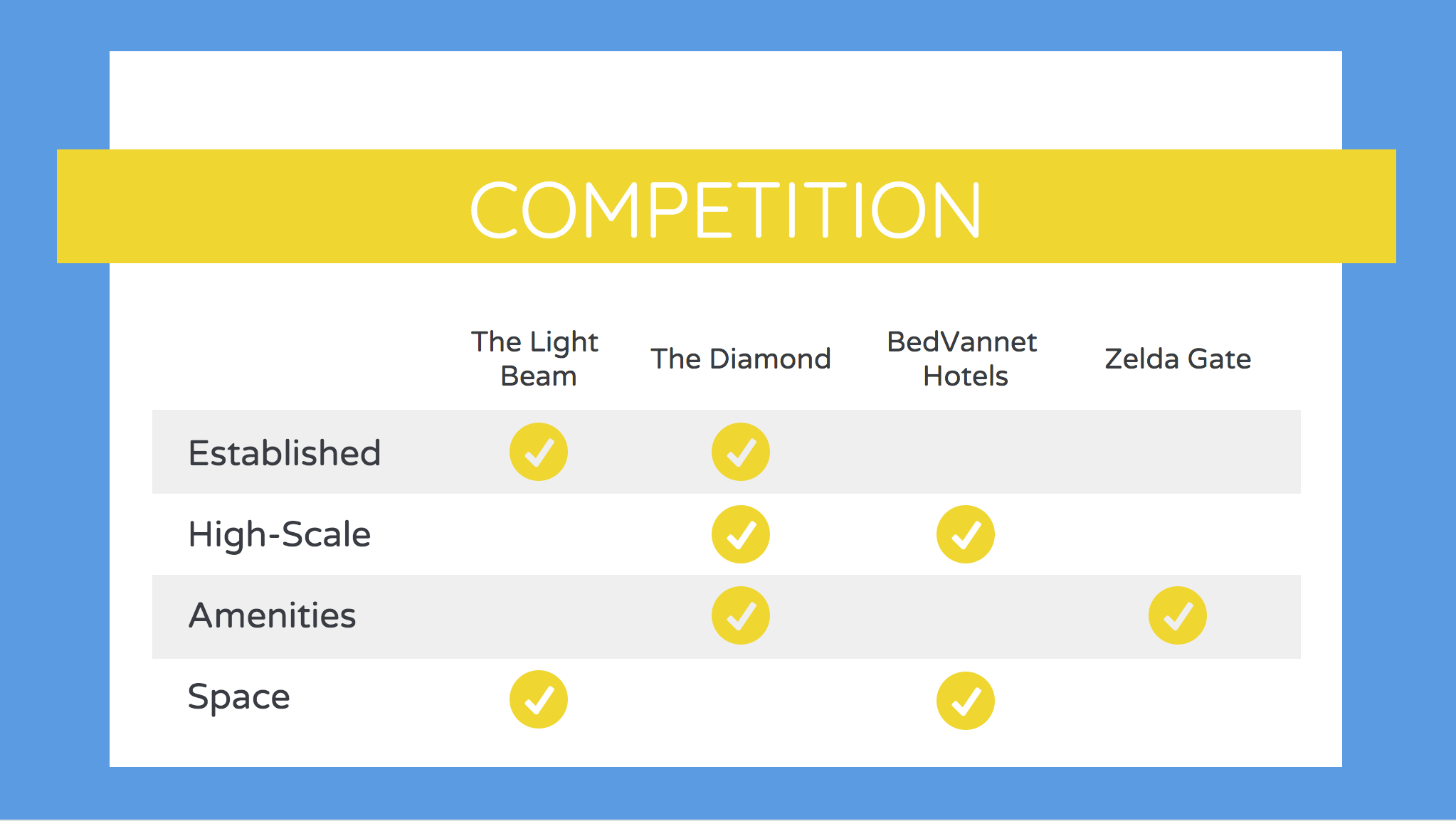
Mistake 3. Not Being Able to Decide Between Native and Hybrid app development

As a startup, you may not be aware of the difference between a native app and a hybrid app. And when going for app development, knowing the difference between these two types of apps is important. Once you know the difference you will be able to decide which is better for you, hybrid vs native apps. Also, the cost of app development is different for both types of apps.
Well, a native app is built from scratch and is developed for a particular platform. This means that the cost of development will be charged twice, one for Android and one for iOS. But the native apps have high performance and provides the better user experience.
Whereas a hybrid app is built for multiple platforms and gives more of a web app feel. The quality of apps differ from native apps since its built for multi-device and developed at the same time. The one-time development method reduces app development cost for hybrid apps.
In this situation, you must be aware of what’s going on with your app. You should be aware of the type of app that you are getting and the costs involved in the development process.
Mistake 4. Ignoring The cost of Adding Latest Features

