How many times have you opened an application and have found the button and element placement going beyond your device screen? Or do you remember how you felt the last time you clicked on an option and it took you to a screen which was filled with bold colours and a lot of text?
Everytime we face an issue related to the app design, especially in terms of it being starkly opposite to what we expected, the outcome is almost always app uninstallation.
The design industry has crossed many rivers to become innovative and immersive. While there are some brands like Uber with its design guideline or MailChimp who have understood and went with the flow, there are brands that are still not giving app design its fair share of attention.
The intent of this article is to look back at the basics – at the importance of UI/UX design.
Read this blog as a beginner’s guide. One that will help you, an entrepreneur with the understanding of what makes the role of user experience and UX review process as important as the development and testing process itself – After all, the present time is operative in such a way that the importance of UX and UI design in an App development is not just crucial but unquestionable.
Table of Contents:
- What is UI Design in a Mobile Application?
- What is UX Design in a Mobile Application?
- What are the Deliverables of UI/UX App Design Development?
- The Key Components to Know When Designing Mobile Applications
- Importance of Mobile App UI/UX Design
- Mobile App Best UI/UX Practices
- The Top UI/UX Trends 2021 and Beyond
- FAQs About the Importance of UI/UX Design
To understand the importance of mobile app UI/UX design, let us understand both the terms first.
What is UI Design in a Mobile Application?

The abbreviation UI stands for User Interface. It is the way through which users can interact with any mobile apps. Mobile app user interface design is aimed towards easy, enjoyable and effective interactions between users and the app. UI in IT is any device that allows users to interact with monitors, screens or mobile devices. The primary goal of mobile app UI principles is to provide the best interaction possible.
What is UX Design in a Mobile Application?

UX stands for User Experience. The whole idea of UX is to create a system that provides the best experience to the users. The aim of mobile app UX principles is to turn customers into loyal customers by providing a positive experience to them. UX is responsible for a user’s journey through the mobile app or website which ultimately decides the success of the business.
Mobile app UI UX design is always put together as they are complementary to each other. For an app to be successful it must be the best.
What are the Deliverables of UI/UX App Design Development?
The work of any UI/UX designer has many phases. During the UI and UX designing process, various deliverables are created for the clients. These deliverables are created for reasons like better communication with clients, documentation or presenting the ideas in a proper way. Both UI and UX have their separate deliverables, let’s take a look to get a clearer understanding of the role of mobile app UI/UX design in the mobile app design and app development process.
A. UI deliverables
Mood boards

Mood boards are used for presenting innovative ideas in a way that everyone understands. It helps the clients understand the app idea that the designer will be working on.
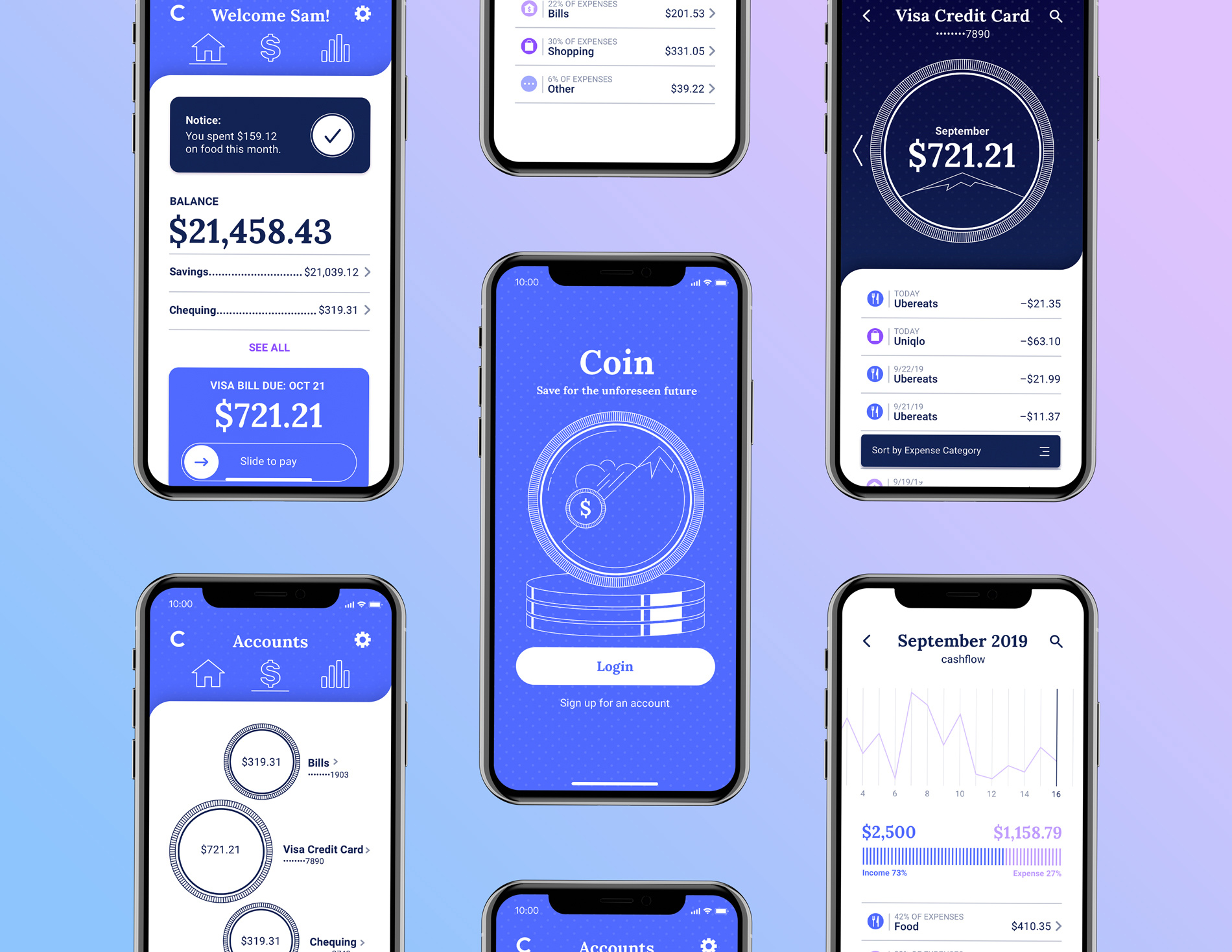
Visual designs

