INTRODUCTION

“If you work in Silicon Valley, you come from the future”
Firstly, what are UI UX design deliverables, and Why are they critical to your success?
It is a document that usually communicates ideas, various research outputs, and sets a direction for other designers and developers. Now, for design professionals, these deliverables are a tangible manifestation of the evolving design direction & communicate how that direction can be achieved. Each deliverable is structured in a way that helps provide solutions for the next phase. But not everyone understands this term often when discussing or presenting ideas during various phases of a design process. Thus, UI UX design deliverables are very much useful to break down complicated ideas or functionalities and thus making them easier to understand for everyone in the room.
What are the types of design deliverables?
In the initial stages of design, the focus should not be on high-quality UI, rather effectively communicating the initial ideas for the design solution. At every stage of the design process, the type of deliverables varies to an extent. With a view of adopting the best way for information transfer, there are three types of deliverables.
- Creation deliverables – Used to provide low-fidelity ideas during the early stages of the design process.
- Communication deliverables – Adopted to communicate everything that we learn from each design session to keep the team aligned.
- Validation deliverables – UX deliverables that were used for research & findings to validate any reason.
Lollypop Design Agency in Silicon Valley is often asked by potential clients and design evangelists about various design deliverables that we and other design giants offer to meet business goals, keeping in mind the user needs and expectations.
No matter what industry we work for, from small startups to established companies, the deliverables for any project following the design process are more or less the same and vary according to the available resources, requirements, timelines, and budget.
Here are some of the major design deliverables that various Silicon Valley design agencies practice for their different projects as a part of their design methodologies.
1. Discovery & Research
- Stakeholder interviews takeaways
- User research document
2. UX Design stage
- UX Audit
- Information Architecture
- User flows
- Wireframes
3. UX Design stage
- Visual designs
- Animations
- Design systems
- Visual design specifications
Let us now understand these items one by one and their significance in the whole process.
Stakeholder Interviews takeaways
It is always a priority to understand brand perspectives, varying user behavior to compliment the importance of competitive brand stake in the marketplace & identify differentials. Also, stakeholder interviews play a pivotal role to help guide the flow of the entire project considering the business goals, technical constraints, usability problems, and what customers expect out of a final product or service.
User research document

User research is the most important part of the design process that encourages us to precisely discover how our target customers feel while collaborating with the product that is designed to meet their objectives. User research is done to gain the sharpest possible insights into the needs and pain points of the users while stakeholder interviews give us insights into the business goal of a product.
UX Audit

UX audit uses methods to expand an existing situation and offer heuristics-based recommendations for improvements or user-centric enhancements. Ultimately, a user experience audit helps us understand how to boost conversions by making it easier for users to achieve their goals on your site or software along with pointing out critical, mid-level, and major issues and how to prioritize issue resolution in any product. UX audit is a method to make sure the brand communicates consistently across all customer experience touchpoints.
Many of our Clients find this to be an invaluable investment with strong ROI in future development as this audit process helps to vet and validate the product roadmap, ensuring a highly successful product launch without costly redesign or redevelopment.
Information Architecture

Information architecture and wireframes are all about organizing the content and flow of a website or an application so that users can complete their tasks and achieve their goals quickly. The focus is on creating usable content structures out of complex sets of information.