Sometimes there may come a need to add some latest features to your mobile app and then you will be the inventor of the feature. You can resell it to many companies after licensing it and earn huge profits. But that may also be costing heavy. Of course, the benefits are going to be there but there again comes a factor of cost.
If you ask your developers to build something that hasn’t ever been built in the market before, you are putting yourself in a position of cost overrun possibility. Here comes another issue that the developers can cause. Most developers would not warn you if you are unknowingly adding cost to your app development project.
This is why working with a genuine app development company is important. There are many companies like Anteelo, that help in finding ways to reduce app development for enterprises. These are the companies any startup should be working with for their app development.
Mistake 5. Not Considering Implementation costs

Even after identifying all other costs, you may forget the cost of implementing everything. For an app, there are different features that need to be added and this depends on the type of app it is. For instance, an e-commerce app will have features like payment gateway, the category of products, wishlist and a lot more. All of these features will have to be implemented, maintained and improved.
To ignore implementation costs will be a serious issue since it comes under the hidden costs of app development. To reduce app development cost, keep in mind that these factors also contribute to the overall cost of app development.
These were some serious mistakes to avoid to reduce app development cost for startups in 2019-2020. Now we move on to the strategies or tips to decrease mobile app development cost.
Strategies to reduce app development cost for startups
Almost all the startups planning to go mobile have been asking ‘How to reduce app development cost?’ Even though the cost of app development cannot be slashed 50% yet there are some ways we can reduce it enough to make it affordable. Here we will see some incredible ways to reduce the app development cost.
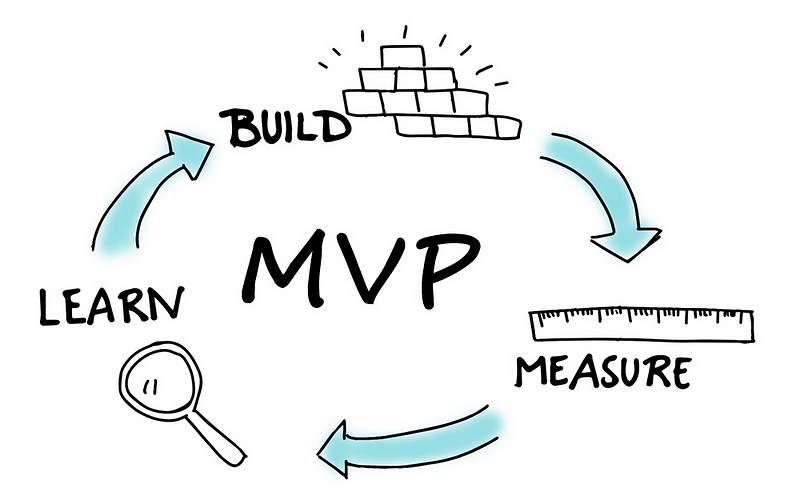
MVP

Minimum Viable Product or MVP is built with fewer features and at low cost than the original product. You can get an MVP built and release it publicly. You can avoid wasting time and money on building the original app in the first attempt and use the MVP to raise money for your app. Once you do that you will gain profits and feedback to work with for the original product.
Readymade templates