Visual designs will help understand the effects of elements in a design. The effects of elements like photography, typography, space, colours, layouts, images, etc. are better understood with visual designs.
Dynamic prototyping

Another one of the UI deliverables is the dynamic prototypes. Prototypes help in improving the overall functioning of the app as well as making improvement as and when needed. With dynamic prototypes, UI can be built as per the clients’ desire.
B. UX deliverables
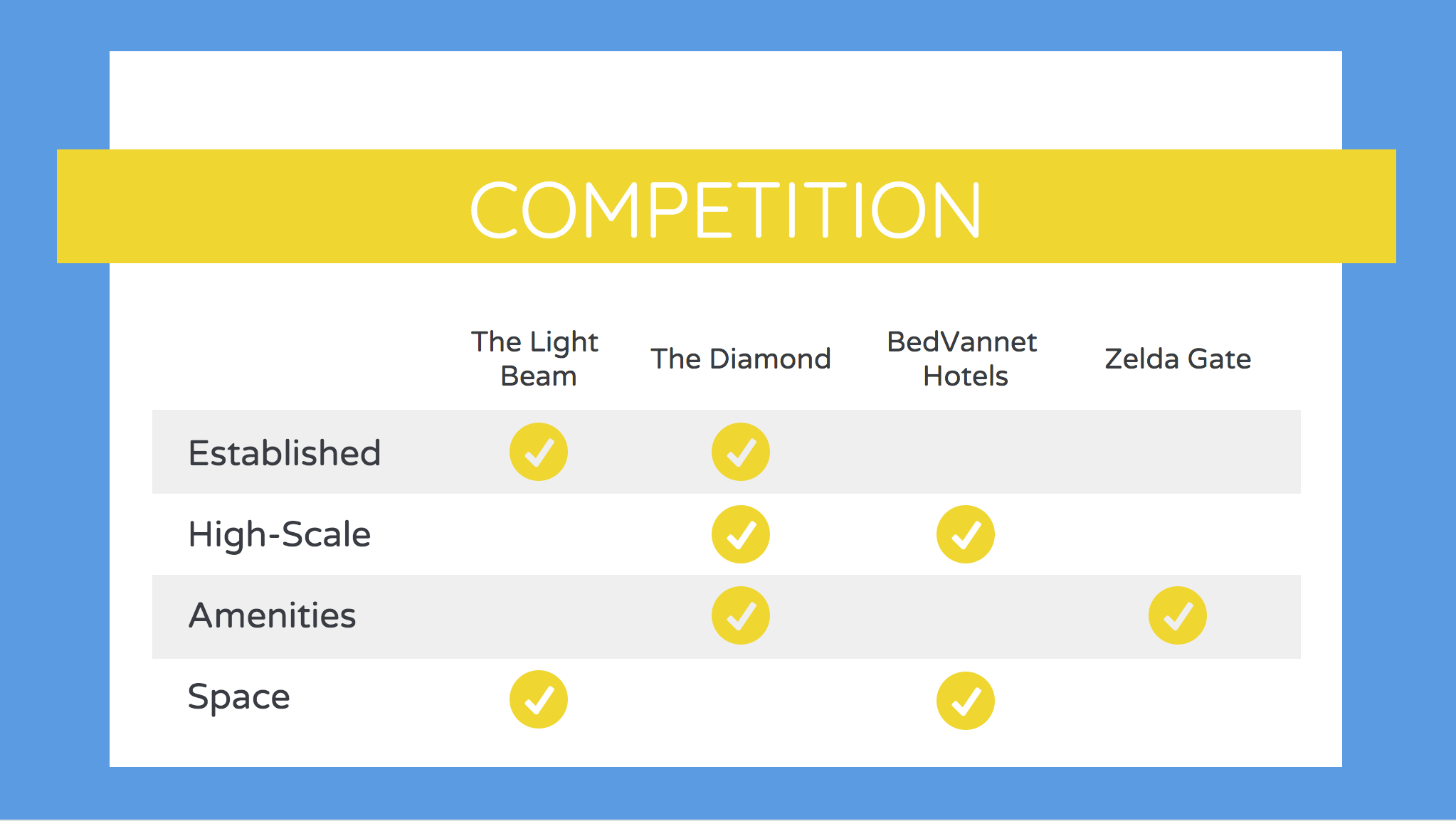
Competitive analysis report