User flows

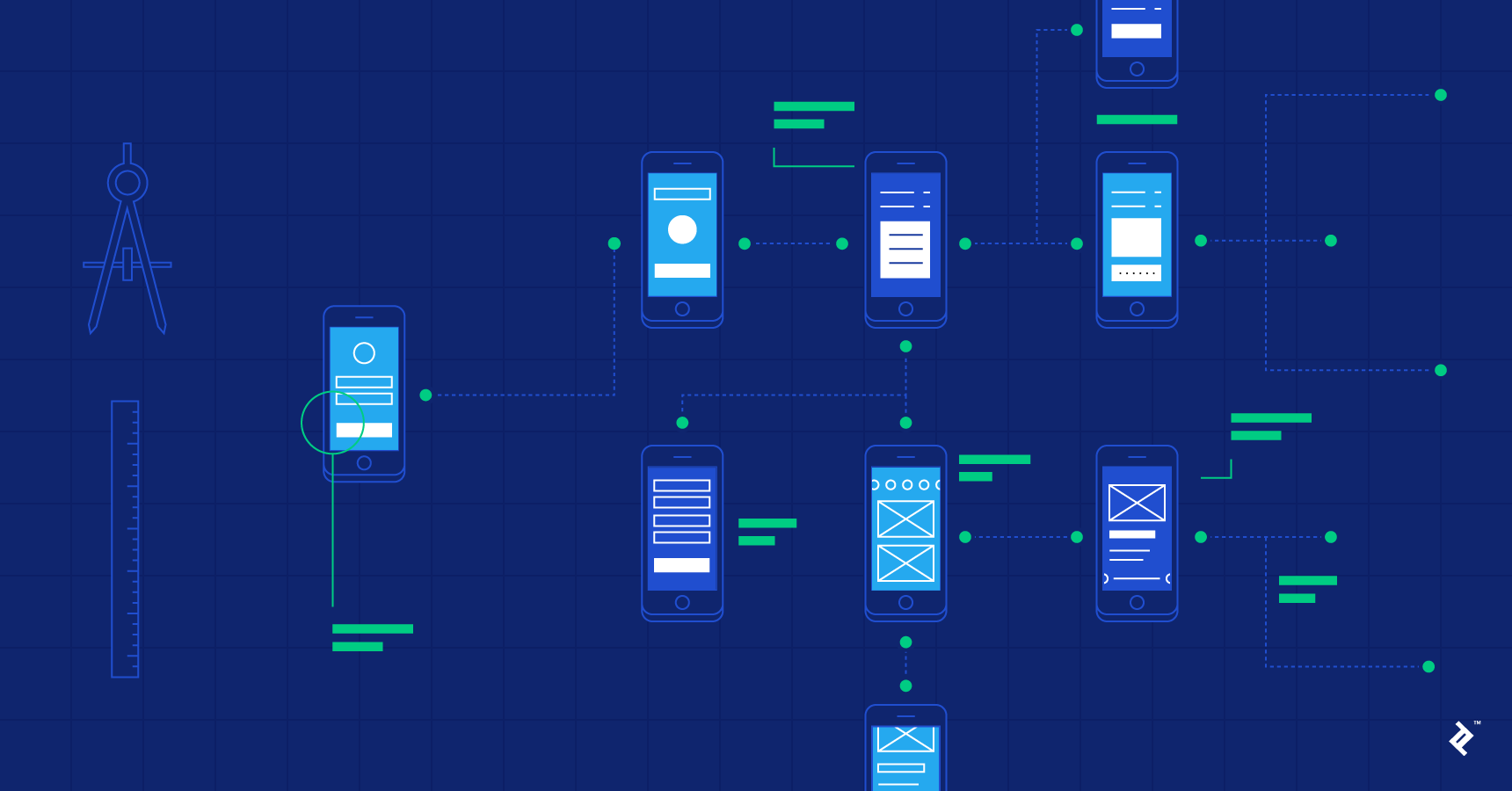
User flow can be considered as a series of user actions or simply the various states that the user needs to go through to achieve any expected goal. The main goal of any user flow is to provide designers & developers a detailed description of all the possible flows, including edge cases, errors, and various states. User flows also help businesses have a high-level view of the product and make sure their features, technical jargon, and workflows don’t confuse the user.