How to reduce app development cost? Go for readymade templates. As good as building things from scratch is, it’s not very cost effective. There are many templates that are present online for use and would fit perfectly with any app. Using these readymade templates will reduce the time and cost of the app development process.
Regular troubleshooting
Even after the launch of the app, it will require constant improvements and fixes. Hiring an expert for that would a good idea since they can provide tips to decrease mobile app development costs throughout the process. Keep in mind that if you hire cheap freelance developers from far away places then you might have to spend a whole lot of money in redoing the app in case things go downhill.
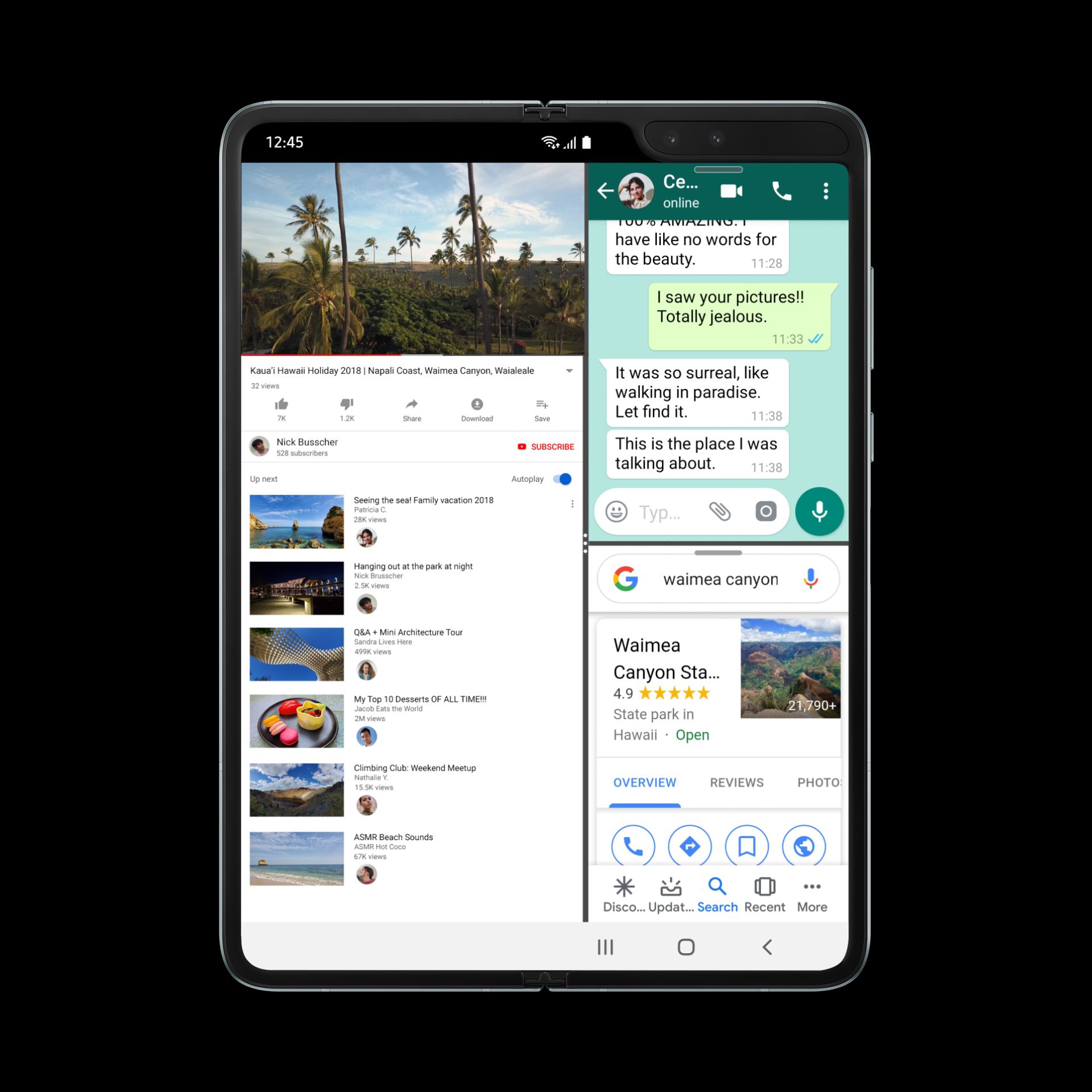
Access Mobile-specific features
/cdn.vox-cdn.com/uploads/chorus_image/image/61431863/akrales_180913_2950_0146.0.jpg)
Every device has some built-in features such as the camera, GPS, call options, etc. Employing them into the app may seem a good idea but there are two issues to face. First, not every device has the same features which mean the app may not function for some users. Secondly, adding these features incurs a cost which can be simply avoided if there is no need for those features. For instance, a news app does not need to access the GPS so it can be skipped.
Regular communication flow
We cannot stress enough on the fact that regular and continuous flow of communication between you and the developers is essential. This regular communication will make things more clear for both you and the developers. It also helps in keeping a track record of how the process is going.
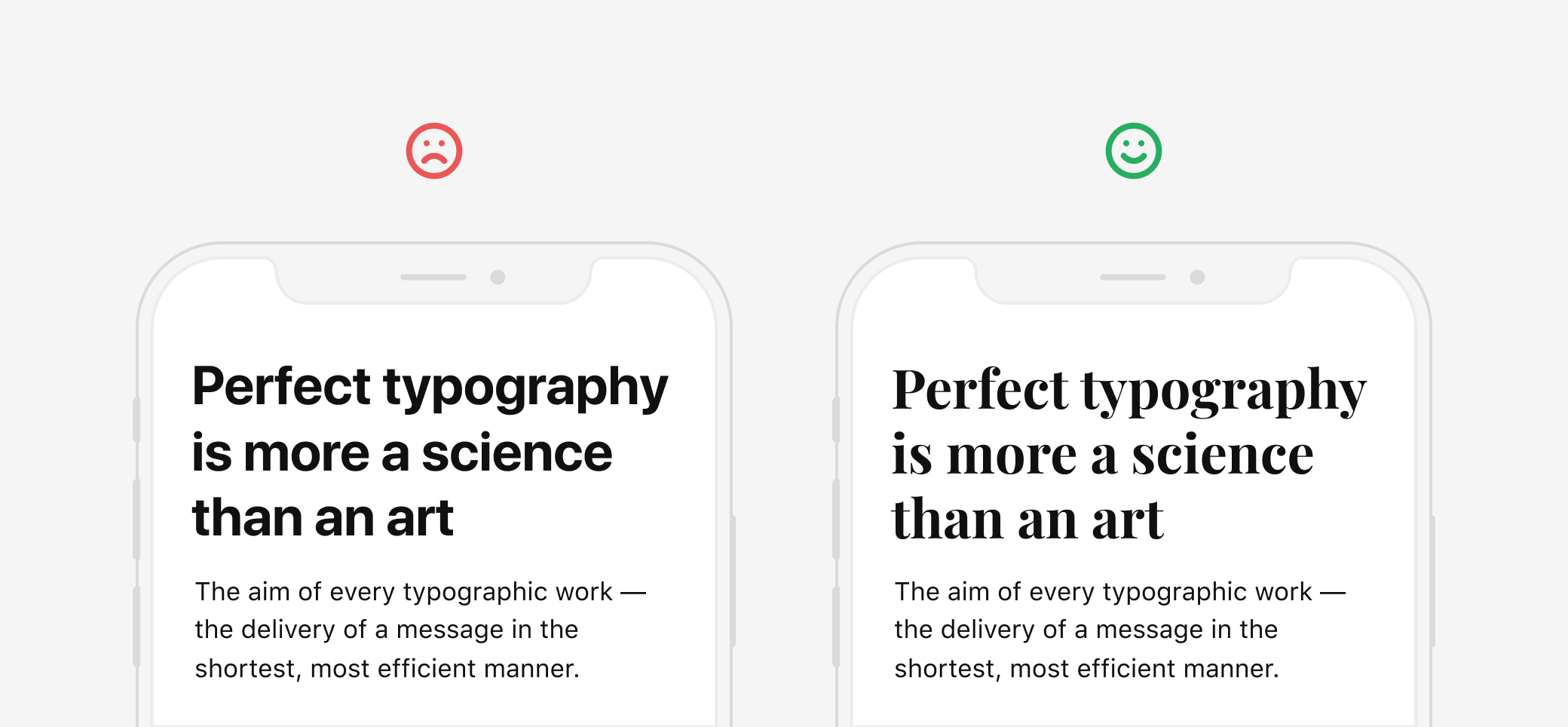
UI/UX Simplicity