The competitive analysis report is created to measure the level of competition your app has. All the efforts go into vain if the app is in a highly competitive market or if it is not prepared to beat the competitors. With a competitive analysis report, the strength and weakness of the competitor’s app can be found out.
User personas
![How to Define a User Persona ?[2021 Guide]](https://careerfoundry.com/en/blog/uploads/how-to-create-and-define-a-user-persona.jpg)
Designers have to make sure the client understands what their customers need and expect from the products. Creating a buyer persona not only helps in understanding customer behaviour but also in communicating the same to clients. The UX process involves user research to learn the behavioural pattern.
User journeys, experience maps and user flows

Experience maps showcase users overall behaviour towards a product. The expectations, time spent, reactions, thoughts, needs, etc. are all displayed in the experience maps.
User journeys or user flows are specific steps taken by the user to interact at different stages of the product. These can be the current interactions or potential interaction with a product.
Interactive prototypes
Interactive prototyping is another one of the deliverables of UX. Rudimentary prototyping saves a lot of time and effort and works well enough to get the job done. The prototypes help in demonstrating how the actual product will work once it’s fully developed. It also helps the designer communicate the ideas better.
Now that we have looked into what UI and UX stands for and what is the role of mobile app ui/ux design in the app development process, let us move on to the importance of UI/UX design in delivering a bespoke product.
The Key Components to Know When Designing Mobile Applications
There are some main components which have to be considered when you design mobile apps UI/UX.
A. Information architecture:
The idea behind IA is to offer users an easy navigation, irrespective of which browser they are using. It mainly surrounds offering them a top-level navigation experience.
B. Interaction design:
It is the creation of a conceptual design through which users interact with the app. It includes elements such as colors, aesthetics, icons, fonts, images, etc.
C. Usability:
This part of the mobile app design principles deal with figuring out if users are getting the information they need through the use of the application and if the app gives them a self-serving way to handle issues.