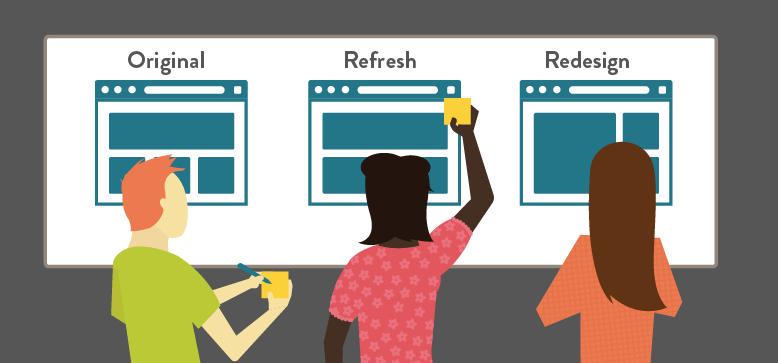
Wireframes

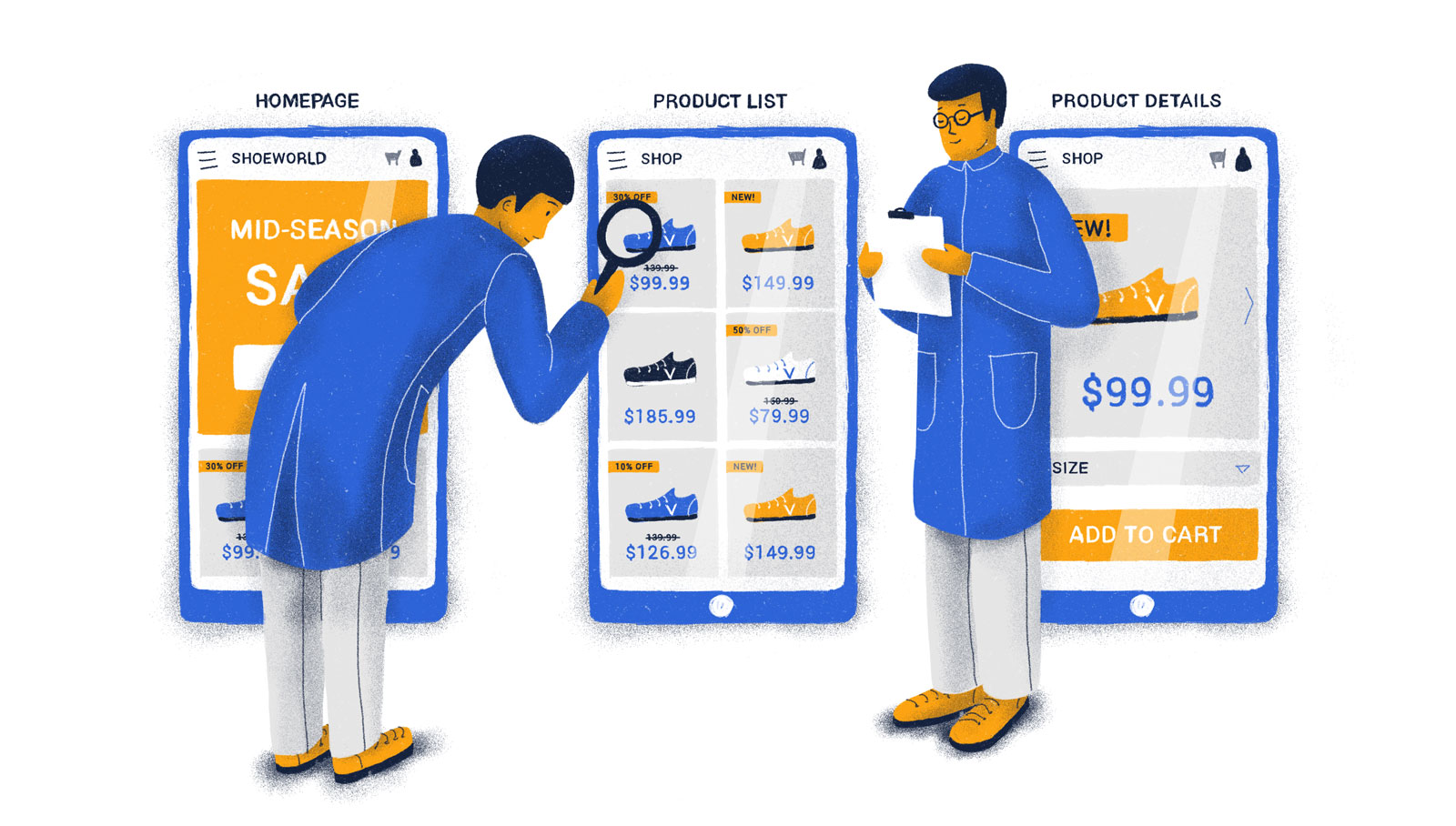
Wireframes generally give the first impression on how a website or app might look by incorporating the Information Architecture and arranging elements to best accomplish a particular purpose. Since it is the first phase of the version there is a scope of changing plans and ideas. These high-fidelity designs can be used for usability testing, and serve as an excellent reference for developers to get a good idea of the final product. Wireframes help connect the site’s information architecture to its visual design by showing paths between pages. It also helps prioritize content through the determination of how much space to allocate to a given item and where that item is located.