One of the strategies to reduce app development costs is to go for simple yet elegant designs. A simple UI design is very important especially for new users since adaptation becomes easy. Most apps and websites are opting for a minimalistic design which is extremely cheap to design. Complex designs and too many features will not only confuse the users but also will add unnecessary costs to the project.
Hire skilled testers
If you want to save cost and time then hiring an expert team of testers is the best investment. At Anteelo, we practice an agile testing process so that there are less cost and less time in the testing process. This is one area you should invest in properly since it will only enhance the over app experience for the users.
Don’t hurry the process
Most of the times developers hurry the client in order to finish the project early but that may not be the right way. Unless and until you are working with a team of experts, you cannot hurry the development process. The reason is that in case of any mistakes, there will be an extra cost incurred. It will be a wise choice to go slow and deal with each part of the development patiently.
Outsource app development

One of the biggest reasons why businesses outsource is to lower the mobile app development cost. You see, when you get an app developed in eastern nations like the USA or Australia, the average hours of development is in the range of $100 – $120, while in the case of eastern nations it is $60 – $80 per hour. The difference is very massive.
So this was our take on how to reduce app development cost for startups. Want to get an app developed by us? Contact our team of developers.



























![PUBG Mobile] Exclusive Information About the Patch Note of 0.17.0 of PUBG Mobile and Season 12](https://s.gameloop.fun/gameassistant/web/5875cb6d990d7f4f56004adfcf6606c8.jpeg)

















![How to Define a User Persona ?[2021 Guide]](https://careerfoundry.com/en/blog/uploads/how-to-create-and-define-a-user-persona.jpg)































 The latest TikTok statistics show a picture that TikTok has placed itself at the top of the market acquisition pyramid. Does it mean that a monopoly picture has been drawn in this specific entertainment sector?
The latest TikTok statistics show a picture that TikTok has placed itself at the top of the market acquisition pyramid. Does it mean that a monopoly picture has been drawn in this specific entertainment sector?:max_bytes(150000):strip_icc()/JoinTriller1-3-2d5ef7dff194435d99df59e150b314cc.jpg)