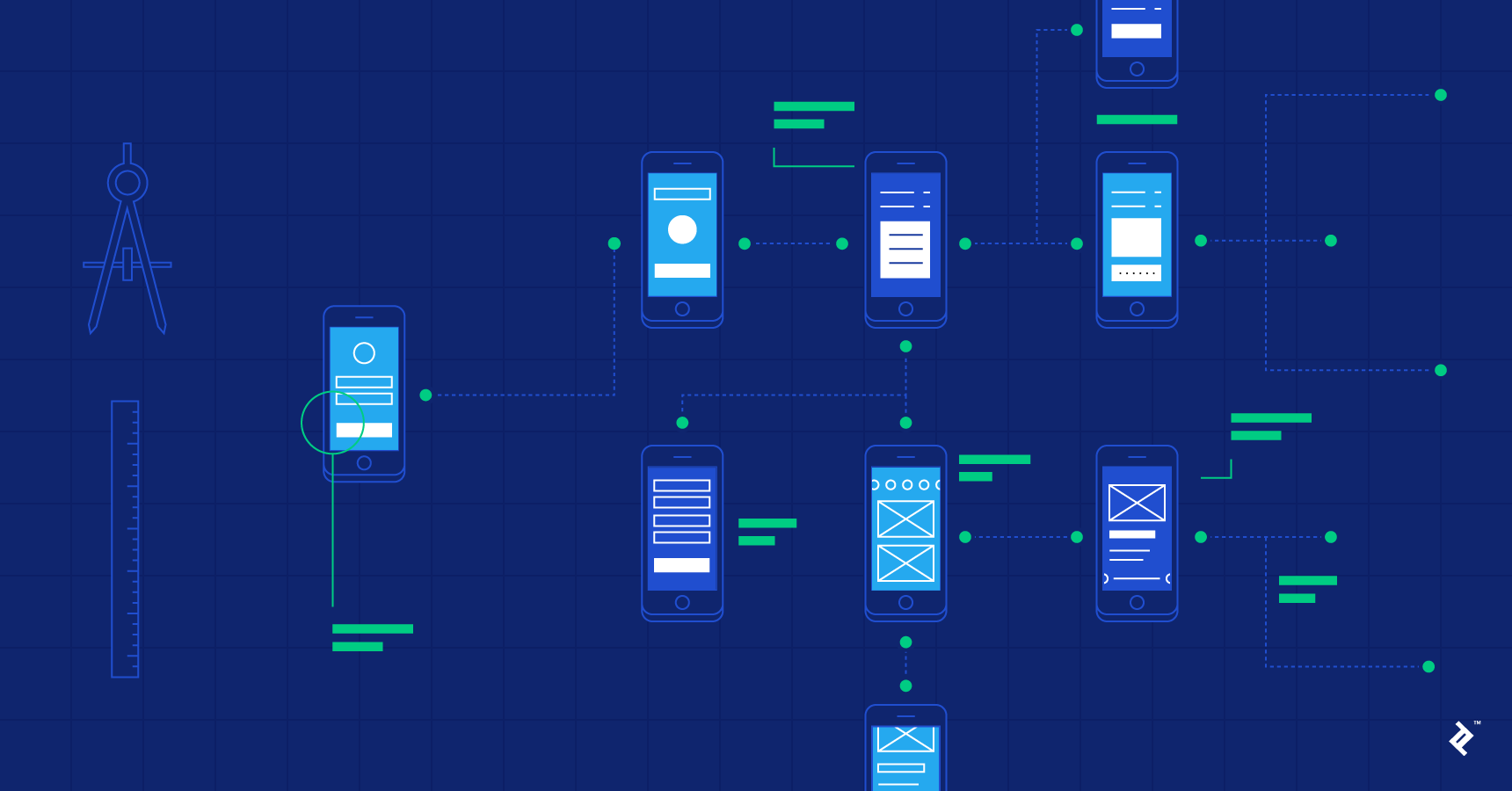
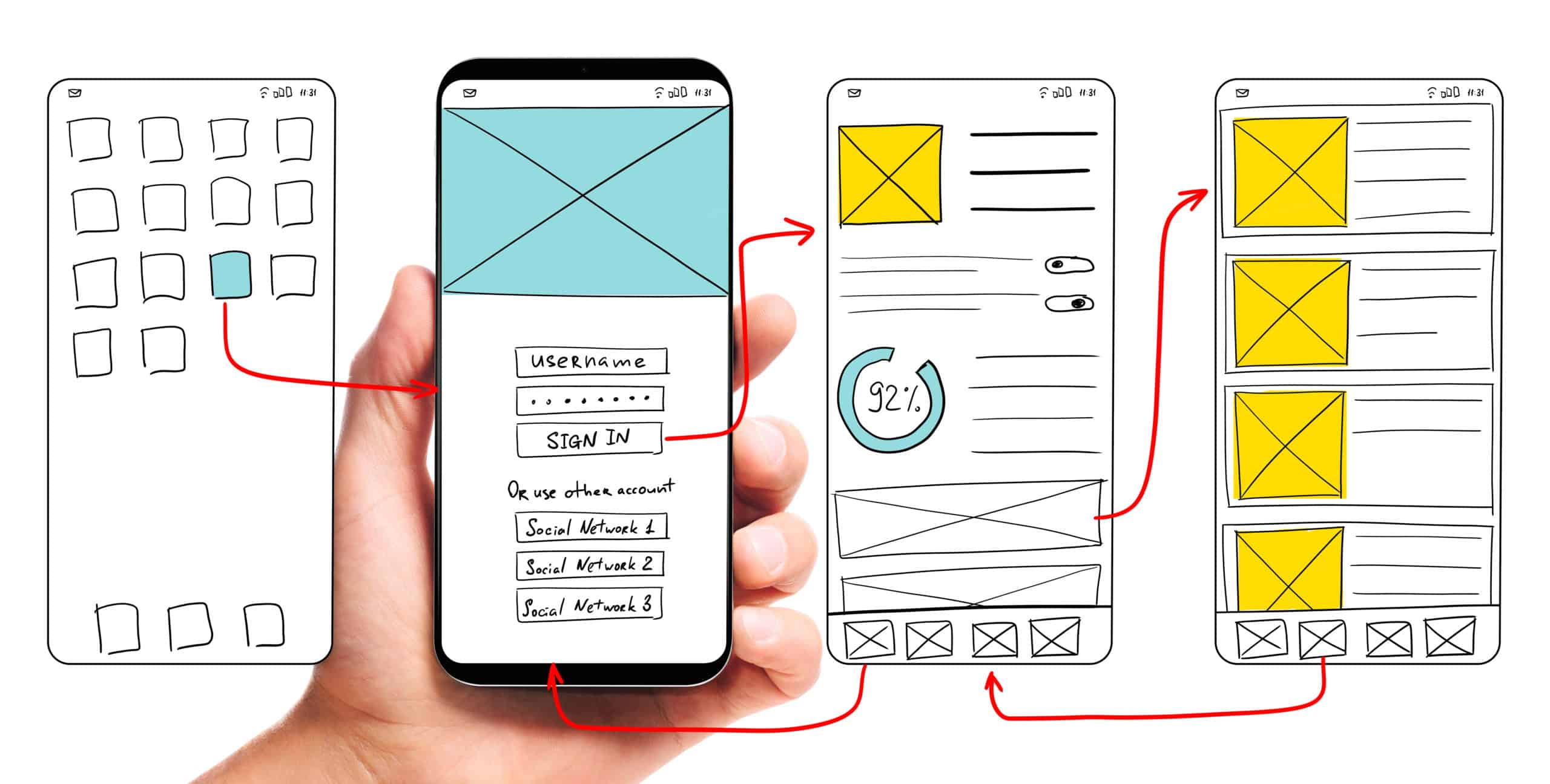
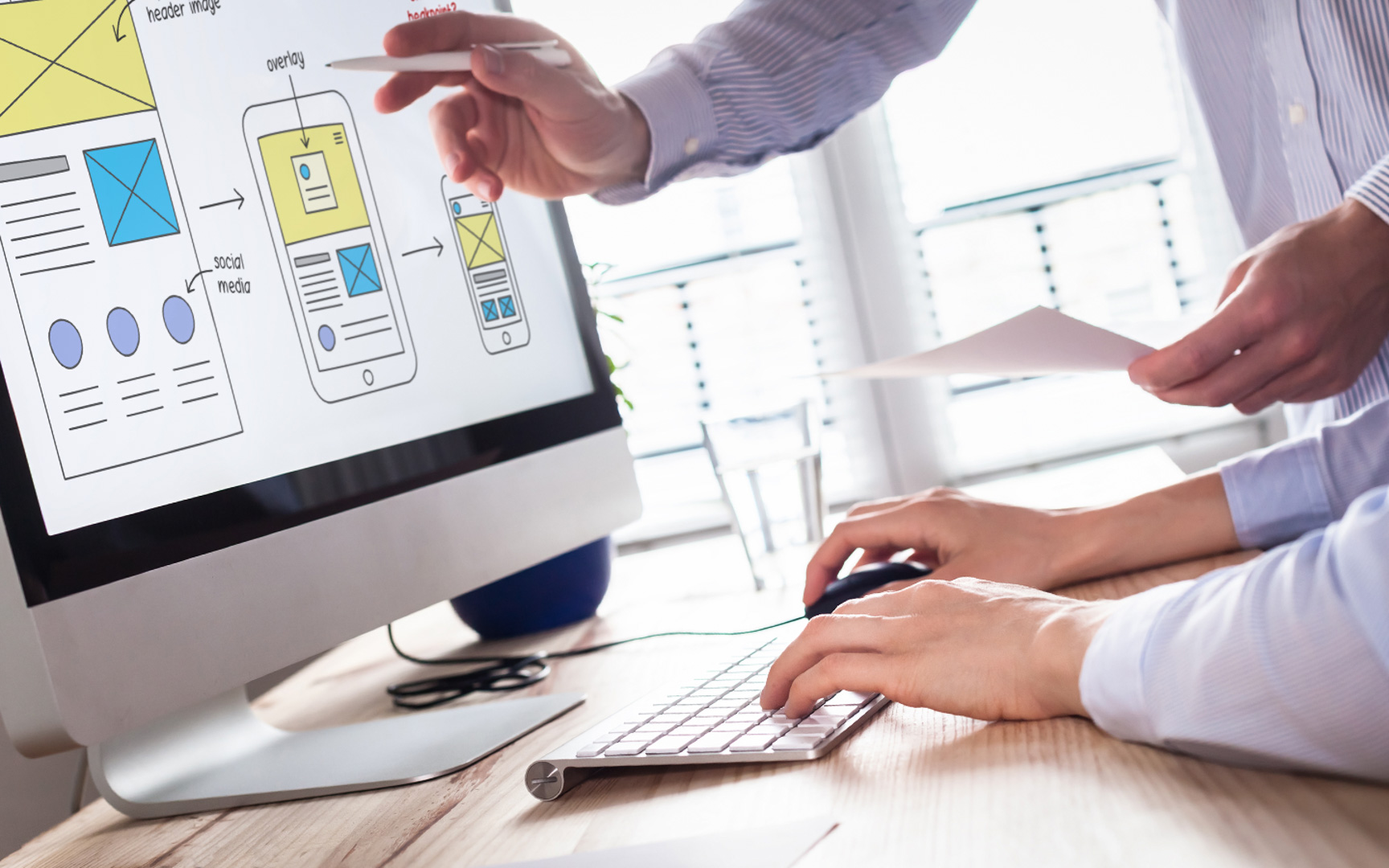
D. Wireframe:
This part of the user interface design for mobile applications is all about the creation of an app’s sample for the purpose of testing features, usability and look of the app before it gets live in the market.
E. Visual design
It is all about defining the app’s brand in the users eyes. It is not only about choosing the best colours, icons, images, fonts, etc but also its appearance that can have an impact on the users at different times of their interaction.
Importance of Mobile App UI/UX Design
To know the significance of ui ux design in an app development is a must. Most developers create an app with great performance but fail to focus on the designing which leads to the downfall of the app. The balance between the functionality and importance of UI UX design of an app is hard to keep but that’s what needs to be done.
To answer the question, ‘What are the Benefits of User Interface and User Experience design?’, let us look at the pointers below:
Attracts users