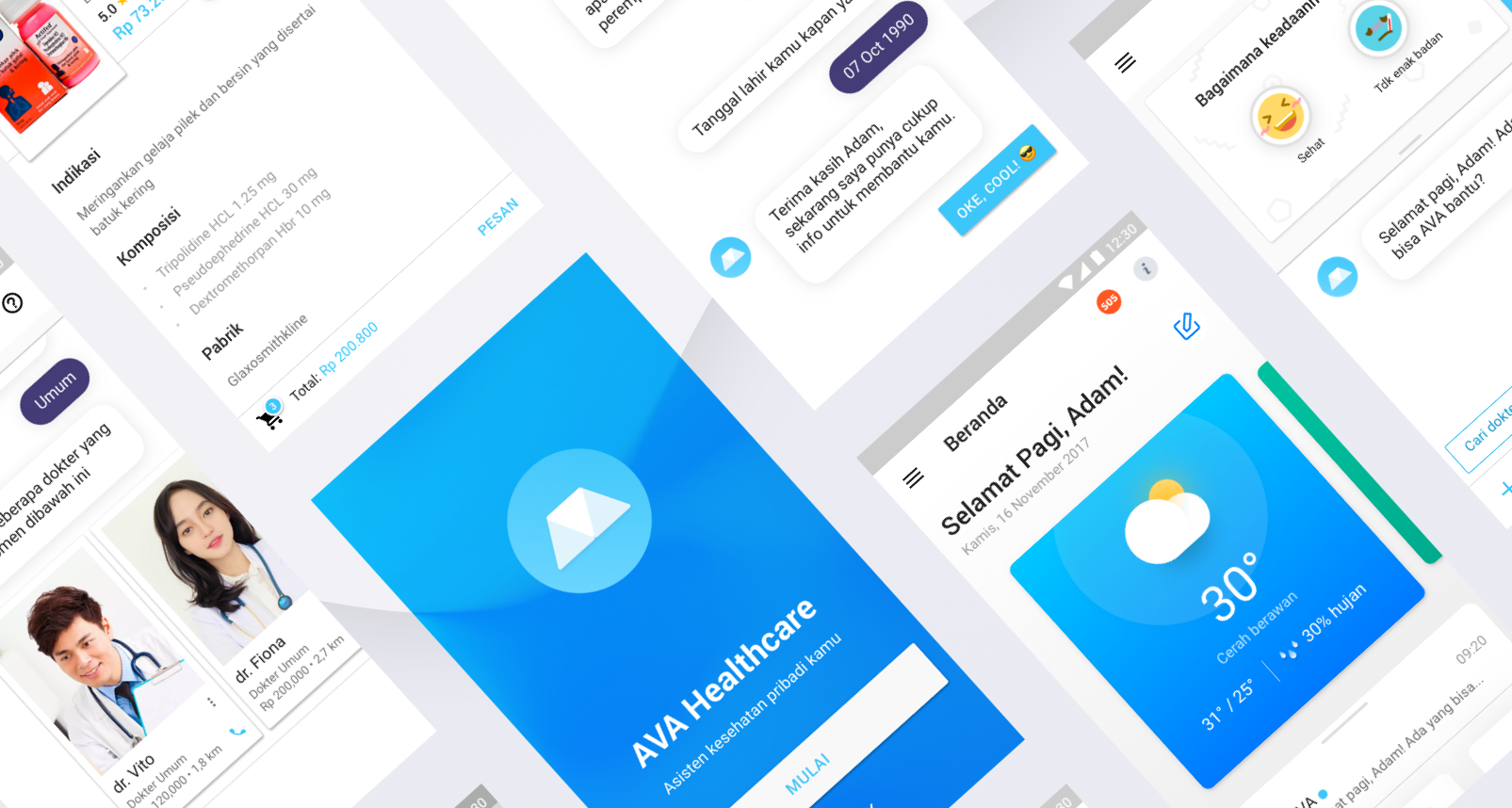
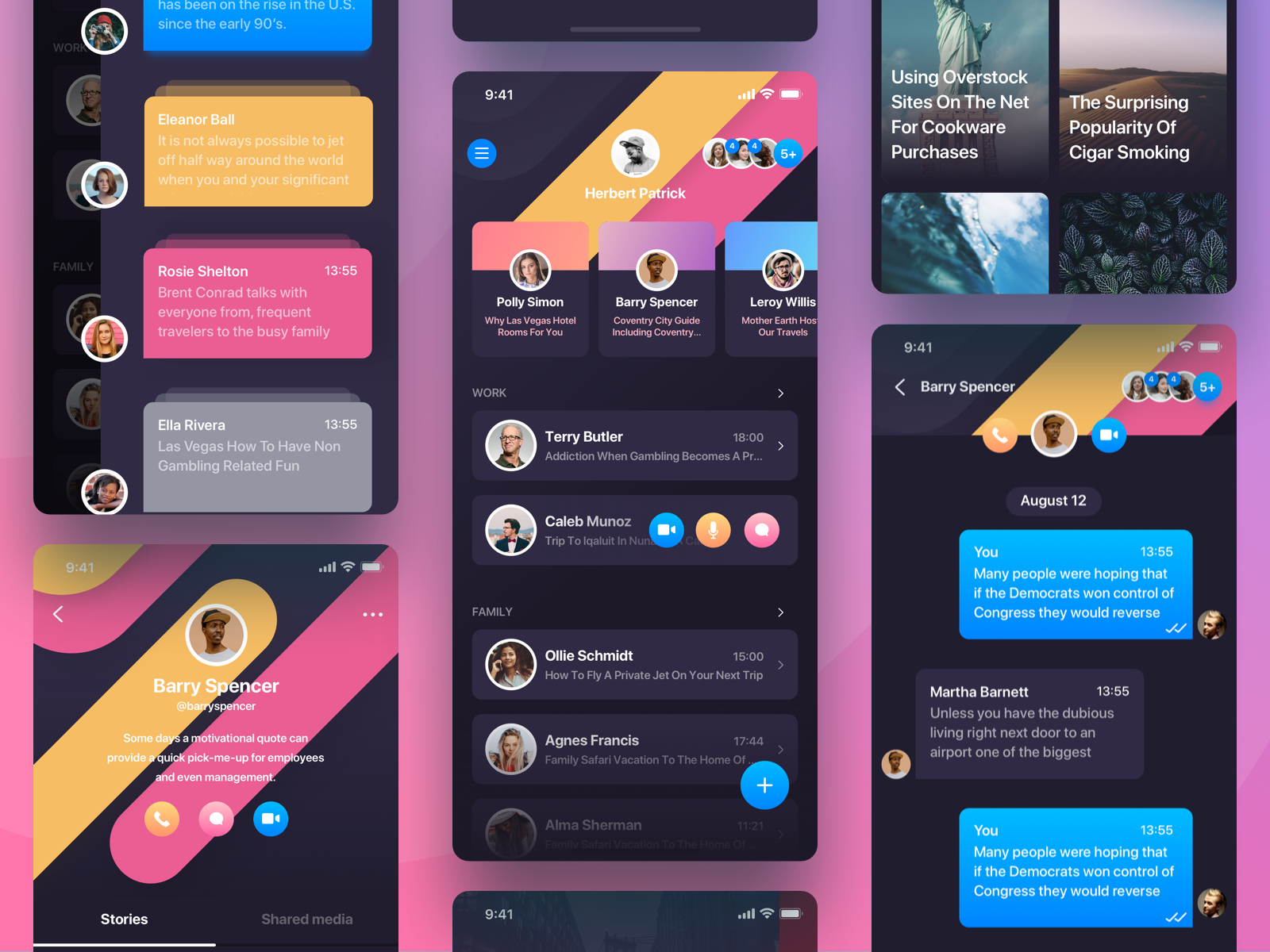
Visual designs
![]()
The visual design may be considered as the “final coat of paint” on the product but it’s not just that: visual design can greatly affect the UX of a product, and therefore must be approached very carefully. Hopefully, a lot of interaction design and usability heuristics were worked out during prior steps of the UX design process so that the designers can focus on the visuals. It’s one last opportunity to take the product to the next level. Visual design is the last step before handoff to developers and the phase where a style guide and final specs are crafted. It’s not just about “making things pretty,” but also an opportunity to strategically define & implement the brand’s identity into color schemes, usable layouts, creating contrast, and visual hierarchy.
Animations

Animations are used purposefully to enhance the overall user experience and guide users along the way. They are used for various purposes like feedback, continuity, directing attention, etc. These animations in the form of GIFs, videos, or Lottie files are used by developers to implement into the final product. When animation is used subtly, it can help users build mental models about how the system works and