A saying goes, ‘A good teacher is the one that grabs and holds the attention of the students and then teaches the lessons.’ This saying is very apt in the case of UI/UX design for mobile apps. The designs grab the attention of the users and ensure they spend as much time on the app as possible. However, the users should be able to understand the designs and navigation well enough to stick around for the long term.
Creates a good impression

For a startup or any small business, the importance of a UI/UX design lies in the creation of the first impression. When users visit your app, they should be hooked to it immediately so that they come back for it again and again. A good app has higher usage time and this can be done with the app’s UI UX design.
Get featured in app stores
![]()
Whether a mobile app is good or not is determined by how many users like it. The ratings and reviews by satisfied users will bring your mobile app to the top lists. To get your app featured in Play Store or App Store, make sure the users get a good UI UX. getting featured in the top lists of any category will automatically bring more traction to your app.
Get loyal customers

Attractive apps have more users and it’s a fact. Apps like Instagram, Facebook, Candy Crush, etc. have great UI/UX which has drawn millions of users to them. The satisfaction that comes from great user experience is what makes users loyal. Word of mouth is another reason why UX design is important.
Saves time and cost in the long run

When you work with the understanding of the mobile app best UI/UX practices from day one, you have the guarantee that there will be less need for app maintenance and updates. And since those two things will be at bay, the challenges that you might face after app launch will also be very low.
Builds brand

Putting resources into a productive Ul/UX design helps in rising consumer satisfaction subsequently ending up with cheerful customers. Individuals like working with brands that make them happy. They will be willing to take up features that can be upgraded, and thus, put resources into improving your application. This builds the credibility of your business as a customer makes great relationships with your organization and brand. The aftereffect of this is the development in the worth of your business and your brand name.
Increased traffic

A good UI/UX consistently makes their users stay. If your website or mobile application is designed splendidly and client experience is staggering, nothing can prevent them from exploring the pre-decided target and transforming the users into valuable customers. Hence, it’s the duty of you and the UI/UX Developers’ responsibility to guarantee the greatest UI/UX of your site/application.
Now that you have seen the importance of mobile app UI/UX design, let’s move further into the concept. It’s a common assumption that if you have mastered the UI/UX development process then you don’t need tips for improvement. However, there’s no harm in going through some great tips, considering how the effect of UI/UX design can be long lasting.
Mobile App Best UI/UX Practices

Use conventional elements
Using familiar elements in the app will save time for users. They can quickly learn the app without getting confused. Elements like buttons, icons, colors and symbols should be designed in the way it’s designed in most apps. The quicker users learn to operate the app, the higher will be the chances of liking the app.
Maintain uniformity
It is very important for the design to be uniform across all the windows. The uniformity shows the quality of work put in the UI UX designing of the app. Not only with icons or buttons but the colors and patterns should also be the same across all media.
Employ the right UI and UX designer
If you are focusing on the mobile app user interface design and experience then working with the experts is highly recommended. You can also outsource app development for your app from an expert app development agency to make sure the UI UX designs are on point. The UI UX designers should understand all the end-to-end user interaction and incorporate them within the app.
Make it as interactive as possible
An interactive app is better than a non-interactive one and that’s a fact. When you allow users to interact with the app, it creates a connection between them. Interactive apps give freedom to users to navigate themselves through different windows.
Consider platform specific designs
There is a stark difference in the iOS app UI design and Android app UI design. Likewise, considering the way both the platforms are designed at the device level, the iOS app UX design also varies from the Android app UX design.
What is important is for you to understand both Material Design and Human Interface Design in addition to the elements that separate them from each other.
Don’t hamper the speed of the app
The speed of the app is just as important as the design. Startups do make this mistake by thinking the app only needs its appearance to attract users. But the truth is, the functioning of the app is just as important. The mobile app needs to be speed while having a good mobile application interface design.
Keep it simple and don’t complicate things
If a feature can be put in a simple way there is no need to overdo it. The users will appreciate the simplicity just as much as the overall app. Complicating designs leave app users either confused or furious and we don’t want either of those. It is also seen that apps with simple design have more users than complicated ones.
Keep the focus on limited things
Often the UI/UX development process focuses on so many elements at the same time that the entire user experience turns bad. If too much is going on the screen then that won’t let the user focus on the content of the app. Overcrowding content on the screen is another way to quickly lose users.
Have detailed understanding of your audience
After everything’s said and done, the only thing that can save the effect of ui/ux design from being negative is having an understanding of your users. Only by knowing who you are making the product for, you will be able to deliver a memorable experience to your user set and the world. One way to achieve that is through a well strategized product discovery workshop.
The only thing left for you to do is find a trustworthy and reliable app design company to partner with. A proper app design and app development company will help you expand your mobile ui ux design services.
The Top UI/UX Trends 2021 and Beyond
To get started with the best mobile app UI UX designing, let’s look at what the future of UI/UX holds in 2021.
Voice-based UI

Google Home and Alexa have taken over the voice assistant world. These two technologies are being used by people to get anything and everything done. Voice searches are becoming more and more popular and by in the end of 2021, 50% of the searches will be voice-based. Users are preferring buttonless options to do their everyday tasks, and increasing with this demand is the need to understand how to design voice user interface.
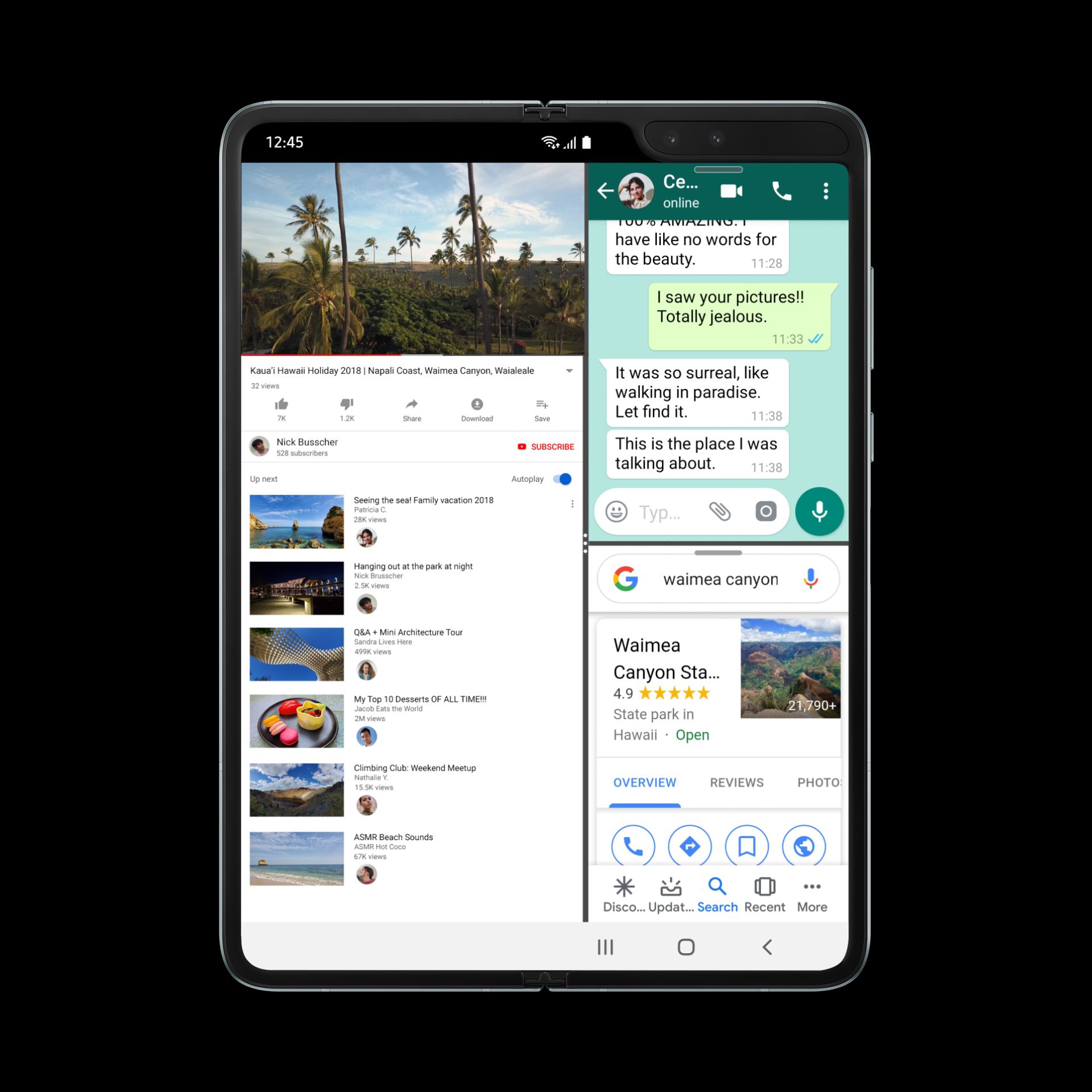
Foldable/Split screen

With foldable phones app development being on the rise, the split screen trend is one of the hottest 2021 app design trends. The idea of actively using two screens together, whether on websites or mobile phones, is amazing! The trend has come back after a short break and is looking more alive than ever. Split screen in mobile allows more user interaction all the while giving aesthetically appealing visuals.
Variety & combinations in fonts