how they can interact with it. UI animations are subtle, unobtrusive, and brief micro-interactions, they can improve the user experience and can communicate feedback and state changes, prevent disorientation, and strengthen signifiers.
Also, animations offer a level of sophistication to an experience and help diversify the product experience in the marketplace.
Design system

A design system can be considered as a set of design-specification documents that are intended to be one single source of truth that groups all the digital elements for any brand/product. Style guides, rules for typography, colors, responsive behavior, photos, and visual designs as a comprehensive design system are usually the ultimate handoff to the clients and the developers. Some style guides and specifications are put together manually, and others are generated automatically. This design system can be thought of more like “bibles of style” on the shelf that everyone on the team can refer to.
Design Systems will also influence and compliment brand identity within digital marketing efforts by extension which is a value add to clients & marketing/product teams!
Visual design specification

The final step in the design workflow is to create specifications for development teams. Margins, padding, assets, element measurements, color codes are various small details that need to be considered while building any product. These minor details if missed can impact the overall user experience of the product.
How hard will it be to add some new deliverables soon?
Design deliverables as mentioned, communicate how a direction can be achieved to lay that final product. Changes in these deliverables are expected over time according to the shifting user behavior and variance in business needs. Now, adding new deliverables is pretty easy but ensuring its consistency, accuracy, and quality is the most difficult part. Most importantly above and overall, is validating and carefully considering whether that deliverable is truly adding value to the entire project or the workflow to be specific.
Conclusion
UI UX design deliverables again vary according to the needs of the client and project priorities.
The deliverables and the way they are handed off, the methods per se are more than enough as a whole. Some parts of the documentation can be done parallel to the process or some are done before or after the process. Now the tools used for these deliverables can vary to an extent, but that’s a topic for another article.
Thank you for reading this blog & stay tuned for more articles on thought leadership.