Fonts that will fit any writing space will have another place in the latest UI/UX design trends. Earlier, inserting text in writing spaces had limitations in terms of adjustment. It also made designers send multiple files for the font designs used. Variable fonts are a great solution for this, since it only needs one file for any design.
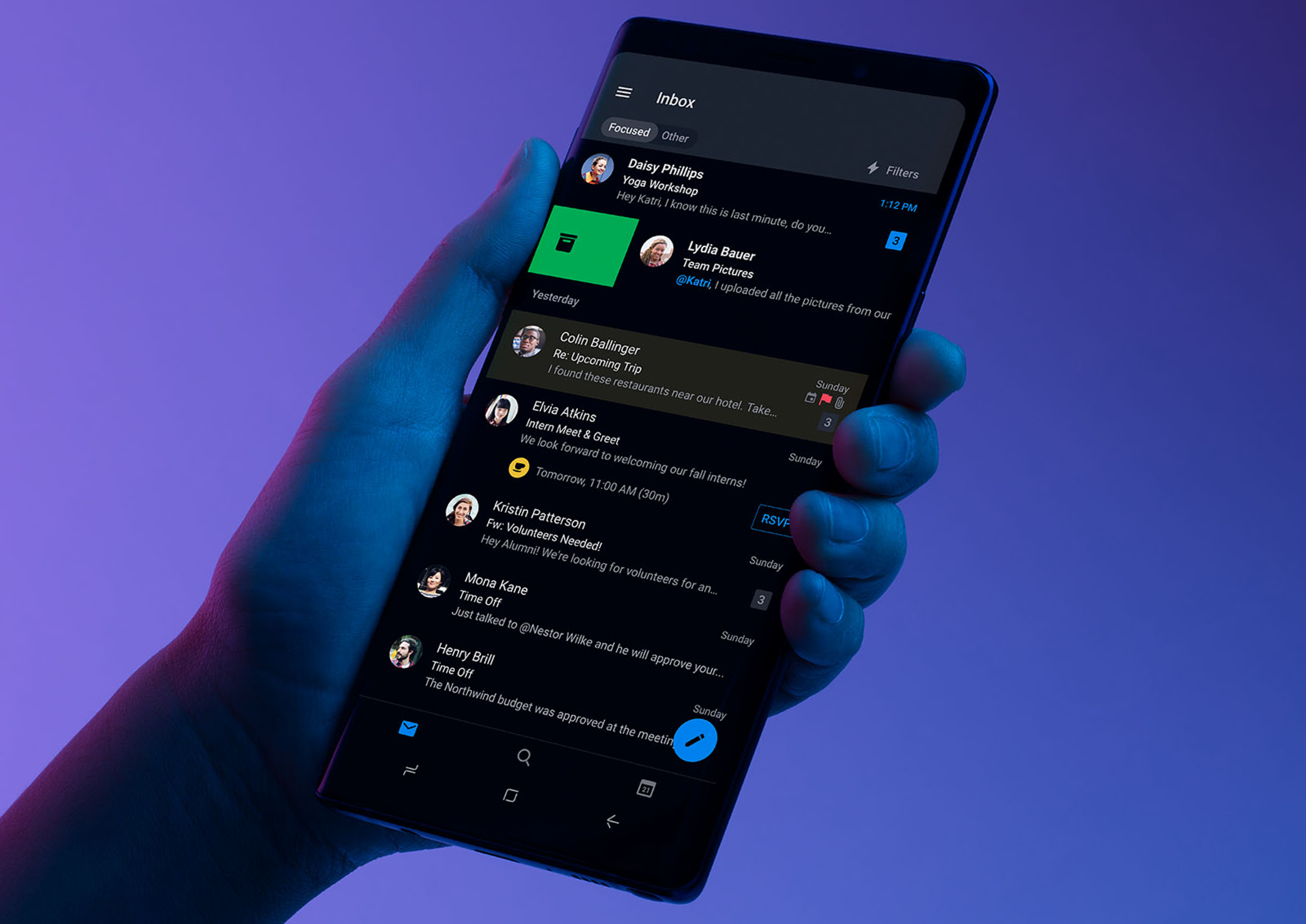
Dark mode

With both Apple and Android focusing their efforts on bringing health focus in the picture through dark mode app design functionality, the 2021 trend is also inclining towards it. In fact, our app designers feel that it is only about time when health betterment will become the outcome of the importance of a good user interface design.
Animation

The use of animation in apps makes them more visually appealing. It connects with customers more than any other design. Designers are using this tool to create a positive impact on the users with the help of meaningful animations. Earlier, things were simple with flat logos, icons, buttons, etc. but now animated buttons, icons, and even logos are happening. In the coming years, animation will be one of the trends for UI UX designing.
This was our take on the importance of User interface/User experience design system services for mobile apps and the foreseeable future of UI/UX as we reckon. The next step for you herein is to get in touch with a bespoke mobile app design agency that can help you deliver lasting memories.
FAQs About the Importance of UI/UX Design
Q. Why do apps need efficient UI/UX Design?
The importance of UI/UX design in mobile apps goes beyond simply making them appear well to the end users and the other stakeholders. These are some of the other reasons that mark their importance:
- Attract users
- Increase probability of getting featured in the stores
- Increase brand’s ROI
- Lower the app maintenance time and cost in the long run
Q. Why is UX important for business?
Here are some business benefits of investing in an efficient user experience –
- It has a direct effect on your conversion numbers
- It helps saves long term app updation costs
- Increase the probability of getting word of mouth referrals and ultimately brand evangelists.




























































![Netflix Has 45% Fewer Movies (and 400% More TV Shows) Than it Did in 2010 - TV[R]EV](https://i2.wp.com/tvrev.com/wp-content/uploads/2020/02/thibault-penin-AWOl7qqsffM-unsplash-scaled.jpg?fit=2560%2C1709&ssl=1)